fcb-webpack-plugin
v1.1.5
Published
find contributor plugin with react app
Downloads
9
Maintainers
Readme
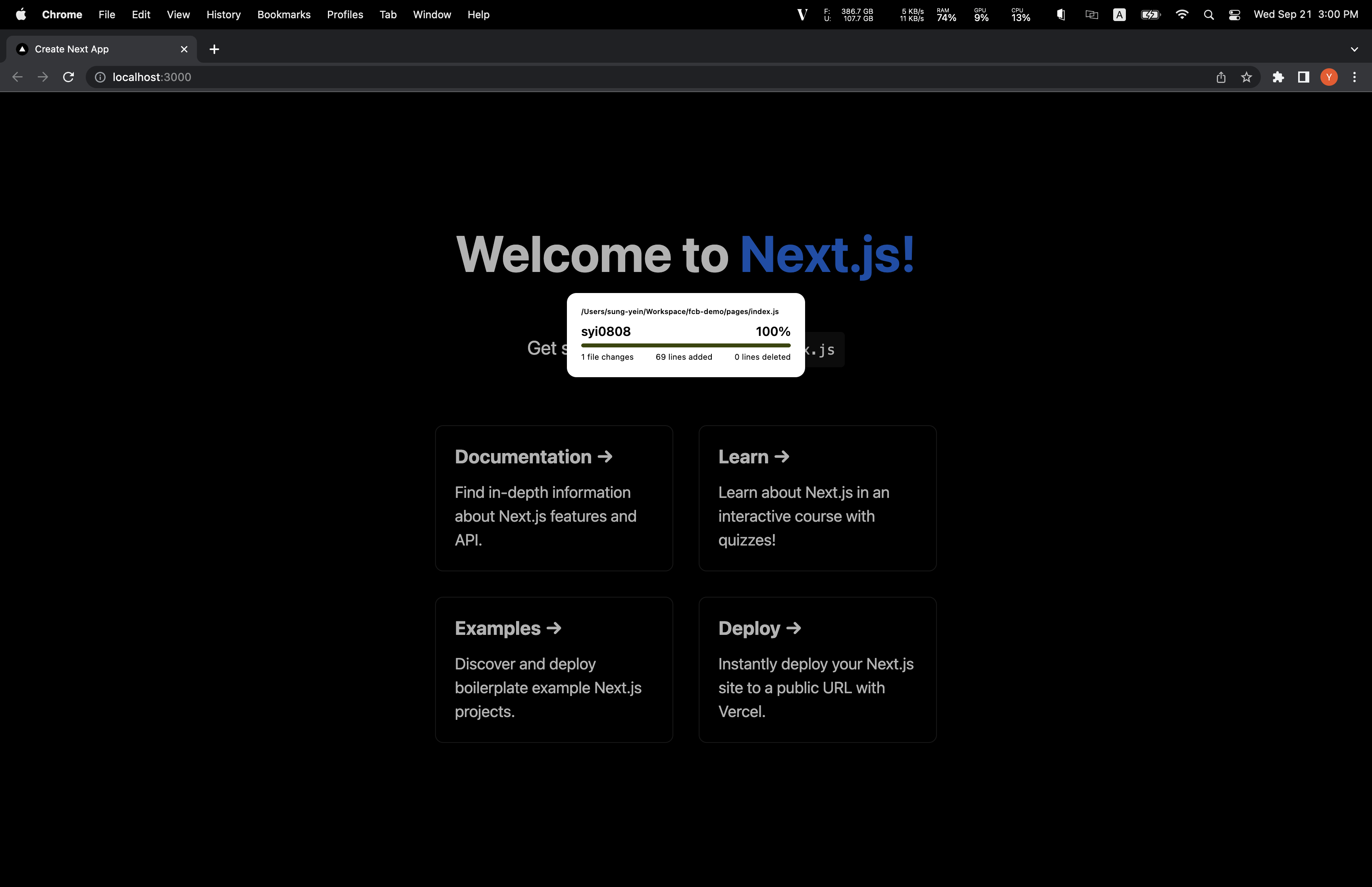
Find Contributor with React

How to use
(Alt or Option) + Space = toggle tooltip
When turn on tooltip
You can scroll through the tooltip while the Shift key is pressed.
Get Setup
npm install fcb-webpack-pluginor
yarn add fcb-webpack-pluginIn NextJS
Paste in next.config.js
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin());
return config;
}
};
module.exports = nextConfig;Plugin Options
enabled
This option is an option to indicate the activation status. If enabled is false, this plugin is not executed.
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin({ enabled: false }));
return config;
}
};
module.exports = nextConfig;