fontello-batch-cli
v4.0.0
Published
Batch command line interface for Fontello.
Downloads
145
Maintainers
Readme
Fontello-Batch-CLI
This tool lets you convert all the svg image files under the source folder to webfonts, including following webfont formats: eot, svg, ttf, woff and woff2.
This tool is built on top of Fontello, Fontello CLI, and uses Fontello API to generate the target fonts.
This tool allow the import of svg images files and export of webfonts done in one command line.
Installation
$ npm install -g fontello-batch-cliUsage
$ fontello-batch-cli --help
$ fontello-batch-cli --version
$ fontello-batch-cli --path C:\SvgSourceFolder
$ fontello-batch-cli --path "C:\Svg Source Folder"
If you want to use your self hosted Fontello server, specify Fontello server with --host argument, otherwise, without --host argument, default to http://fontello.com.
$ fontello-batch-cli --path "C:\Svg Source Folder" --host http://localhost:3000Self Hosted Fontello Server
If you want to host your own Fontello Server, give a try Fontello Server Docker Image.
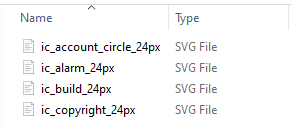
Example Svg Files Source Folder

Example Command Output Folder
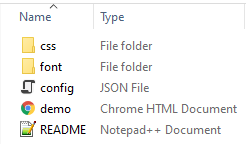
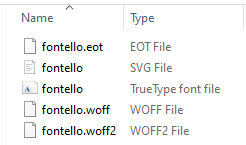
A folder named after fontello-xxxxxxxx, e.g., fontello-663c06f5, will be created at current command line working folder. Output folder structure will look like below

All web fonts created can be located at font subfolder of output folder.

Why use Fontello and this tool?
Use google material svg icons as source, web font generated by Fontello has better fine tuned visual detail than the ones generated by other svg font conversion tool.
Web Font by Fontello

Web Font by other SVG Font Tool