fastify-starter
v0.4.0
Published
Fastify Typescript Starter
Downloads
3
Readme
Welcome to fastify-starter 👋
Fastify Typescript Starter
Features
- Swagger documentation generator for Fastify https://github.com/fastify/fastify-swagger
- Generates swagger/openapi specification based on jsDoc comments and YAML files. https://github.com/Surnet/swagger-jsdoc
- Mercurius is a GraphQL adapter for Fastify https://mercurius.dev/
- Code-GraphQL Nexus Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript https://nexusjs.org
- And some useful plugins as https://github.com/fastify/fastify-env, https://github.com/fastify/fastify-cors, https://github.com/fastify/fastify-helmet
Install
yarn installUsage
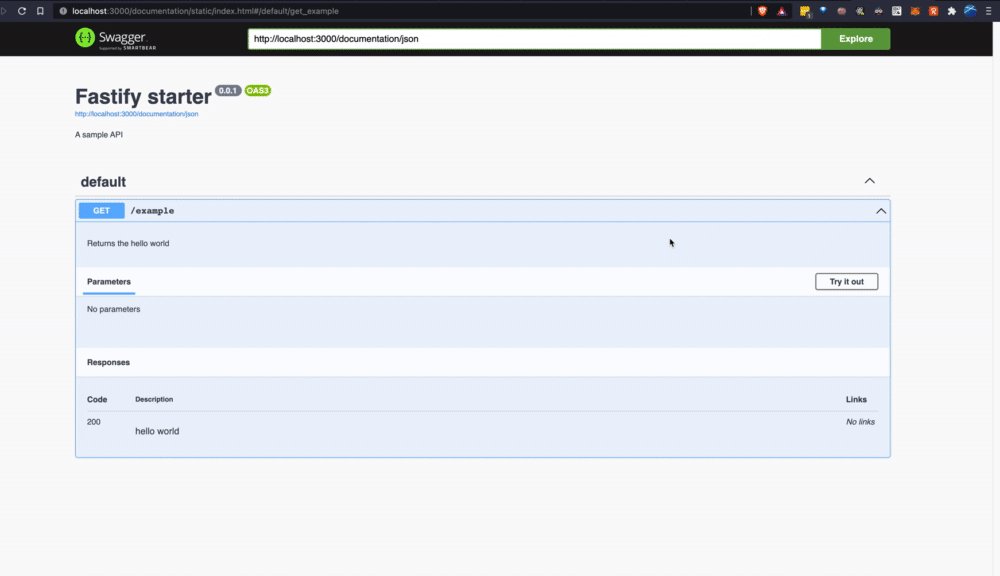
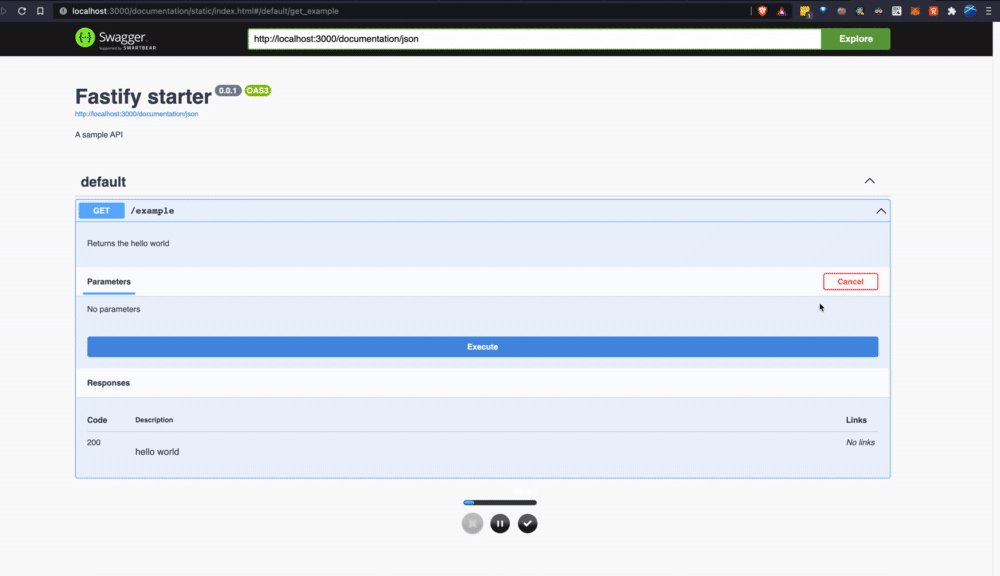
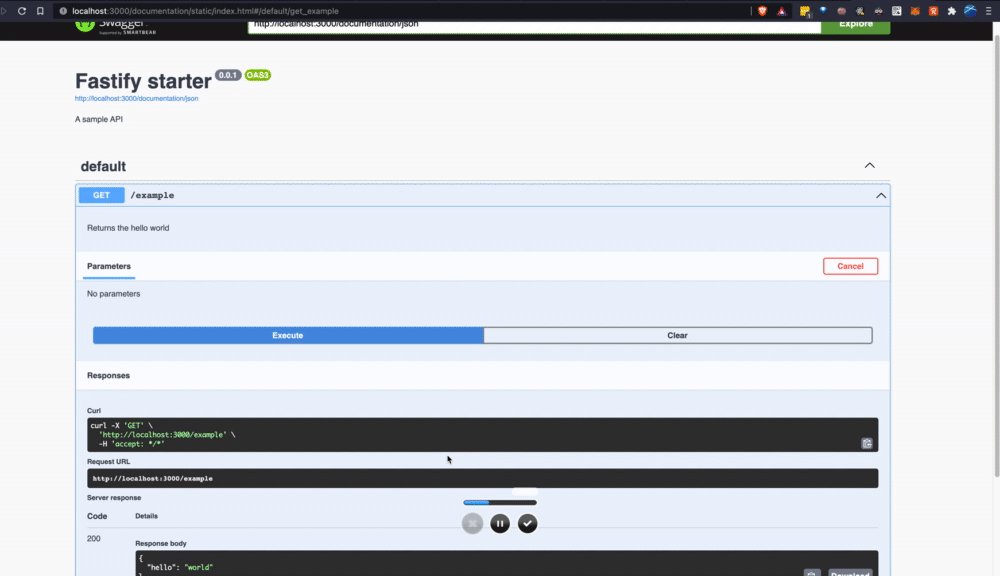
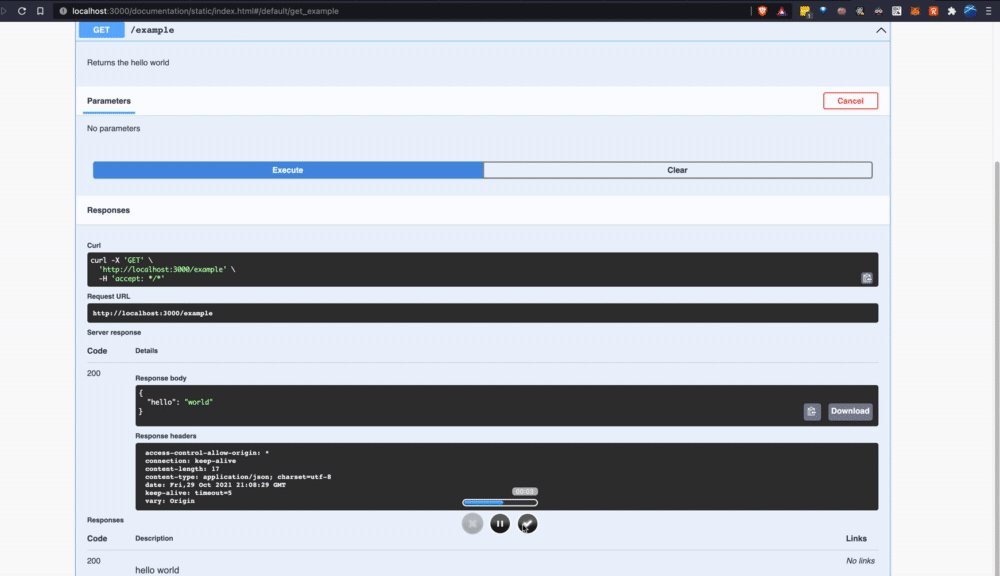
