f-render-lyg
v4.5.5
Published
f-render | 基于 vue-ele-form 的表单设计器
Downloads
49
Maintainers
Readme
f-render | 基于 vue-ele-form 的表单设计器
交流群

介绍
f-render 是基于 vue-ele-form 开发的可视化表单设计工具, 适用于 各种流程引擎和动态表单项目,大大节省你的开发时间;
注意
注意,此设计器不是独立存在的,是依托于 vue-ele-form,在使用前请务必阅读 vue-ele-form 的文档。
特性
- 组件方式:以组件方式接入,1 分钟轻松接入;
- 体积小:Gzip 压缩后
200k以内; - 易扩展:可以在
不更改源码的情况下增删改属性、组件;
Demo
https://dream2023.gitee.io/f-render/
安装 & 注册
yarn add element-ui # npm install element-ui
yarn add vue-ele-form # npm install vue-ele-form
yarn add f-render # npm install f-render// vue-ele-form 的注册可参考:https://www.yuque.com/chaojie-vjiel/vbwzgu/xl46cd
import EleForm from "vue-ele-form";
import FRender from "f-render";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
Vue.use(EleForm);
Vue.component("f-render", FRender);使用简介
使用分为两个部分,首先是进行表单拖拽设计,然后再已纯表单的形式使用
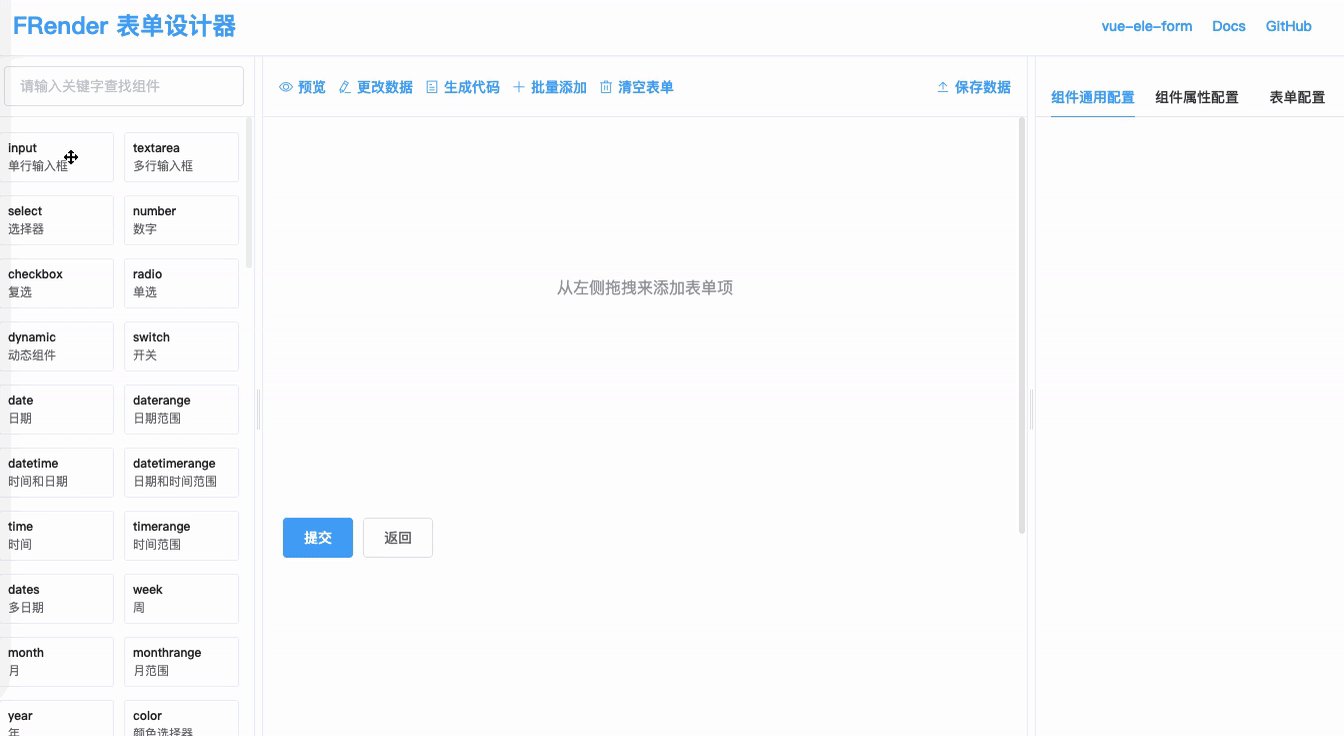
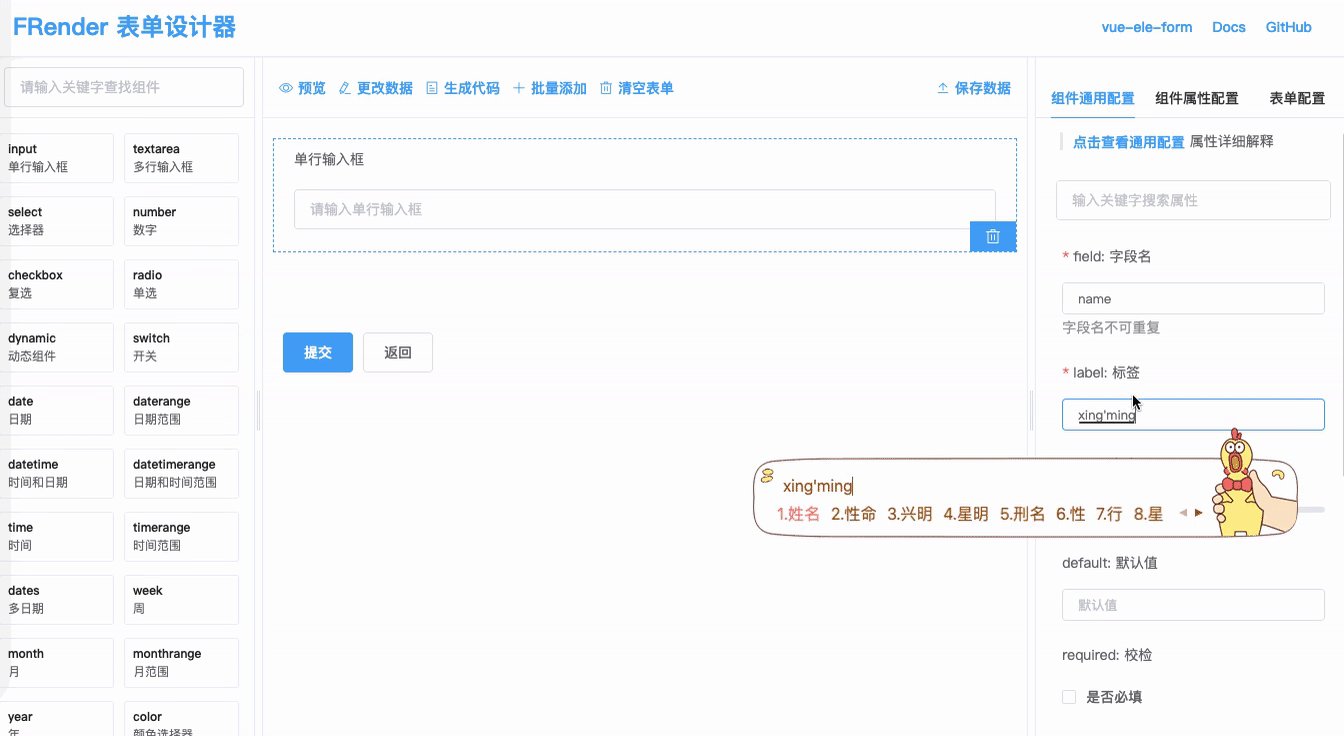
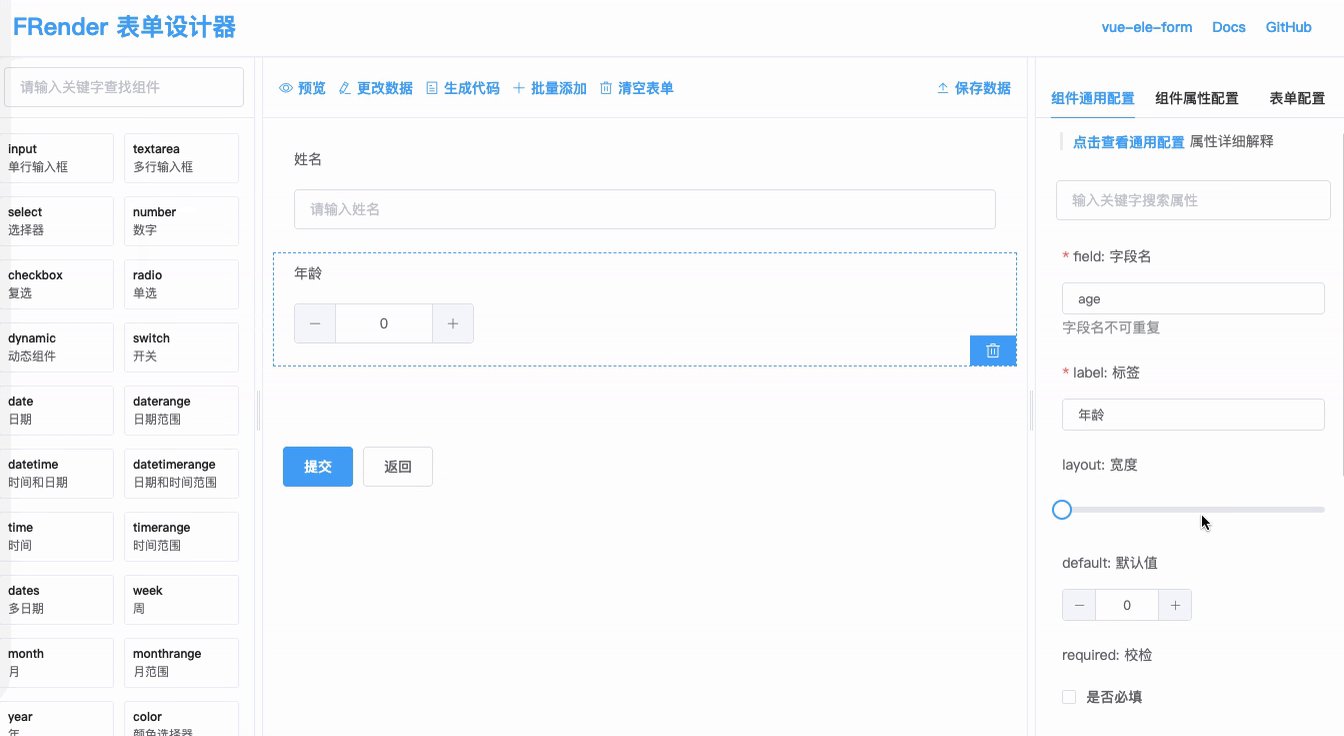
