fastpay-react-package
v1.0.4
Published
FastPay merchant package
Downloads
7
Readme
FastPay React Native SDK


FastPay Developers Arena
Accept payments with FastPay's APIs. Our simple and easy-to-integrate APIs allow for less effort in processing payments. This is an official support channel, but our APIs support both Android and iOS.
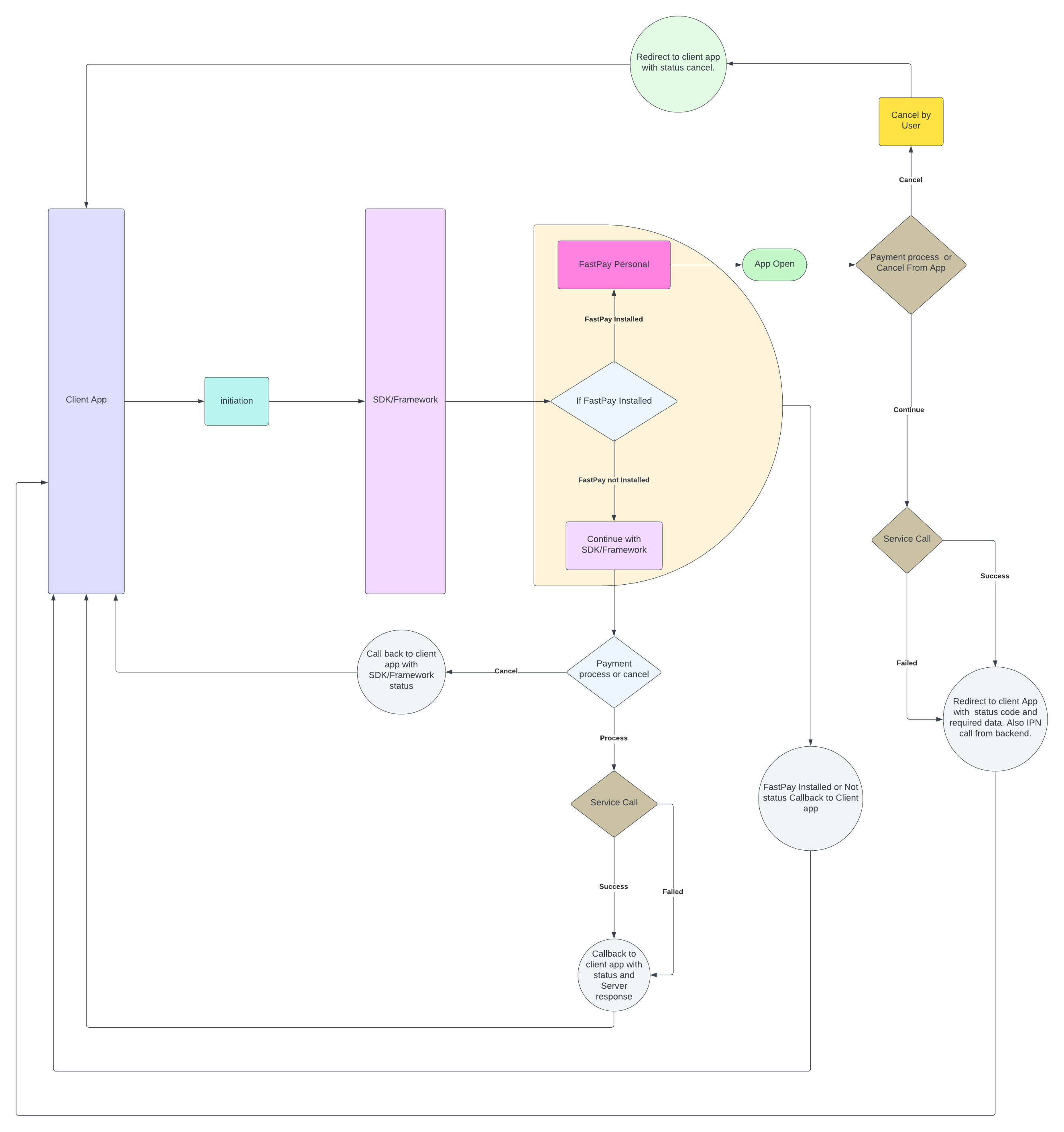
SDK flow

