flmngr
v2.0.19
Published
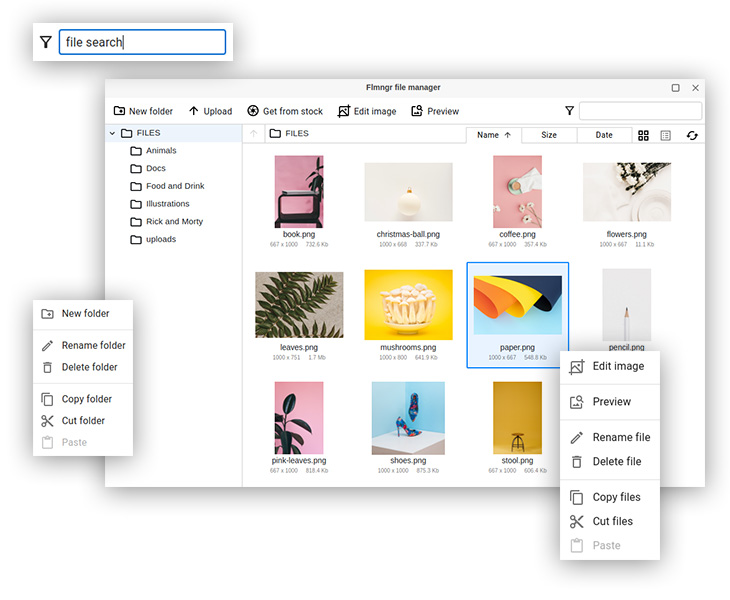
Flmngr file manager (Local disk / Amazon S3 / Azure Blob)
Downloads
5,627,578
Readme
Flmngr is a JavaScript / TypeScript library which lets you upload, manage files, edit images and re-upload them onto your server, and create different image formats (resized variants).
It can be used as a file manager when you wish to let the user have a feature just to manage files on the server.
Also, you can use it in file picker mode when you need to let the user select some file or image on your server. This is useful for handling file inputs and managing image galleries (you can pass to the file manager preselected files and retrieve a new set after a user closes the dialog).
Built-in image editor gives you a feature to edit images right in the browser.
Powerful API is a base for creating very custom scenarios.
Your files are your files, Flmngr does not lock you in a cloud: PHP backend for your server is available. But when you need Amazon S3 and Azure Blob adapters can be installed.
You can use Flmngr in any application from custom ones (by using this NPM package) to React, Vue, or any framework apps.
Flmngr is so flexible that has integration for popular CMSs like Drupal and WYSIWYG editors such as TinyMCE, CKEditor 4, and CKEditor 5.
Full installation manual is available on official website.
Using NPM:
npm i --save flmngrUsing Yarn:
yarn add flmngrAPI reference is available on official website.
Here is a sample of just one feature - to open a file manager to select a single file.
Hint: we also have many live demos with CodePens.
import {Flmngr} from "flmngr";
Flmngr.open({
apiKey: "FLMNFLMN", // default free key
urlFileManager: 'https://fm.flmngr.com/fileManager', // demo server
urlFiles: 'https://fm.flmngr.com/files', // demo file storage
onFinish: (files) => {
console.log("User picked:");
console.log(files);
}
});License
This NPM package is licensed under LGPL 3.0 or later.