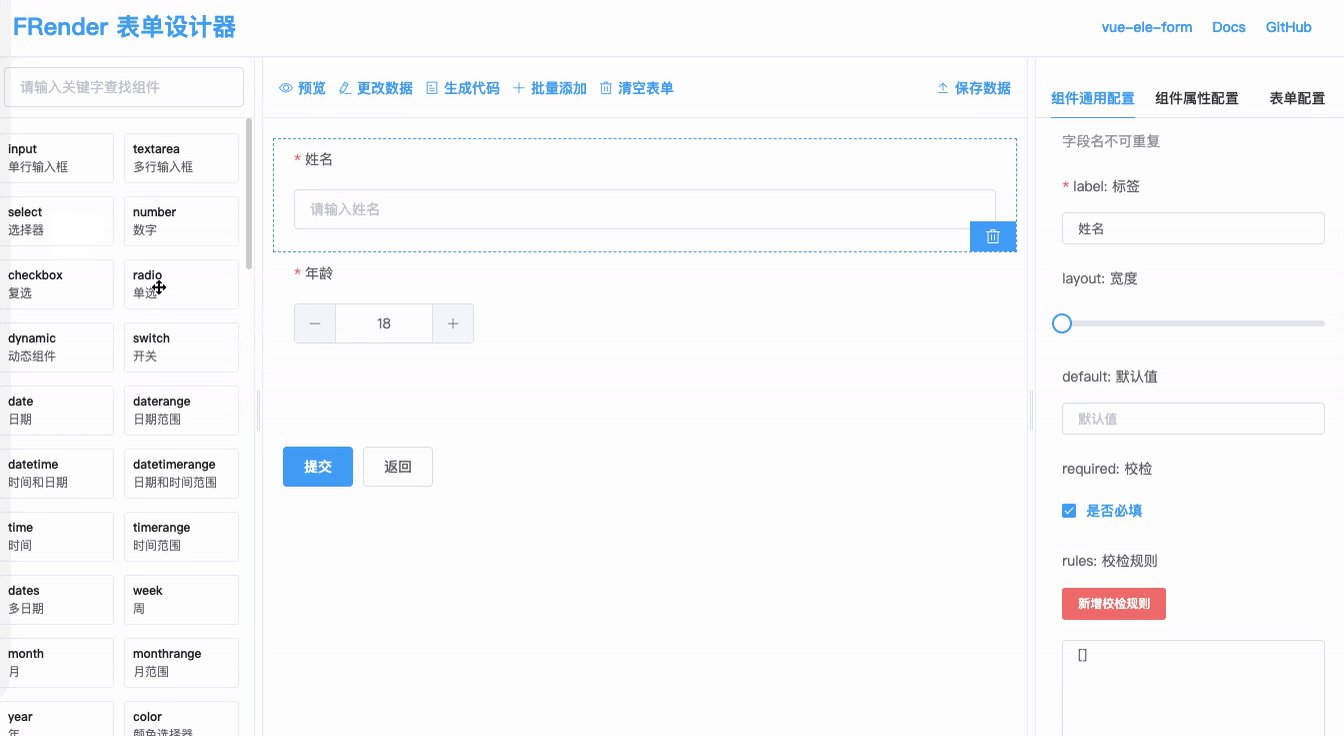
表单设计
<template>
<f-render
@save="handleSave"
:loading="loading"
height="calc(100vh - 60px)"
:config="formConfig"
/>
</template>
<script>
export default {
data() {
return {
loading: false,
formConfig: {}
};
},
methods: {
handleSave(res) {
// 这里是保存到 localStorage,你可以保存到服务器
localStorage.setItem("form-config", res);
this.$message.success("保存成功啦~");
}
},
mounted() {
// 模拟异步加载
this.loading = true;
setTimeout(() => {
this.loading = false;
this.formConfig = localStorage.getItem("form-config") || "";
}, 1000);
}
};
</script>表单使用
基于 f-render 使用
通过属性 pure, 可以直接做为表单使用,其数据提交方式同 vue-ele-form 一样,具体可查看文档。
<template>
<f-render
v-model="formData"
:request-fn="handleSubmit"
@request-success="handleSuccess"
:config="formConfig"
pure
/>
</template>
<script>
export default {
data() {
return {
formData: {},
formConfig: ""
};
},
methods: {
handleSubmit(data) {
// eslint-disable-next-line no-console
console.log(data);
return Promise.resolve();
},