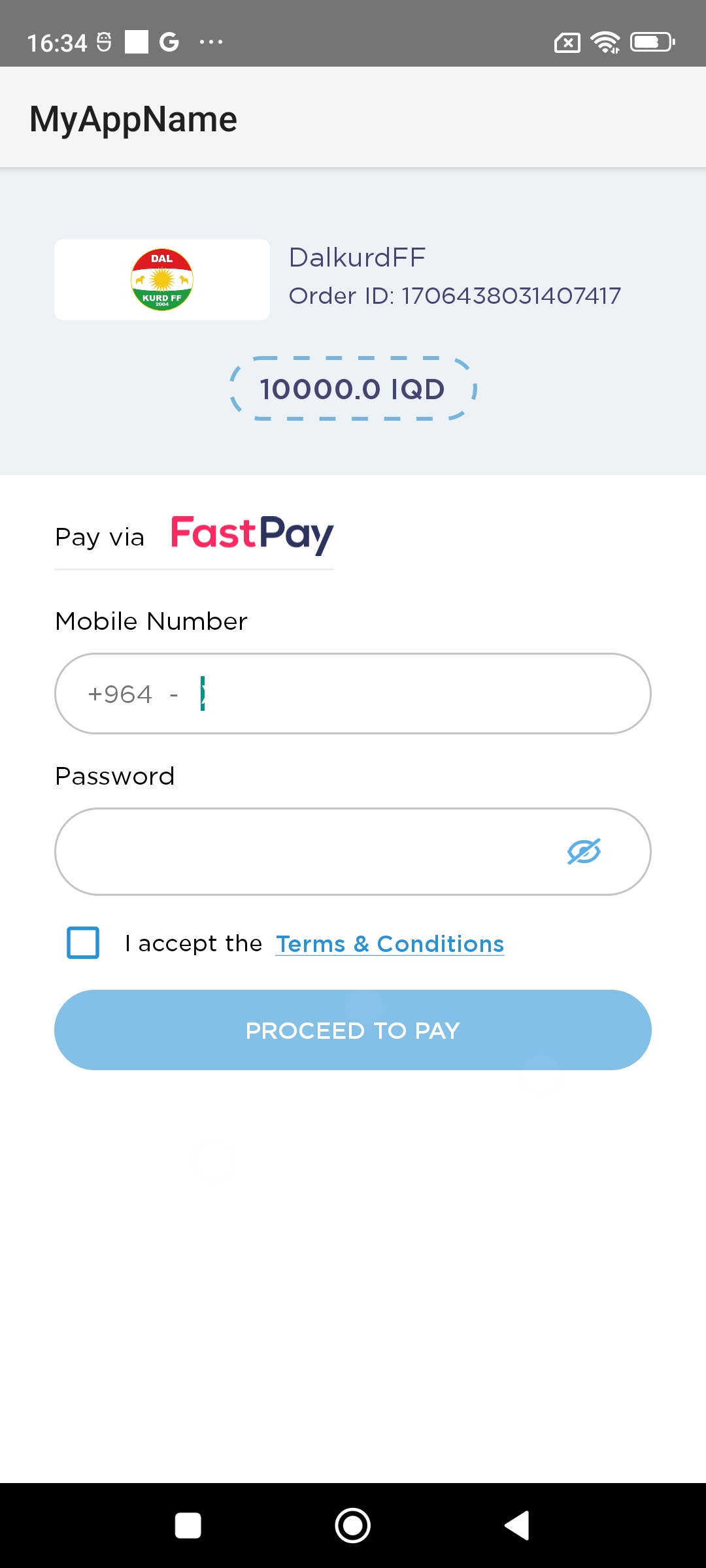
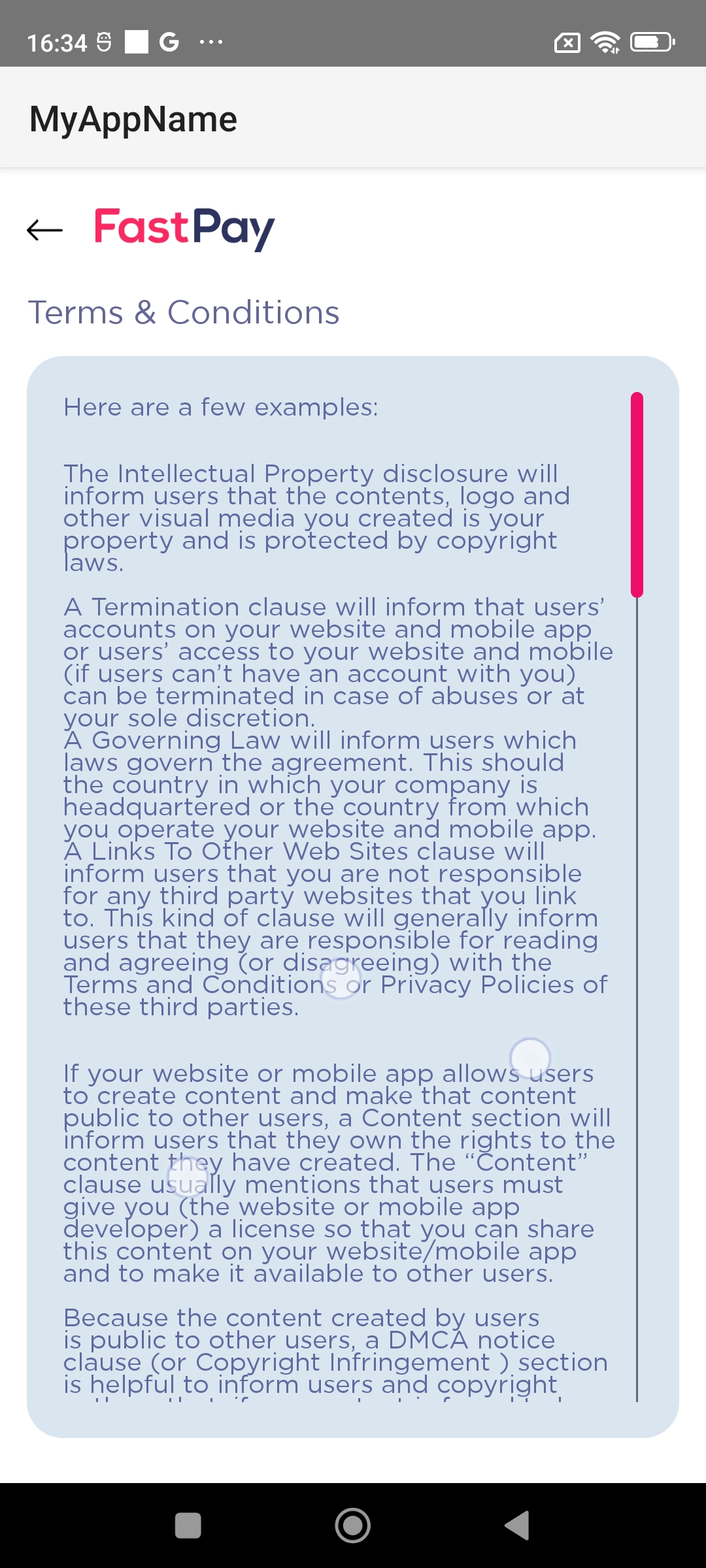
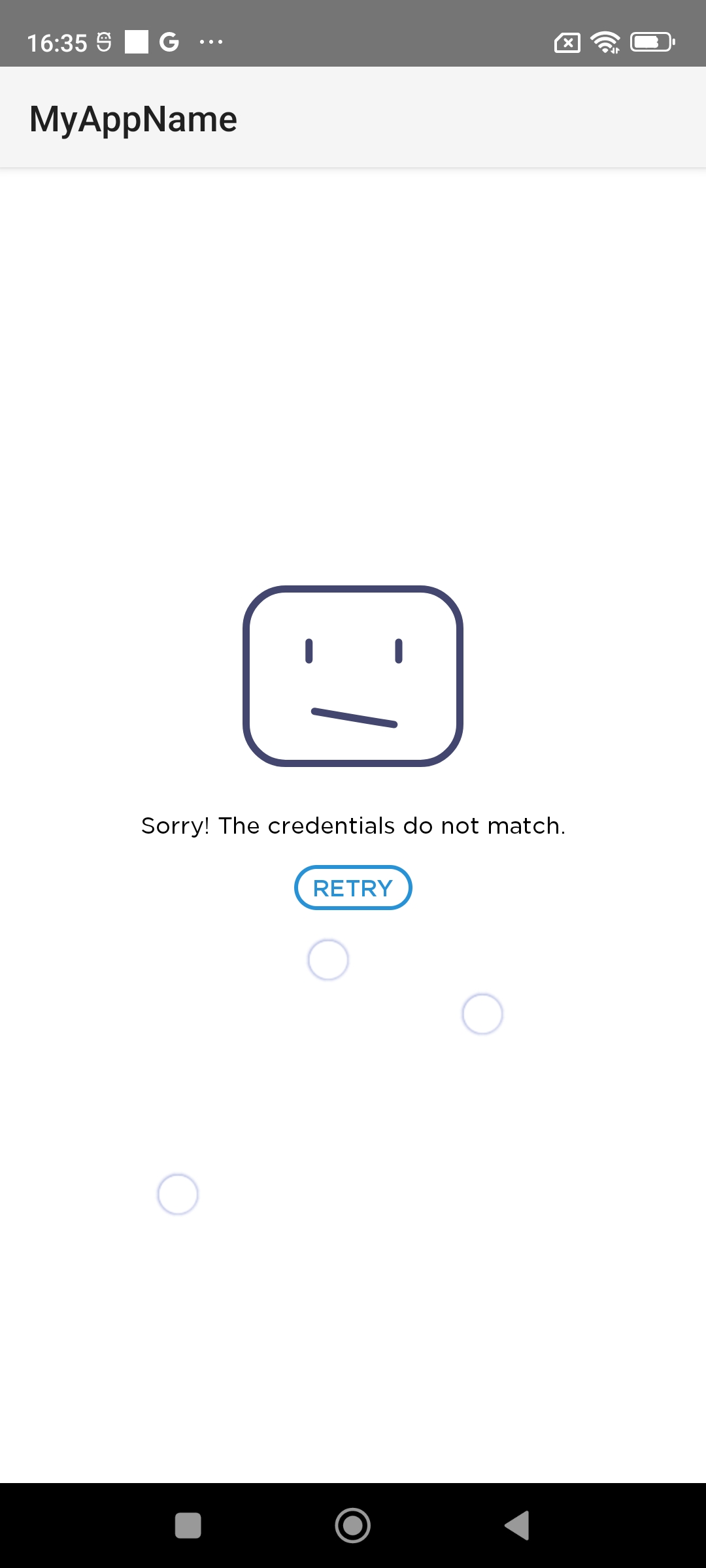
Screenshots
|  |
|  |
|  |
| :---: | :---: | :---: |
|
| :---: | :---: | :---: |
Quick Glance
- This plugin is official. FastPay Developers Portal.
- You need to contact FastPay to get a storeID and Password.
Installation
dependencies:
fastpay-react-package: ^1.0.4
#To handle callbacks (Redirection) from fastpay wallet application.
url-parse: ^1.5.10Initiate FastPaySDK
- Store ID : Merchant's Store Id to initiate transaction
- Store Password : Merchant's Store password to initiate transaction
- Order ID : Order ID/Bill number for the transaction, this value should be unique in every transaction
- Amount : Payable amount in the transaction ex: "1000"
- Environment : Payment Environment to initiate transaction
- Call back Uri's: When the SDK redirect to the fastpay application for payment and after payment cancel or failed it throws a callback with this uri. It is used for deeplinking with the client app for catching callbacks from fastpay application. Both android and ios has platform specific call back uri's.
