fsc-rn-i18n
v0.0.1
Published
support android x
Downloads
2
Maintainers
Readme
react-native-i18n
Integrates I18n.js with React Native. Uses the user preferred locale as default.
⚠️ This package is deprecated
This library is deprecated in favor of react-native-localize. You can use react-native-localize with I18n-js (but also with react-intl, react-i18next, etc. The choice is yours!)
Installation
Using yarn (recommended)
$ yarn add react-native-i18n
Using npm
$ npm install react-native-i18n --save
Automatic setup
After installing the npm package you need to link the native modules.
If you're using React-Native >= 0.29 just link the library with the command react-native link react-native-i18n.
If you're using React-Native < 0.29, install rnpm with the command npm install -g rnpm and then link the library with the command rnpm link.
If you're having any issue you can also try to install the library manually as follows.
Automatic setup with Cocoapods
After installing the npm package, add the following line to your Podfile
pod 'RNI18n', :path => '../node_modules/react-native-i18n'and run
pod installManual setup
iOS
Add RNI18n.xcodeproj to Libraries and add libRNI18n.a to Link Binary With Libraries under Build Phases.
More info and screenshots about how to do this is available in the React Native documentation.
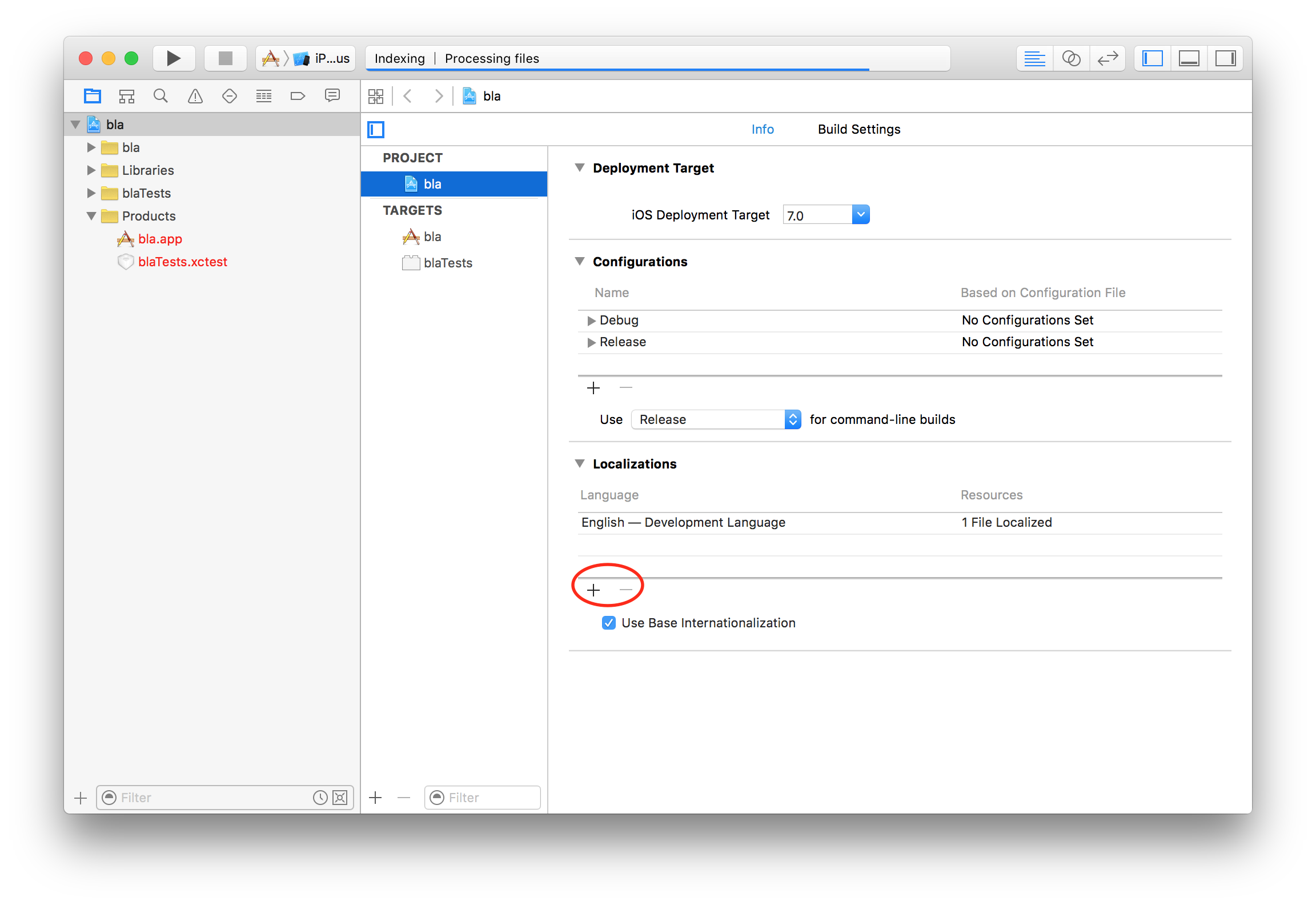
You also need to add the localizations you intend to support to your iOS project. To do that open your Xcode project:
$ open <your-project>.xcodeprojAnd add the localizations you will support as shown here:

Android
Add react-native-i18n to your ./android/settings.gradle file as follows:
include ':app', ':react-native-i18n'
project(':react-native-i18n').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-i18n/android')Include it as dependency in ./android/app/build.gradle file:
dependencies {
// ...
compile project(':react-native-i18n')
}Finally, you need to add the package to your MainApplication (./android/app/src/main/java/your/bundle/MainApplication.java):
import com.AlexanderZaytsev.RNI18n.RNI18nPackage; // <-- Add to ReactNativeI18n to the imports