handleSuccess() {
this.$message.success("创建成功");
}
},
mounted() {
// 模拟异步加载
this.loading = true;
setTimeout(() => {
this.loading = false;
this.formConfig = localStorage.getItem("form-config") || "";
}, 1000);
}
};
</script>基于 vue-ele-form 使用
如果你的可视化设计和表单使用,不再一个系统,可以直接使用 vue-ele-form,不必安装 f-render,具体如下:
<template>
<ele-form
v-model="formData"
:request-fn="handleSubmit"
@request-success="handleSuccess"
v-if="formConfig"
v-bind="formConfig"
/>
</template>
<script>
export default {
data() {
return {
formData: {},
formConfig: null
};
},
methods: {
handleSubmit(data) {
// eslint-disable-next-line no-console
console.log(data);
return Promise.resolve();
},
handleSuccess() {
this.$message.success("创建成功");
}
},
mounted() {
// 模拟异步加载
setTimeout(() => {
try {
// 这里必须对字符串进行反序列化
this.formConfig = eval(`(${localStorage.getItem("form-config")})`);
} catch {
this.$message.error("数据解析失败");
}
}, 1000);
}
};
</script>定制化
新增官方扩展组件(以富文本扩展为例)
安装组件
yarn add vue-ele-form-quill-editor注册组件