yarn startSwagger UI
Open below link on your browser with localhost http://localhost:3000/documentation or try with demo server https://fastify-starter.fly.dev/documentation

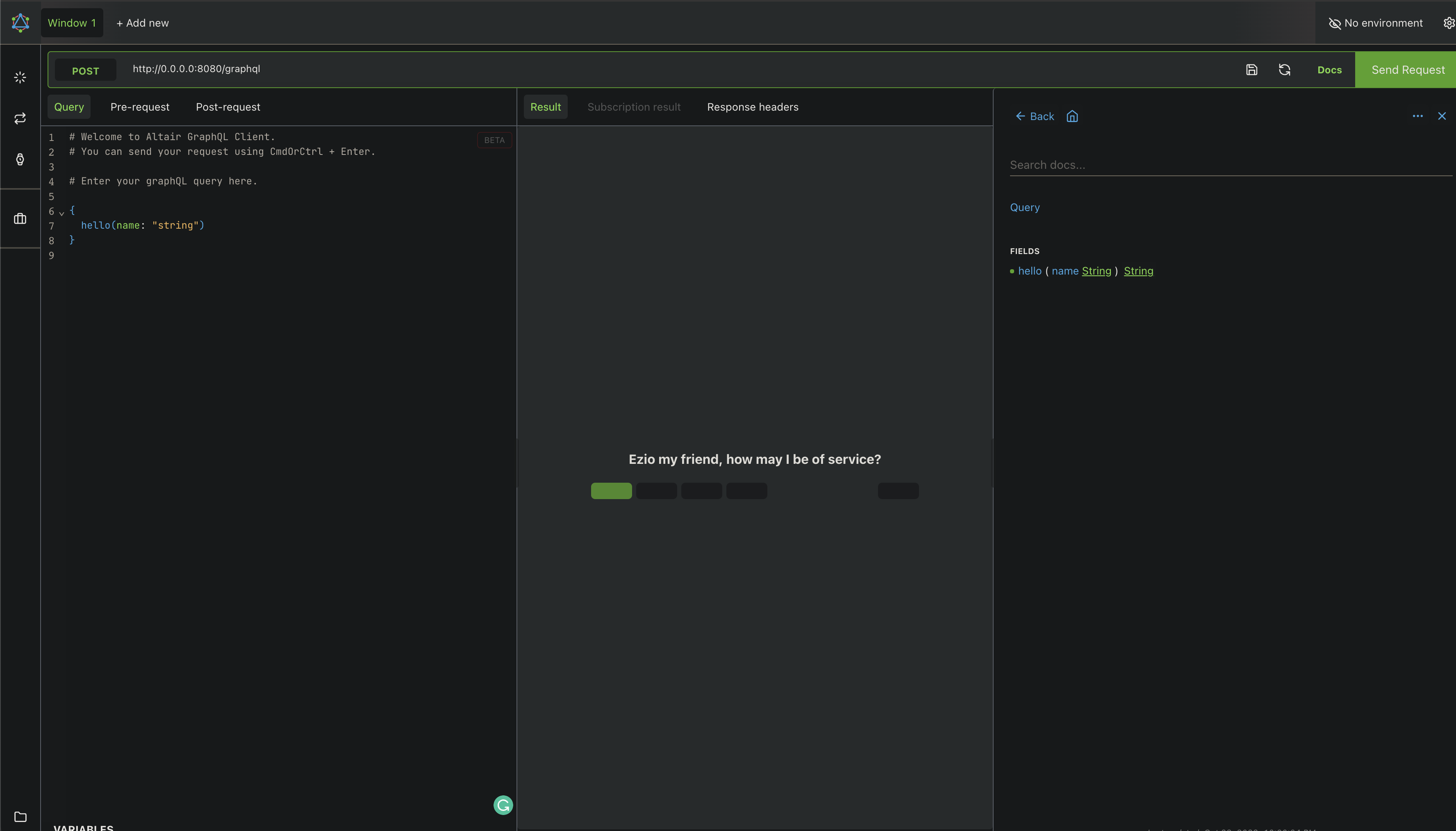
GraphQL Client IDE
Open below link on your browser with localhost http://localhost:3000/altair or try with demo server https://fastify-starter.fly.dev/altair

GraphQL
If you are new to GraphQL, please watch the below video for more information.
![IT Man - Talk #27 - GraphQL 2022 Report Insights [Vietnamese]](https://i.ytimg.com/vi/_wmldiEdwPM/hqdefault.jpg)
Run below command in your terminal/CLI
curl -H "Content-Type:application/graphql" -XPOST -d "query { hello }" http://localhost:3000/graphql | jq .Output:
{
"data": {
"hello": "Hello World!"
}
}Run tests
yarn testDeployment
This template comes with two GitHub Actions that handle automatically deploying your app to production environment.
Prior to your first deployment, you'll need to do a few things:
Sign up and log in to Fly
fly auth signupCreate a new app on Fly:
fly create fastify-starterCreate a new GitHub Repository
Add a
FLY_API_TOKENto your GitHub repo. To do this, go to your user settings on Fly and create a new token, then add it to your repo secrets with the nameFLY_API_TOKEN.
Now that every is set up you can commit and push your changes to your repo. Every commit to your main branch will trigger a deployment to your production environment.
GitHub Actions
We use GitHub Actions for continuous integration and deployment. Anything that gets into the main branch will be deployed to production after running tests/build/etc.
Author
👤 Huynh Duc Dung
Show your support
Give a ⭐️ if this project helped you!