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
// ...
new RNI18nPackage(), // <-- Add it to the packages list
);
}
// ...After that, you will need to recompile your project with react-native run-android.
⚠️ Important: You'll need to install Android build tools 27.0.3
Usage
import I18n from 'react-native-i18n';
// OR const I18n = require('react-native-i18n').default
class Demo extends React.Component {
render() {
return <Text>{I18n.t('greeting')}</Text>;
}
}
// Enable fallbacks if you want `en-US` and `en-GB` to fallback to `en`
I18n.fallbacks = true;
I18n.translations = {
en: {
greeting: 'Hi!',
},
fr: {
greeting: 'Bonjour!',
},
};This will render Hi! for devices with the English locale, and Bonjour! for devices with the French locale.
Usage with multiple location files
// app/i18n/locales/en.js
export default {
greeting: 'Hi!'
};
// app/i18n/locales/fr.js
export default {
greeting: 'Bonjour!'
};
// app/i18n/i18n.js
import I18n from 'react-native-i18n';
import en from './locales/en';
import fr from './locales/fr';
I18n.fallbacks = true;
I18n.translations = {
en,
fr
};
export default I18n;
// usage in component
import I18n from 'app/i18n/i18n';
class Demo extends React.Component {
render () {
return (
<Text>{I18n.t('greeting')}</Text>
)
}
}Fallbacks
When fallbacks are enabled (which is generally recommended), i18n.js will try to look up translations in the following order (for a device with en_US locale):
- en-US
- en
Note: iOS 8 locales use underscored (en_US) but i18n.js locales are dasherized (en-US). This conversion is done automatically for you.
I18n.fallbacks = true;
I18n.translations = {
en: {
greeting: 'Hi!',
},
'en-GB': {
greeting: 'Hi from the UK!',
},
};For a device with a en_GB locale this will return Hi from the UK!', for a device with a en_US locale it will return Hi!.
Device's locales
You can get the user preferred locales with the getLanguages method:
import { getLanguages } from 'react-native-i18n';
getLanguages().then(languages => {
console.log(languages); // ['en-US', 'en']
});I18n.js documentation
For more info about I18n.js methods (localize, pluralize, etc) and settings see its documentation.
Licence
MIT
