fbt-inline-translations
v0.2.0
Published
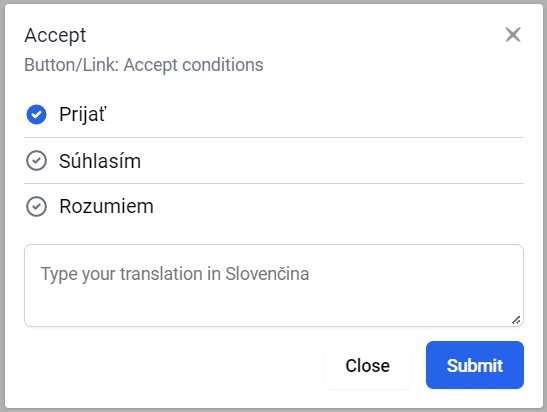
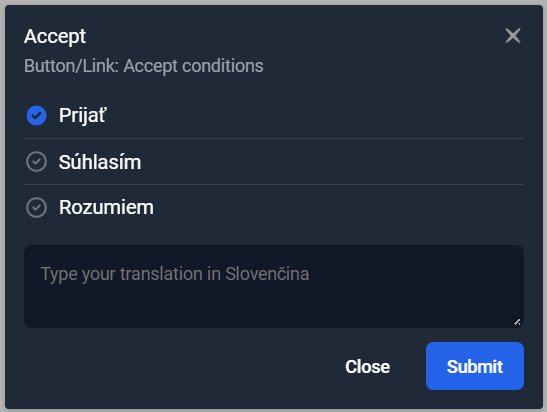
Dialog interface for efficient application translation.
Downloads
4
Maintainers
Readme
👽 Inline translations for FBT
The extension serves to effectively translate your application using inline translations so that you can view strings you are translating in context. If you right-click on the underlined string, the translation dialog appears and you will be able to vote for the available translations or submit a new one.
You can make translations available to your translators, users, or the entire community and make your product multilingual.
Translations can also be approved by your trusted translator(s).

ℹ️ Usage notes
- this library requires FBT for PHP:
📦 Installing
npm install fbt-inline-translationsHow to add polyfills in Webpack 5
Errors in the terminal will give hints on how to add the required polyfill.
Example for path module:
In your Webpack config:
module.exports = {
resolve: {
// ...
fallback: {
"buffer": require.resolve("buffer/"),
"url": require.resolve("url/"),
"path": require.resolve("path-browserify"),
"http": require.resolve("stream-http"),
"https": require.resolve("https-browserify"),
},
alias: {
process: "process/browser",
},
plugins: [
// Work around for Buffer is undefined:
// https://github.com/webpack/changelog-v5/issues/10
new webpack.ProvidePlugin({
Buffer: ['buffer', 'Buffer'],
}),
new webpack.ProvidePlugin({
process: 'process/browser',
}),
],
},
};and
npm install buffer url path-browserify stream-http https-browserify --save-dev
# you may need to clear your cache after this change
rm -fr node_modules/.cacheRestart the Dev Server and the error will be gone.
🔧 Configuration
Register your FBT project on Swiftyper Translations
Non-React usage
Add this code to your page:
<div id="inline-translator"></div>
<script src="https://cdn.jsdelivr.net/npm/fbt-inline-translations/dist/bundle.js"></script>
<script>
swiftyperInlineTranslations({
token: 'YOUR_API_KEY_HERE',
locale: 'sk_SK', // translation locale
contributor: '[email protected]', // contributor must be invited
darkMode: false, // dark mode also depends on html class 'tw-dark'
})
</script>React usage
In your application, wrap your App component. We recommend adding it around your root component in the index.js file.
// src/index.js
import ReactDOM from 'react-dom';
import { FbtInlineTranslationsWrapper } from 'fbt-inline-translations';
ReactDOM.render(
<FbtInlineTranslationsWrapper
token={'YOUR_API_KEY_HERE'}
locale={"sk_SK"} // translation locale
contributor={"[email protected]"} // contributor must be invited
darkMode={false} // dark mode also depends on html class 'tw-dark'
>
<App />
</FbtInlineTranslationsWrapper>,
document.getElementById('root')
);