floating-label-input
v1.0.3
Published
Floating lable input in react native
Downloads
24
Maintainers
Readme
floating-label-input
This package lets you create a animated floating label text input.
Install
npm install floating-label-input --saveThis is fully customizable with following props.
FloatingLabelInput.propTypes = {
label: PropTypes.any.isRequired,
sourceColor: PropTypes.string,
targetColor: PropTypes.string,
fontColor: PropTypes.string,
labelSize: PropTypes.number
};Sample Usage
<FloatingLabelInput
label="Email"
value={this.state.email}
autoCapitalize="none"
autoCorrect={false}
onChangeText={value => (this.setState({ email: value }))}
/>
<FloatingLabelInput
label="Password"
secureTextEntry
autoCapitalize="none"
autoCorrect={false}
value={this.state.password}
onChangeText={value => (this.setState({ password: value }))}
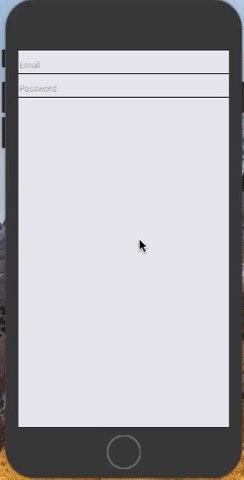
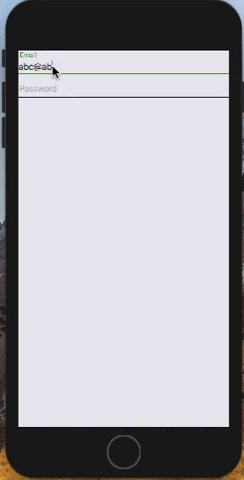
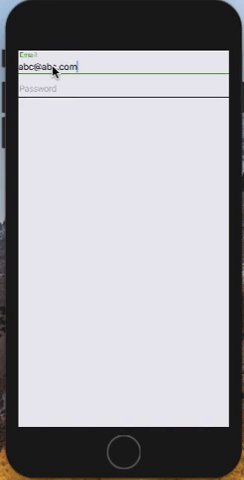
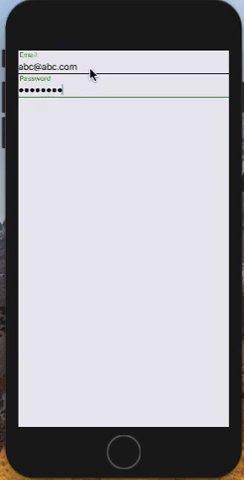
/>And It will look like below

Feel free to Raise PR should you wish to contribute.
