flexbox-set
v0.3.3
Published
Set of css styles to create flexbox layout
Downloads
4
Readme
Flexbox styles set.
This is a set of css classes to create layout with flexbox. Global prefixed browser support 97.19%: Internet Explorer 10+, Microsoft Edge, Firefox, Chrome, Safari, Opera;
Use with npm and webpack
Install package with npm
npm install flexbox-setImport old way in html
<html>
<head>
...
<link rel="stylesheet" href="{path to node modules}/node_modules/flexbox-set/src/index.css">
</head>Webpack import in js file:
import 'flexbox-set/src/index.css'Examples and demo
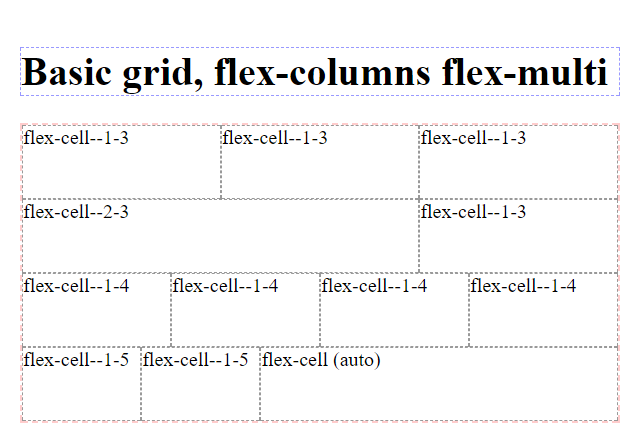
<h1 class="flex-cell--static">Basic grid, flex-columns flex-multi</h1>
<main style="height: 300px; width: 600px" class="flex-columns flex-multi flex-cell--static">
<div class="flex-cell--1-3">flex-cell--1-3</div>
<div class="flex-cell--1-3">flex-cell--1-3</div>
<div class="flex-cell--1-3">flex-cell--1-3</div>
<div class="flex-cell--2-3">flex-cell--2-3</div>
<div class="flex-cell--1-3">flex-cell--1-3</div>
<div class="flex-cell--1-4">flex-cell--1-4</div>
<div class="flex-cell--1-4">flex-cell--1-4</div>
<div class="flex-cell--1-4">flex-cell--1-4</div>
<div class="flex-cell--1-4">flex-cell--1-4</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell">flex-cell (auto)</div>
</main>

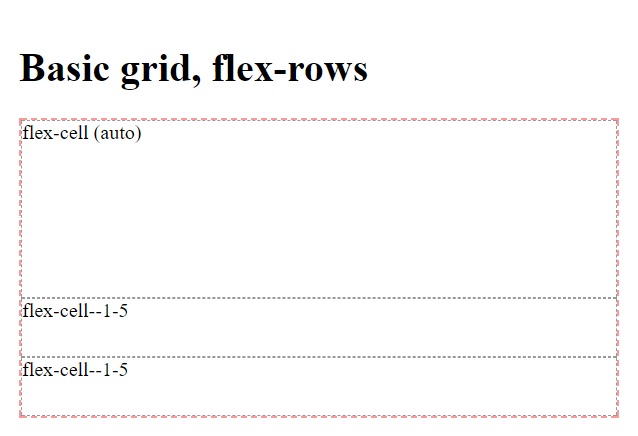
<h1>Basic grid, flex-rows</h1>
<main style="height: 300px; width: 600px" class="flex-rows">
<div class="flex-cell">flex-cell (auto)</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
</main>

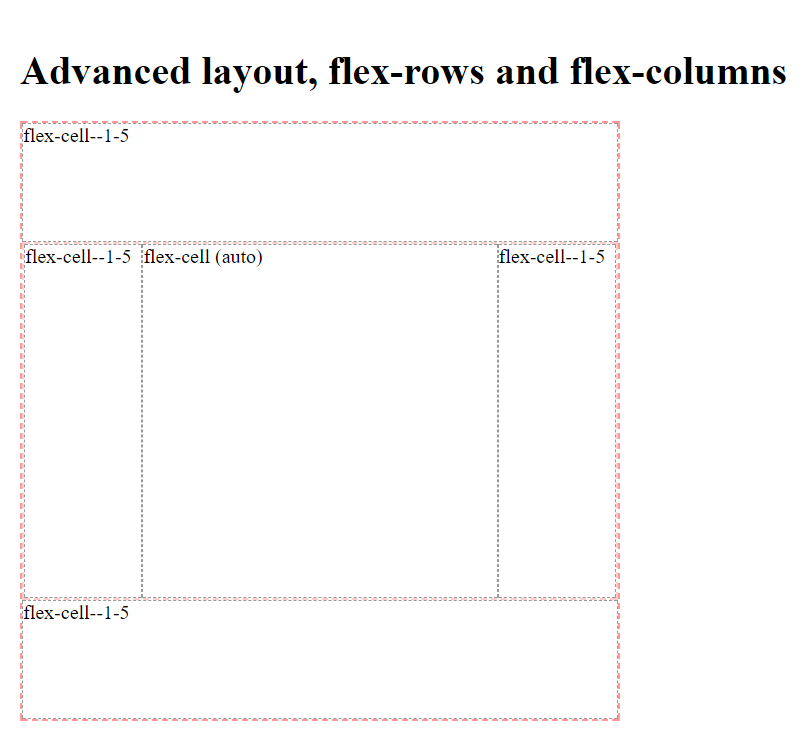
<h1>Advanced layout, flex-rows and flex-columns</h1>
<main style="height: 600px; width: 600px" class="flex-rows">
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell flex-columns">
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell">flex-cell (auto)</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
</main>

