fancy-input-angular
v1.0.3
Published

Downloads
9
Readme
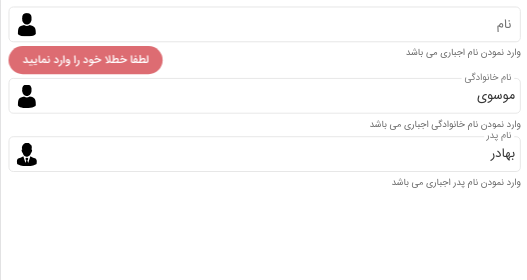
Fancy Input Reactive Forms Angular

This project was generated with Angular CLI version 8.2.0.
AngularJS Fancy input directive
Overview
The number-input is an angular directive which provides text validation, parsing and formatting capabilities on any HTML element.
Demo
Installation
Run npm install in your project as follows:
npm i fancy-input-angular --saveUsage
In order to use the fancy-input directive you first must add the relevant dependencies:
Next you must define it as a dependency in your main angular module as follows:
in app module.js
import { FancyInputAngularModule } from 'fancy-input-angular';
@NgModule({
imports: [
// ...
FancyInputAngularModule
]
})in ts component beacuse is reactive form
export class AppComponent implements OnInit {
myFormFather: FormGroup;
constructor(private fb: FormBuilder) {
}
ngOnInit() {
this.createForm();
}
createForm() {
this.myFormFather = this.fb.group({});
}
}
<fancy-input-angular
id="lastname"
name="lastname"
[nameForm]="myFormFather"
disabled=""
value=""
src="https://image.flaticon.com/icons/svg/74/74472.svg"
type="text"
error=""
placeholder="نام خانوادگی"
label="وارد نمودن نام خانوادگی اجباری می باشد">
</fancy-input-angular>Contributing
License
Developed by Yaser Darzi & Aras Emami and licensed under the Arasico open source license.
