form-render-excel
v1.1.0
Published
 
Downloads
6
Readme
form-render-excel

安装
npm i form-render-excel --save使用
import React, { useState } from 'react';
import 'antd/dist/antd.css';
import FR from 'form-render/lib/antd';
import HOC from 'form-render-excel';
import schema from './schema.json';
// 把原来的 FormRender 包一下
const NFR = HOC(FR);
export default () => {
const [formData, setFormData] = useState({});
// 当成正常的 FormRender 来使用
return <NFR schema={schema} formData={formData} onChange={setFormData} />;
};在 schema 中对应的数组的 ui:options 里使用 useExcel 注明需要使用 excel 功能:
{
"type": "object",
"properties": {
"arrDemo": {
"title": "搬砖统计",
"type": "array",
"ui:options": {
"useExcel": true
},
"items": {
"type": "object",
"properties": {
"year": {
"title": "年份",
"type": "number"
},
"value": {
"title": "搬砖量",
"type": "number"
}
}
}
}
}
}功能
支持复杂的数组多层套对象的导入导出,可以 clone 下代码,跑起来试玩一下~
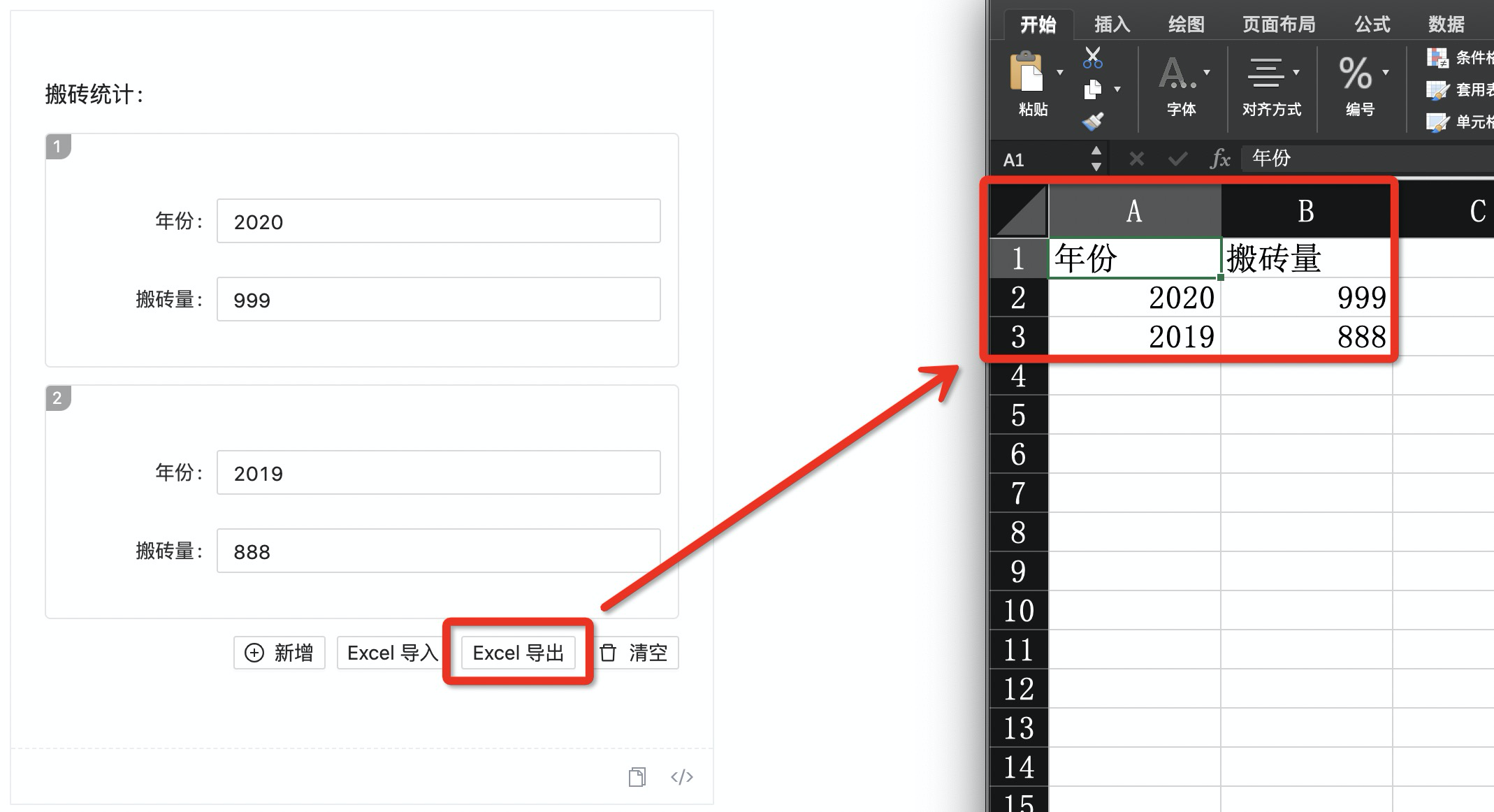
导出功能

