frete-wap
v1.0.1
Published
Documentação do componente de Frete
Downloads
2
Readme
Frete
Sobre
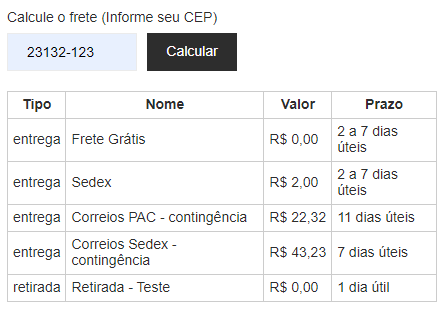
Componente usado no detalhe de produto, com o intuito de realizar o cálculo do CEP via API.

Dependências
idProduto
Descrição: ID do produto para o cálculo do frete.
Tipo:
Number
Instalação
- Instale o app através do seu terminal
npm install @wapstore/frete- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/frete": "^0.0.3"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Frete pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para a simulação de frete na página de produto:
<template>
</template>
<script>
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
| cep 0.0.3 | Valor do cep a ser calculado, string com 8 algarismos. | String | - |
| idAtributoValor 0.0.3 | ID do atributo simples caso o produto tenha. | Number | 0 |
| quantidade 0.0.3 | Quantidade de produto selecionados. | Number | 0 |
| marketplace 0.0.3 | Indica se o produto pertence a um marketplace. | Boolean | false |
| idMarketplaceSeller 0.0.3 | Caso seja um marketplace, esse campo indica o ID da loja seller. | Number | false |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
| Formulário de cálculo de frete 0.0.3 | Campo para inserção do formulário para realização do cálculo. | formFrete | <frete><template #formFrete><form><input type="text"><button type="button">calcular</button></form></template></frete> |
Eventos
Aplicado em methods:
| Evento | Descrição | Dependências | Recursos | Retorno |
|---|---|---|---|---|
| calculoFrete 0.0.3 | Efetua o cálculo do frete, por meio de uma request post /v2/front/shipment/product, e retorna o resultado do frete por meio de um emit. | cep, idProduto, idAtributoValor, quantidade | marketplace, idMarketplaceSeller | resultadosFrete |
Aplicado em watch:
| Evento | Descrição | Retorno |
|---|---|---|
| changeCep 0.0.3 | Observa a mudança do cep. | changeCep |
Aplicado em mounted:
| Evento | Descrição | Retorno |
|---|---|---|
| initFrete 0.0.3 | Hook de componente criado, retorna o próprio componente. | initFrete |
Aplicado em updated:
| Evento | Descrição | Retorno |
|---|---|---|
| updatedFrete 0.0.3 | Hook de componente atualizado, retorna o próprio componente. | updatedFrete |
Estilização
Adicione o seu formulário para cálculo do frete dentro do componente, com um template v-slot com um name formFrete.
