figma2react
v0.1.6
Published
converts figma designs in to react components
Downloads
22
Readme
figma2react
Convert figma components in to react components

installation
npm install -g figma2reactcreate CRA application
create-react-app test-figma2reactyou can use any name
create the configuration file in the root of the project
cd test-figma2react
touch .figma2reactinsert your configuration
//.figma2react
{
"projectId": <id of your project>,
"token": <your figma developer token>,
"directory": <path to destination directory ("./src/components" by default)>
}you can findout how to get your token here
if you wanna test it out just use the test project, projectId: "eYk3d4ngtHUXkg82atfuJP"
generate your components
inside your CRA project
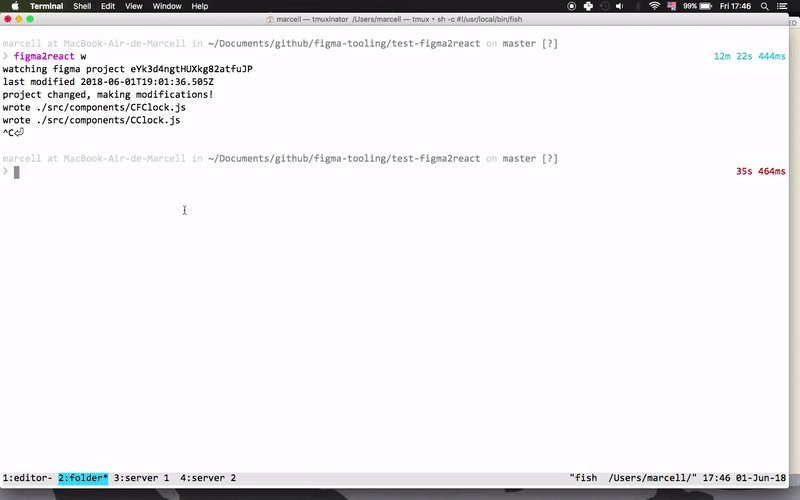
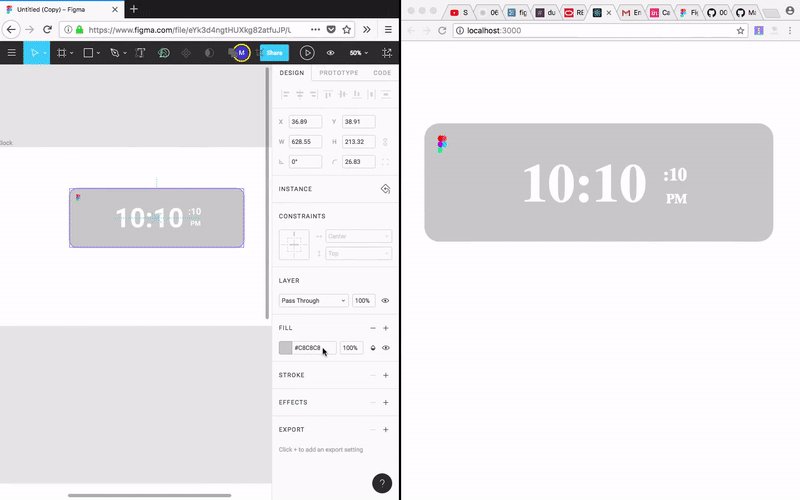
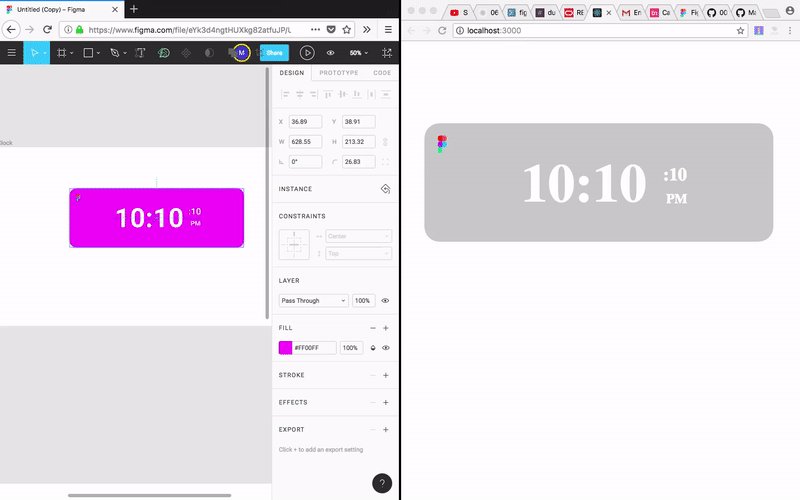
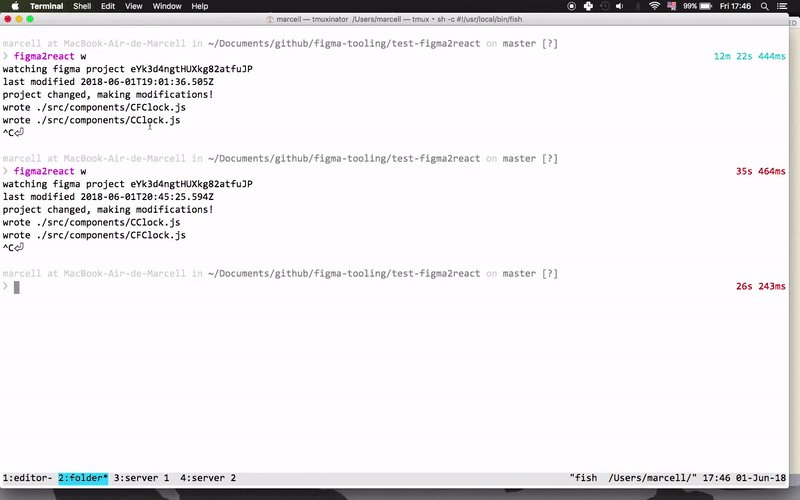
figma2react generatewatch for changes in the figma project and generate the components
figma2react watch