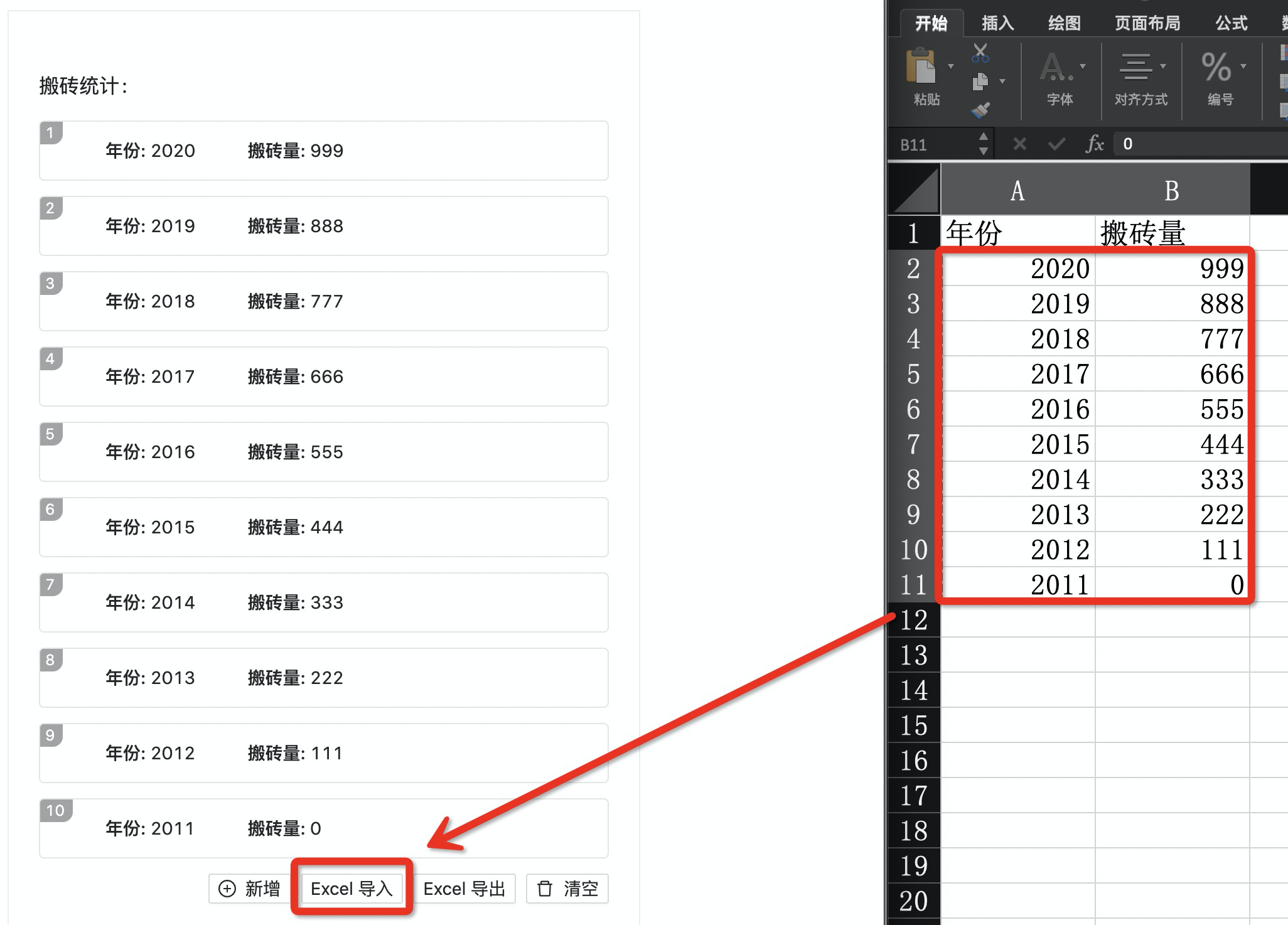
导入功能