express-restful-fileman
v4.0.0
Published
A restful express router for manage(upload multi-files and remove files) file on web.
Downloads
29
Maintainers
Readme
express-restful-fileman
A restful express router for manage(upload multi-files and remove files) file on web.
Usage
npm install express-restful-fileman --saveconst fileman = require('express-restful-fileman')
const app = require('express')()
app.use('/fileman', fileman(__dirname, { token: 'fake_token' }))Options
fileman(dirpath: string, { token?: string, enableDelete?: boolean, browserViewRoute?: string, browserViewOptions?: object })
dirpath(required): The file man's work directory.token(optional): Check request's authorization header when token is be setting. (default: null)pass(optional): The function for response success data. (default:(res, data = 'ok') => {res.status(200).json({ code: 200, data })})fail(optional): The function for response fail data. (default:(res, error) => {...})generateFilename(optional): The function for generating storing filename. (default:({name, md5}) => name || md5)enableDelete(optional): Whether enable the delete's API. (default: false)browserViewRoute(optional): The browserView route. (see BrowserView Middleware)browserViewOptions(optional): The browserView Middleware Options. (see BrowserView Middleware)
Web API
Method: POST
Add the files which is belongs path using multipart/form-data.
Disable decompress (by default)
The request path means path of directory, and each file's filename means relative path.request .post('/fileman/dir/path') .attach('0', makeFixture('img.png')) .attach('1', makeFixture('img.png'), { filepath: 'asasd/sds.png' }) .expect(200) .end((err, res) => { expect(res.body).toEqual({ code: 200, data: ['/dir/path/img.png', '/dir/path/asasd/sds.png'] }) expect(isFile('dir/path/img.png')).toBeTruthy() expect(isFile('dir/path/asasd/sds.png')).toBeTruthy() done() })Set path to be
dir/?force=trueto guarantee overwriting old file.
Enable decompress (by append querystring
?decompress=true)
The request path means path of directory too.request .post('/fileman/zip?decompress=true&force=true') .set('authorization', 'fake_token') .attach('1', makeFixture('a.zip')) .end((err, res) => { expect(res.body).toEqual({ code: 200, data: ['...paths'] }) expect(isFile('zip/你好.js')).toBeTruthy() expect(isFile('zip/filemanRouter.js')).toBeTruthy() expect(isFile('zip/FileMan.js')).toBeTruthy() done() })
Method: DELETE
Remove the files which is belongs path.
eg. /dir/abc can clear the dirpath/dir/abc.
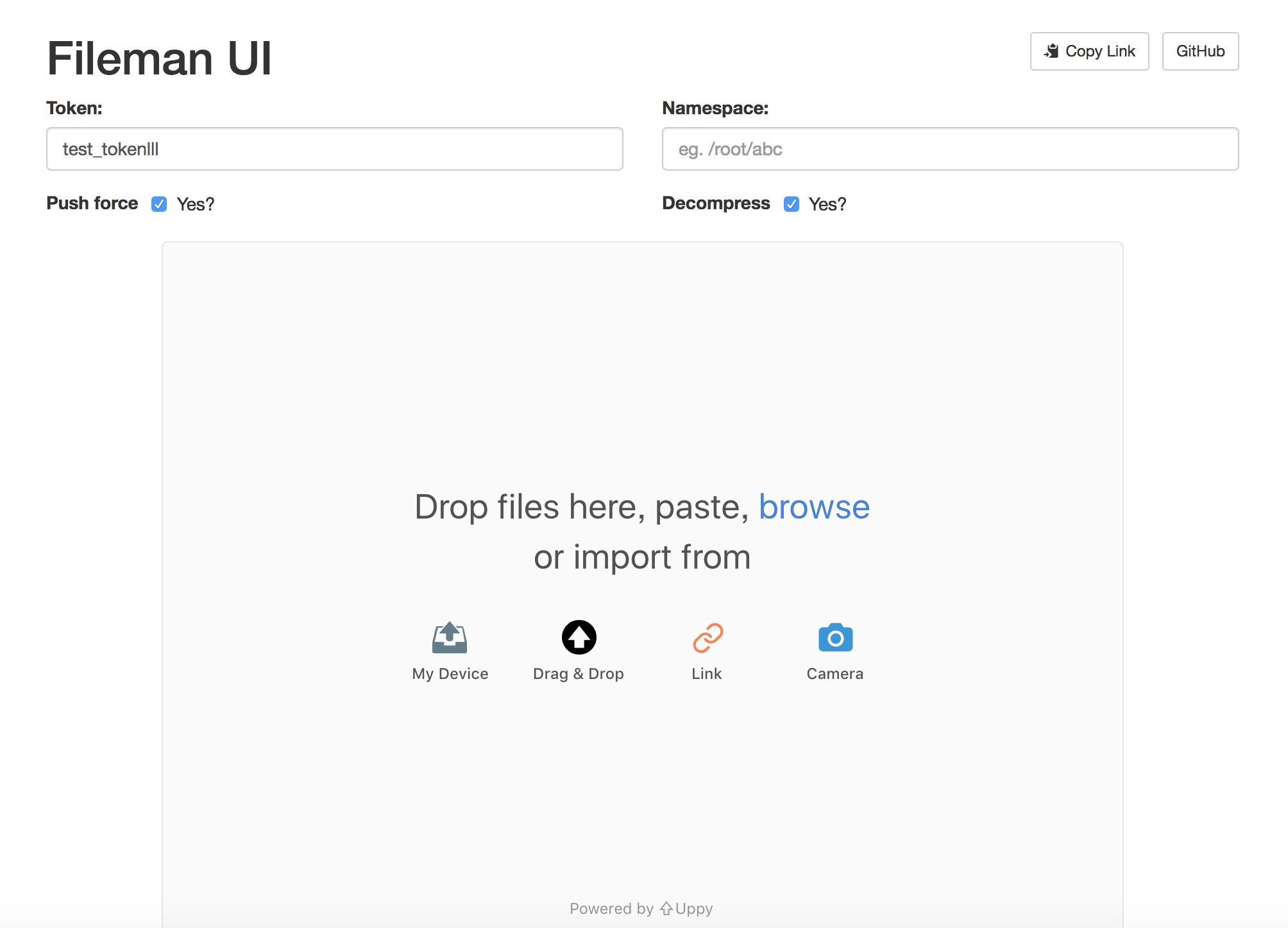
BrowserView Middleware (>=v3)
The Browser Upload UI.

Usage
Mix in restful-fileman
const fileman = require('express-restful-fileman')
const express = require('express')
const { join } = require('path')
const app = express()
app.use(
'/fileman',
fileman(join(__dirname, 'www'), {
browserViewRoute: '', // `null` means disable ui feature.
browserViewOptions: {
/* options */
}
})
)
// GET: `/fileman` would servers browser UI.Standalone
const browserView = require('express-restful-fileman/browser-view')
const express = require('express')
const app = express()
app.use(
'/ui',
browserView({
// options
})
)Options
serverUrl: The fileman's server url, eg.http://example.com/fileman. (default:location.origin + location.pathname)serverUrlVisible: Whether the serverUrl input ui control is visible. (default:false)token: Fileman server's token. (default:null)namespace: The relative path you want to upload, eg.root/abc. (default:'')force: see Web API (default:false)decompress: see Web API (default:false)




