file-naming-enforcer
v1.9.0
Published
Enforce developers to use only one file naming convention inside the project
Downloads
25
Maintainers
Readme
Welcome to file-naming-enforcer!
Problem to solve
If your team wants to follow any file naming convention, like a capital case for classes / components or kebab case for styles etc, then you should automate it and forget about the unnecessary discussion during code review.
How to install
npm i -D file-naming-enforcerHow to use
"scripts": {
"lint-components": "file-naming-enforcer type=capitalize folder=./src/components ext=js",
"lint-styles": "file-naming-enforcer type=kebabCase folder=./src ext=scss",
"lint-utils": "file-naming-enforcer type=camelCase folder=./src/utils ext=js",
"lint-all": "file-naming-enforcer type=kebabCase ignore=[README.md,Dockerfile]",
}PS. You can also use shortcut fne
fne type=capitalize folder=./src/components ext=jsExpected result:
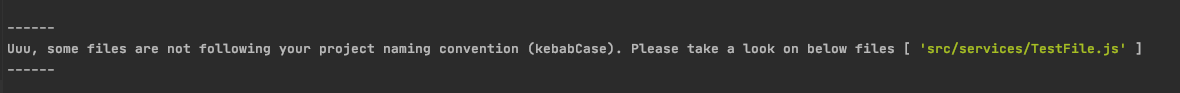
Once everything will be set up properly, and some files will be not following our project convention, then you should see below errors