- Callback( Payment Result, Payment Status, Message):* There are couple of sdk status, status message show scurrent status of the SDK and the result is fastpay SDK payment result.
Examples
- Initiate payment in init method of your React Native project's App.js:
import PackageStackNavigator from 'fastpay-react-package'
<Stack.Screen
name="Package"
component={PackageStackNavigator}
options={{headerShown: false}}
/>
/*
*
* Add this code on init method in other page
*/
import startFunction from 'fastpay-react-package/FastPayCons';
import UrlParse from 'url-parse';
const instantiateFastPaySDK = () => {
const values = {
storeId: '749315_520',
storePassword: 'Password100@',
orderId: `Order123`,
amount: 300,
currency: {code: 'IQD'},
uri_ios: 'appfpclientTestThePack',
uri_android: 'sdk://fastpay-sdk.com/callback',
callback: callbackFunction,
};
};- Start the journey by navigating the app to the SDK:
/*
*
* Use this code to navigate to React Native SDK
*/
startFunction({
navigate: (screenName, params) => {
navigation.navigate('Package', {
screen: screenName,
params: params,
});
},
values,
environment: 'Sandbox',
});SDK callback Uri
//Using url-parse
import UrlParse from 'url-parse';
useEffect(() => {
const handleOpenURL = event => {
console.log('Received URL:', event.url);
const parsedUrl = new UrlParse(event.url, true);
const params = parsedUrl.query;
const {
transactionStatus,
transactionId,
orderId,
amount,
currency,
customerMobileNo,
customerName,
status,
transactionTime,
} = params;
console.log('Received URL:', event.url);
console.log('Transaction Status:', transactionStatus);
console.log('Transaction ID:', transactionId);
console.log('Order ID:', orderId);
console.log('Amount:', amount);
console.log('Currency:', currency);
console.log('Customer Mobile No:', customerMobileNo);
console.log('Customer Name:', customerName);
console.log('Status:', status);
console.log('Transaction Time:', transactionTime);
};
const handleOpenURLListener = Linking.addEventListener(
'url',
handleOpenURL,
);
Linking.getInitialURL().then(url => {
console.log('Received URL:', url);
if (url) {
handleOpenURL({url});
}
});
return () => {
handleOpenURLListener.remove();
};
}, []);Android setup
Add the callback uri to the AndroidManifest file as shown below.
<application
<activity
android:name=".MainActivity"...>
...
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
<intent-filter>
<data android:scheme="sdk" android:host="fastpay-sdk.com" android:pathPrefix="/callback"/>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
</intent-filter>
...
</activity>
...
</application>IOS setup
Add the callback uri to the manifest file as shown below.
- Create URI Create a URI with a unique name (our suggestion is to provide your app name with prefix text "appfpclient", for example, if your app name is "FaceLook", your URI should be appfpclientFaceLook)
- Add URI to your
info.plistNow add this URI to your app info.plist file
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
< string>appfpclientFastpayReactNativeSdk</string>
</array>
</dict>
</array>
- Add URI to your
AppDelegate.mmNow add this URI to your app info.plist file
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}When FastPayRequest call open FastPay SDK then after payment return FastpayResult that contains:
Payment Result
event.url contains these params:
- status : Payment status weather it is success / failed.
- transactionId : If payment is successful then a transaction id will be available.
- orderId : Unique Order ID/Bill number for the transaction which was passed at initiation time.
- amount : Payment amount for the transaction. "1000"
- currency : Payment currency for the transaction. (IQD)
- customerName : Payee name for a successful transaction.
- customerMobileNo : Number: Payee name for a successful transaction.
- transactionTime : Payment occurrence time as the timestamp.
Callback Uri via app deeplinks results.
callback URI pattern (SUCCESS): sdk://your.website.com/further/paths?status=success&transaction_id=XXXX&order_id=XXXX&amount=XXX¤cy=XXX&mobile_number=XXXXXX&time=XXXX&name=XXXX
callback URI pattern (FAILED): sdk://your.website.com/further/paths?status=failed&order_id=XXXXX



