fasthr
v1.2.0
Published
A fast and tiny CLI tool to easily spin up a hot reload http server on the current directory
Downloads
103
Readme
Fast Hot Reload (fasthr)
This is a tiny (6.5kb) CLI tool that mixes together no-bs-typescript-server-boilerplate, fastify, and livereload to easily spin up a hot reload http server on the current directory.

Like this project? ❤️
Please consider:
- Buying me a coffee ☕
- Supporting me on Patreon 🏆
- Starring this repo on Github 🌟
System dependencies
- Node.js (install instructions)
Usage
With npx you can use as a one-liner:
$ npx fasthrAlternatively
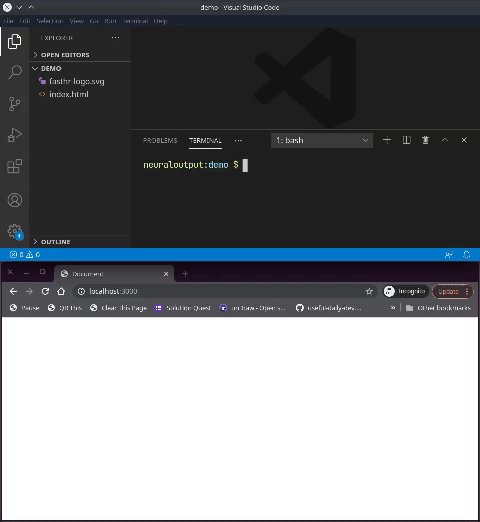
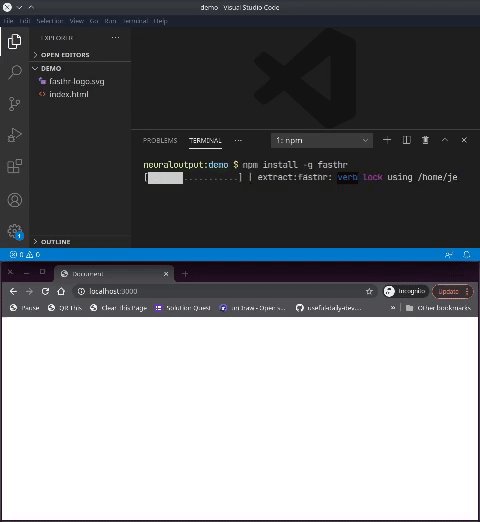
Install globally:
$ npm install -g fasthrthen run:
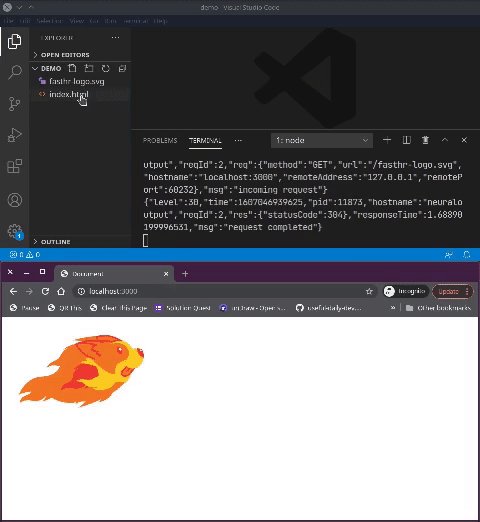
# Start the server on the current directory on port 3000
$ fasthr
# Start the server on the current directory on port 8080
$ fasthr -p 8080Options
Run help trigger for more info:
$ fasthr -h
Usage:
node fasthr [OPTION]
Options:
-d, --dir=ARG root directory where to serve files from (default: current directory).
-p, --port=ARG port to run server on (default: 3000).
-a, --address=ARG address to run server on (default: 0.0.0.0).
-l, --livePort=ARG port to run livereload on (default: 35729).
-h, --help display this helpDevelopment
I chose Rollup to handle the transpiling, compression, and any other transformations needed to get this repo's Typescript code running as quickly and performant as possible.
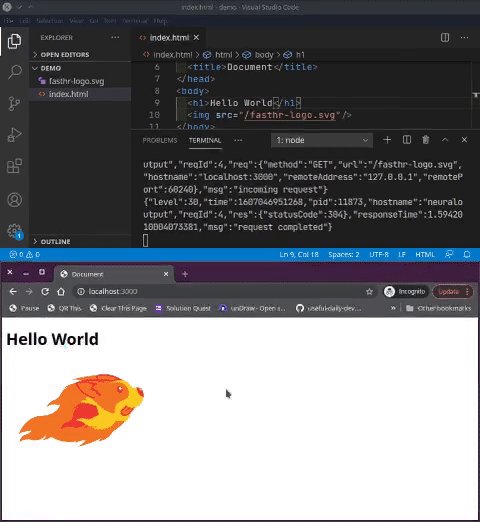
yarn devRuns Rollup in watch mode which means it will hot-reload the server as you modify your source! This
includes running node with the --inspect flag so you can inspect your code using Google Chrome Dev Tools
(by opening chrome://inspect in your browser), you're welcome ;)
Contributing
Yes, thank you! Projects like this thrive when they are community-driven.
Please update the docs and tests and add your name to the package.json file on any PR you submit.

