foxyjs
v1.2.63
Published
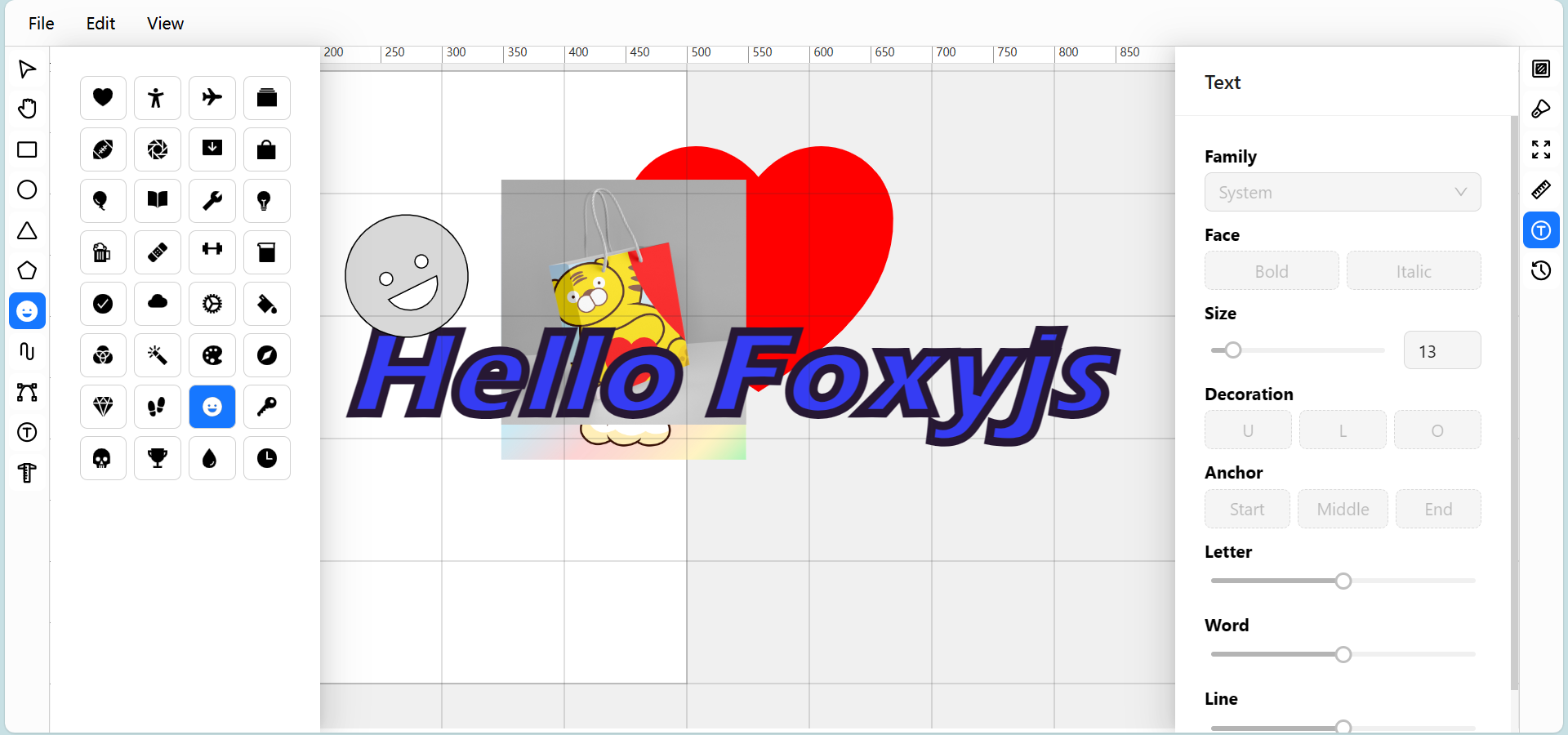
Svg-editor
Downloads
98
Maintainers
Readme
foxyjs

A simple and powerful Javascript HTML5 SVG library.
Features
- Out of the box interactions such as scale, move, rotate, skew, group...
- Built in shapes, controls, animations, image filters, gradients, patterns, brushes...
JPG,PNG,JSONandCANVAS,PDF,DXF,AI(adobe illustrator)
Supported Browsers/Environments
| Context | Supported Version | Notes | | :---------: | :---------------: | ------------------------------- | | Firefox | ✔️ | modern version (tbd) | | Safari | ✔️ | version >= 10.1 | | Opera | ✔️ | chromium based | | Chrome | ✔️ | modern version (tbd) | | Edge | ✔️ | chromium based | | Edge Legacy | ❌ | | IE11 | ❌ | | Node.js | ✔️ | Node.js installation |
Installation
$ npm install foxyjs --save
// or
$ yarn add foxyjsBrowser
See browser modules for using es6 imports in the browser or use a dedicated bundler.
Quick Start
<template>
<div id="container" width="100vw" height="100vh"></div>
</template>;
import { Stage, SVGStar } from "foxyjs";
import "foxyjs/style.css";
const container = document.getElementById("container");
const stage = new Stage(container, {
manualGuides: true,
smartGuides: true,
showGrid: true,
showRulers: true,
});
const star = new SVGStar({
x: 100,
y: 100,
rx: 60,
ry: 60,
depth: 0.4,
arms: 5,
fill: "red",
});
stage.add(star);
stage.selectedElements.set(star);
stage.toggleTool("transform-tool");