file-folder-selector
v1.0.0
Published
基于Vue3实现的文件选择插件,支持无限层次的文件夹嵌套
Downloads
16
Maintainers
Readme
file-folder-selector · 





基于Vue3实现的文件选择插件,支持无限层次的文件夹嵌套
English documents please move: README-EN.md
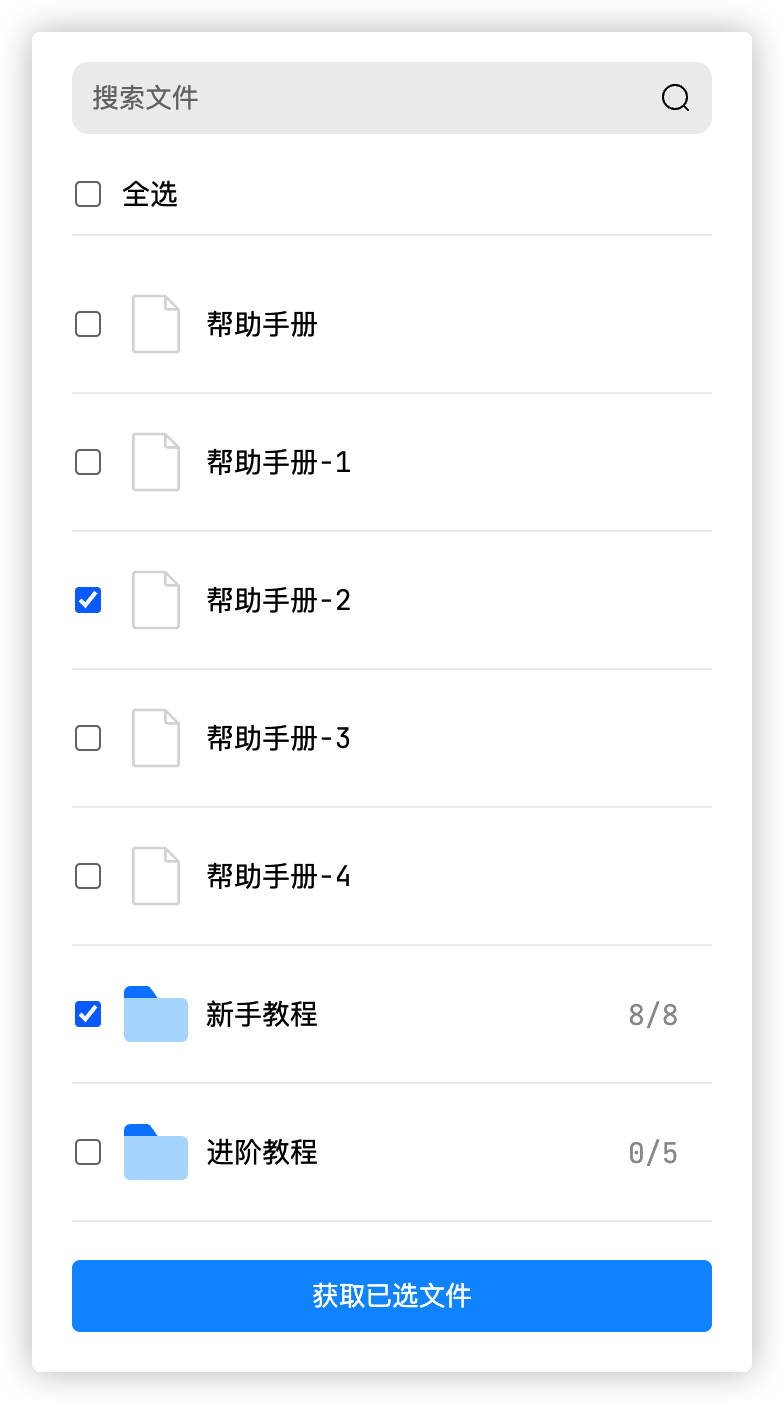
效果图如下:

插件安装
yarn add file-folder-selector
# or
npm install file-folder-selector --save插件使用
在你需要使用此插件的业务代码中导入插件。
<script setup lang="ts">
import { FileSelect } from "file-folder-selector";
// 组件的样式文件,可以在项目的业务代码内导入,也可以在项目的入口文件导入
import "file-folder-selector/dist/style.css";
</script>在template中使用即可。
<template>
<file-select />
</template>参数说明
插件接收5个可选参数:
fileData文件树结构数据title文件名, 值为string 类型id文件id, 值为string 类型type文件类型, 值为"file"或"folder"imgSrc文件图片地址(可选参数),值为string 类型childData子文件数据(可选参数),值为array类型,如果type为"folder",则传此参数,数组中的每一项类型就为fileData的类型。
defaultFolderImage默认的文件夹图标,值为string 类型defaultFileImage默认的文件图标,值为string 类型defaultSearchImage默认的搜索图标,值为string 类型defaultFolderPathImage默认的文件夹路径图标,值为string 类型
注意:插件默认的图标更换不支持svg格式的图片,插件的
fileData参数可参考源码中的FileConfig.json文件
插件提供了1个回调函数:
- getSelectedFile 获取已选择的文件,它有1个参数selectedArray,它值为
array类型,数组中的每一项类型为:{title: string; id: string; type: string }
具体的使用方法可以参考源码中的 file-select-test.vue 文件。
写在最后
至此,插件的所有使用方法就介绍完了。
我是神奇的程序员,一位前端开发工程师。
如果你对我感兴趣,请移步我的个人网站,进一步了解。