Vue.component("quill-editor", EleFormQuillEditor);配置属性
<template>
<!-- 省略其它属性 -->
<f-render
:comps="comps"
/>
</template>
<script>
// 默认配置
import comps from "f-render/src/fixtures/comps";
// 富文本配置
import quillEditor from "f-render/src/fixtures/extends/quill-editor";
// 可以更改显示组件位置,默认为 10
// 这里更改为 2,显示更靠前
quillEditor.sort = 2
export default {
data() {
return {
// 拼接上即可
comps: comps.concat(quillEditor),
}
}
}
</scirpt>新增自定义组件
创建组件并全局注册
需要根据 vue-ele-form 文档创建自定义组件,并注册。
书写配置
你可以参考源码中的配置,一下是范例和属性说明:
// custom-url.js
export default {
// 假如这个组件叫 url(必填)
type: "custom-url",
// 默认标签名(必填)
label: "URL",
// 用于排序,值越小,越靠前
sort: 1,
// 属性配置
config: {
// 属性配置说明地址(可省略)
url: "https://www.xxx.com",
// 组件属性配置(不知道啥是组件属性,可以看一下界面右侧)
attrs: {
// config 配置 参考 FormDesc:
// https://www.yuque.com/chaojie-vjiel/vbwzgu/iw5dzf#KOPkD
config: {
// max 为属性名
max: {
type: "number",
label: "最大输入长度"
},
name: {
type: "input",
label: "原生 name",
// 必填
required: true
}
// ....
