freemase
v1.0.4
Published
A lightweight and fast masonry library that supports fully variable element sizes.
Downloads
19
Readme
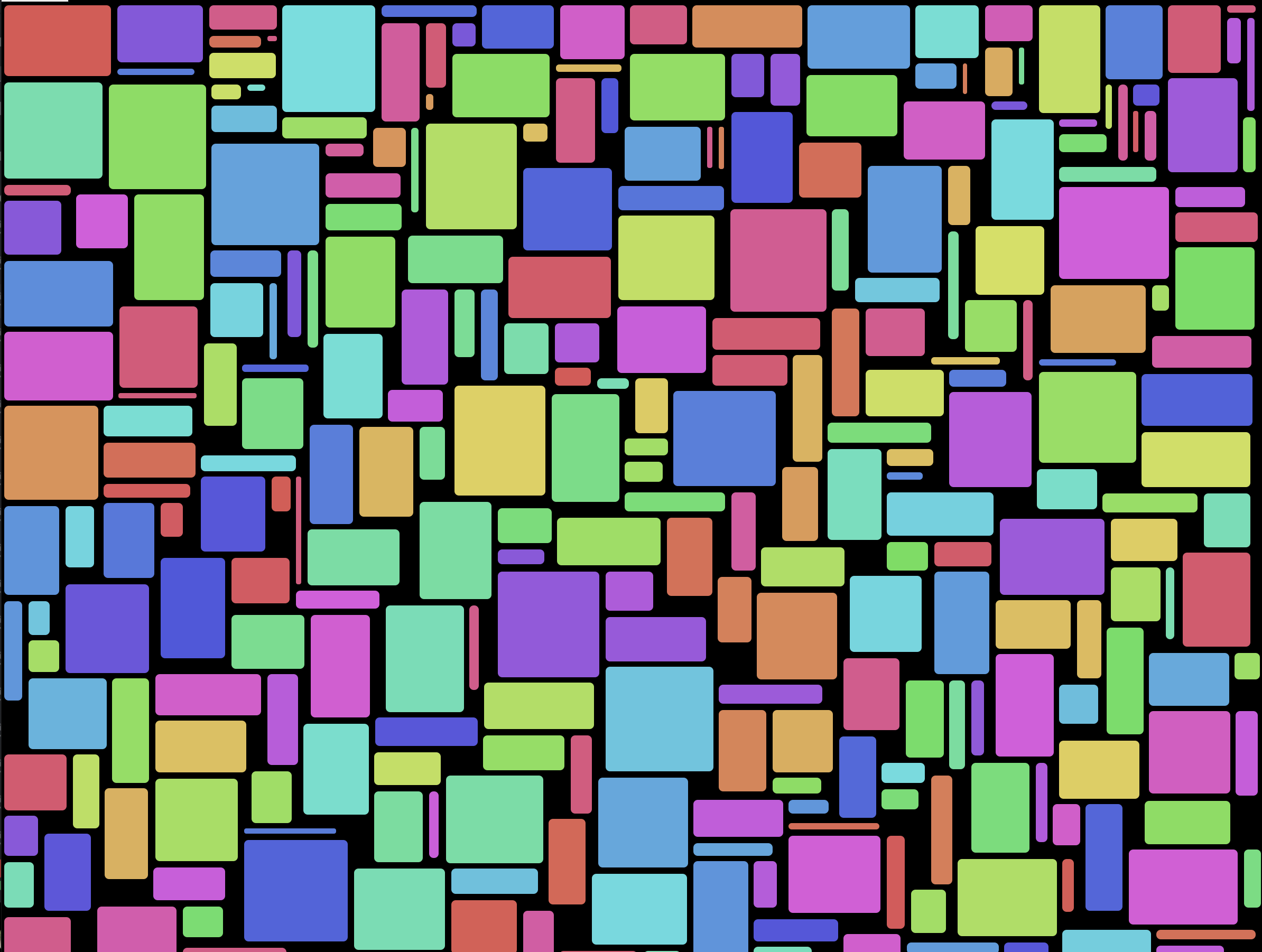
FreeMase
A lightweight and fast masonry layout generator that supports fully variable element sizes.
- Tightly packs HTML elements of any size and shape
- Zero dependencies
- Written in Typescript
- Automatically updates on element addition, removal, or resize

Install
npm install freemaseSimple Usage
import FreeMase from 'freemase'
const parentElement = document.queryElementById('parent')
const fm = new FreeMase(parentElement)With Options
const options = {
centerX: false, // Horizontally center elements in container. Default: false.
verbose: false, // Show debugging logs. Default: false.
}
import FreeMase from 'freemase'
const parentElement = document.queryElementById('parent')
const fm = new FreeMase(parentElement, options)Add transiton animation and/or fade-in on element addition
#parent > * {
transition: top 1s, left 1s, opacity 1s;
opacity: 0;
}Manually call reposition (should be unnecessary)
fm.position()