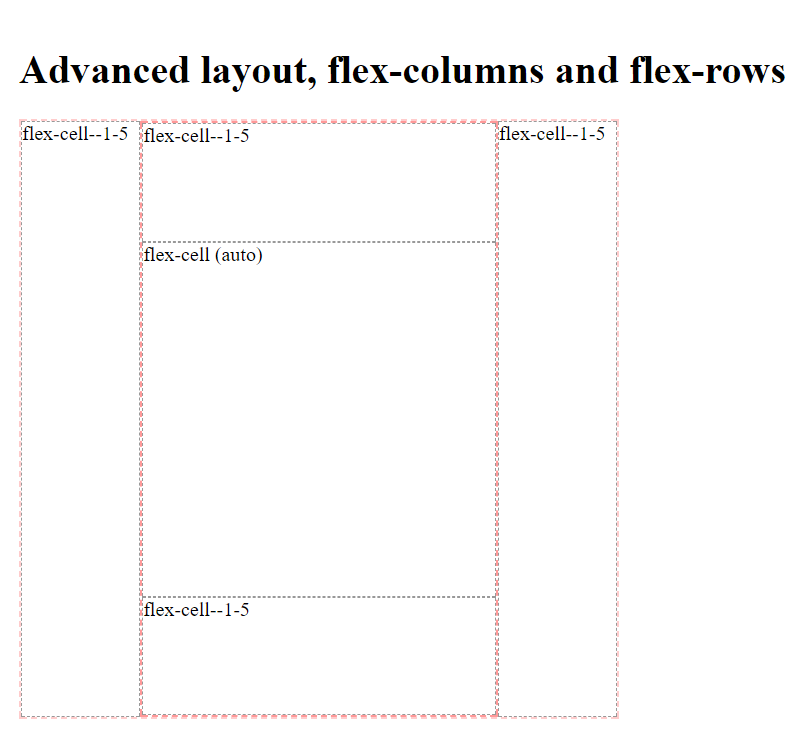
<h1>Advanced layout, flex-columns and flex-rows</h1>
<main style="height: 600px; width: 600px" class="flex-columns">
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell flex-rows">
<div class="flex-cell--1-5">flex-cell--1-5</div>
<div class="flex-cell">flex-cell (auto)</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
</div>
<div class="flex-cell--1-5">flex-cell--1-5</div>
</main>

Other examples
Columns layout with dynamic items:
<div class="flex-columns flex--main-center flex--cross-center">
<div class="flex-cell">50%</div>
<div class="flex-cell">50%</div>
</div>Rows layout with static items:
<div class="flex-rows flex--main-center flex--cross-center">
<div class="flex-cell--1-3">1/3</div>
<div class="flex-cell--2-3">2/3</div>
</div>Containers classes
flex-columns or flex
Sets container display:flex and flex-direction:row (from left to right).
flex-rows
Sets container display:flex and direction:column (from top to bottom).
Containers settings
Settings of container starts from flex--
Items alignment in main axis (from left to right when flex-columns is used)
flex--main-start (default)
Sets justify-content:flex-start.
If container is flex-columns then flex-items starts from left to right.
flex--main-end
Sets justify-content:flex-end.
If container is flex-columns then flex-items starts from right to left.
flex--main-center
Sets justify-content:center.
Items align by center main axis (left to right line if flex-columns)
flex--main-around
Sets justify-content:space-around. Items will be distributed evenly. They have empty spaces at the start and end.
flex--main-between
Sets justify-content:space-between. Items will be distributed evenly. They have no empty spaces at the start and end.
Items alignment in cross axis (from top to bottom when flex-columns is used)
flex--cross-start
Sets align-items:flex-start.
flex--cross-end
Sets align-items:flex-end.
flex--cross-center
Sets align-items:flex-center.
flex--cross-stretch (default)
Sets align-items:stretch.
Item content alignment in cross axis when has multiple columns flex-wrap:wrap (from top to bottom when flex-columns is used)
flex-multi--cross-start
Sets align-content:flex-start; Item lines move to start in the global cross axis.
flex-multi--cross-end
Sets align-content:flex-start; Item lines move to end in the global cross axis.
flex-multi--cross-center
Sets align-content:center; Item lines move to center in the global cross axis.
flex-multi--cross-around
Sets align-content:space-around; Item lines are evenly distributed in the global cross axis.
flex-multi--cross-between
Sets align-content:space-between; Item lines are evenly distributed in the global cross axis.
flex-multi--cross-stretch (default)
Sets align-content:stretch; Item lines stretch in the global cross axis.
Items classes
flex-cell
Item will fill all free space in the main axis.
Sets flex item parameters grow 1 and shrink 1; Flex basis is auto.
flex-cell--static
Item size will be as the content size in the main axis.
Sets flex item parameters grow 0 and shrink 0; Flex basis is auto.
flex-cell--full
Extends flex-cell--static and sets flex-basis:100%, for example:
If container is flex-columns item will be width 100%
if container is flex-rows item will be height 100%
flex-cell--1-2
Extends flex-cell--static and sets flex-basis:50%
flex-cell--1-3
Extends flex-cell--static and sets flex-basis:33%
flex-cell--2-3
Extends flex-cell--static and sets flex-basis:66%
flex-cell--1-4
Extends flex-cell--static and sets flex-basis:25%
flex-cell--1-5
Extends flex-cell--static and sets flex-basis:20%