},
// 默认值
// 如果在保存时,默认值未更改,则会被剔除,保持数据的简洁性
defaultData: {
max: 255
},
// 必须值
// 在保存时,必填值无论是否更改,都会保留,用作一些属性是必填的
requiredData: {
name: "url"
}
},
// 表单项配置,是 FormDesc 中非 attrs 的其它配置,
// 具体可看:https://www.yuque.com/chaojie-vjiel/vbwzgu/iw5dzf#hl4pm
common: {
config: {
// 默认值
default: {
type: "input",
label: "默认值"
}
},
// 这两个和上面一个意思,分别是 common 的默认值和必填值
defaultData: {},
requiredData: {}
}
}
};合并配置并传入
<template>
<!-- 省略其它属性 -->
<f-render :comps="comps" />
</template>
<script>
import comps from "f-render/src/fixtures/comps";
import customUrl from "some/path/custom-url";
export default {
data() {
return {
comps: comps.concat(customUrl)
};
}
};
</script>定制化原组件配置 & 表单配置
- 组件配置目录:
f-render/src/fixtures/comps.js - 表单配置目录:
f-render/src/fixtures/form-props.js - 表单项通用属性配置:
f-render/src/fixtures/form-item-common.js - 扩展组件目录:
f-render/src/fixtures/extends/[扩展组件名].js
如果你想修改组件属性或者表单的属性,减少或者增加组件,可以将上述文件拷贝到自己的项目目录,参考上述配置说明,进行更改,并传入即可:
<!-- formProps 是表单属性 -->
<!-- comps 是组件列表和属性 -->
<!-- formItemCommon 是表单项通用属性配置 -->
<f-render
:form-props="formProps"
:comps="comps"
:form-item-common="formItemCommon"
/>样式定制化
直接进行样式覆盖即可,注意不要加 scoped,否则覆盖不成功
二次开发
如果仅通过属性和样式定制化已无法满足的你和你产品经理的要求,那就需要进行定制化开发,我个人觉得代码整体还是非常简单的,你可以 clone 代码或者下载后(建议用gitee),进行相应的更改,更改后有两种处理方式:
- 直接放到项目目录里,并将安装
dependencies的依赖复制到项目,进行开发即可; - 直接开发,然后发布到公司私服,如果是开源,则可以发到 GitHub 或者 gitee,然后安装自己的即可
如果你或者你的公司需要付费源码讲解和答疑,可加我微信:dream10nian。当然也有也有免费的交流群,也是加这个微信。
f-render 问答集锦
Props 说明
props: {
// 表单内容
config: {
type: [Object, String],
required: true
},
// 设计器整体高度
height: {
type: [String, Number],
default: "400px"
},
// 保存格式
saveFormat: {
type: String,
default: "string",
validator(val) {
return ["object", "string"].includes(val);
}
},
// 是否纯净(用于显示表单)
pure: Boolean,
// 表单配置
formProps: {
type: Object,
default: () => formProps
},
// 表单项配置
formItemCommon: {
type: Object,
default: () => formItemCommonDefault
},
// 组件列表
comps: {
type: Array,
default: () => comps
},
// 操作配置
operations: {
type: Array,
default: () => ["preview", "data", "code", "batch", "clear"]
},
// 是否在加载
loading: Boolean,
// 表单相关(pure 为 true 时), 同 vue-ele-form
// https://www.yuque.com/chaojie-vjiel/vbwzgu/dyw8a7
requestFn: Function,
isLoading: Boolean,
formError: Object,
// ....
},生态
| Project | Status | Description |
| ----------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------ |
| vue-ele-form | 














如果您觉得对您有所帮助, 可以请作者喝一杯咖啡, 让开源走的更远, 点击进入码云赞赏一下, 并加入下面交流群, 将链接发送给我
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!