folder-to-html
v0.1.6
Published
Generate static HTML overview of folder.
Downloads
3
Readme
Generate static HTML overview of folder
Allows you to create a static HTML page from a folder.
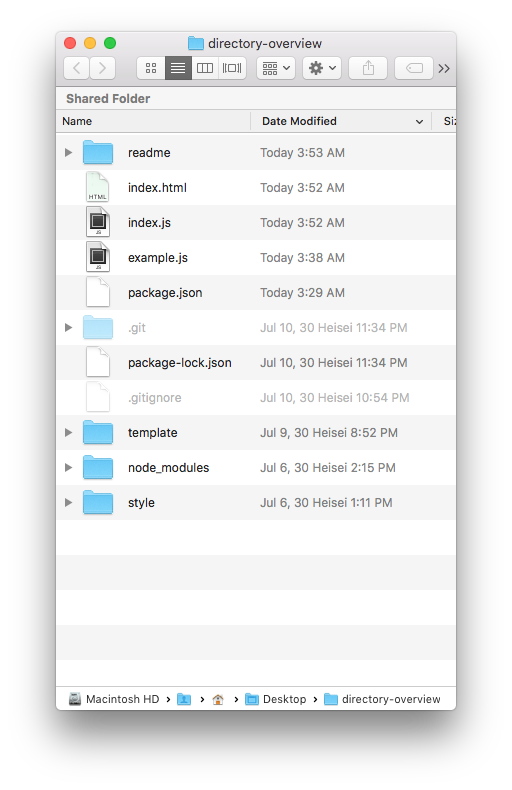
Folder:

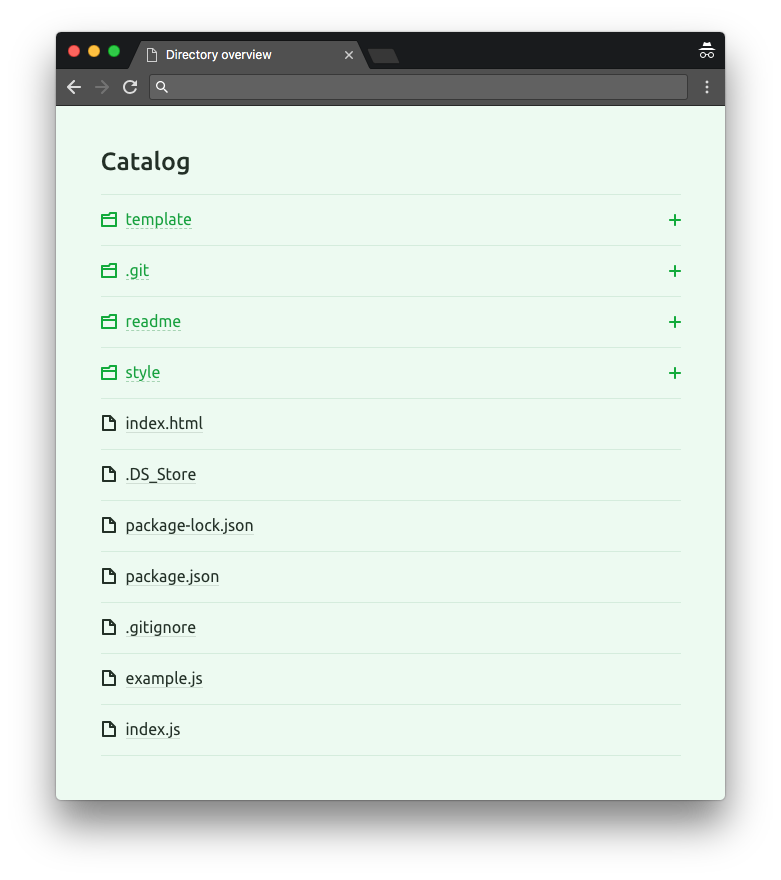
Output HTML:

If you send along with other files to a remote server and then open folder overview through a browser, you can see which files are on the server. I use it with Surge.
Demo
You can use script in Gulp task
directoryOverview = require('folder-to-html');
gulp.task('overview', function() {
directoryOverview({
exclude: [
/\.git/,
/node_modules/
]
});
});Options
You can pass options to function:
directoryOverview({ opts });Available
- folder (String) path to folder. Default value is ./;
- extensions (RegExp|RegExp[]) A RegExp or an array of RegExp to test for exlusion of directories;
- exclude (RegExp) A RegExp to test for exclusion of files with the matching extension;
- fileName (String) output HTML file name;
