express-gg-recaptcha
v1.0.5
Published
Express.js middleware for back-end to back-end Google recpatcha V3 token validation.
Downloads
17
Maintainers
Readme
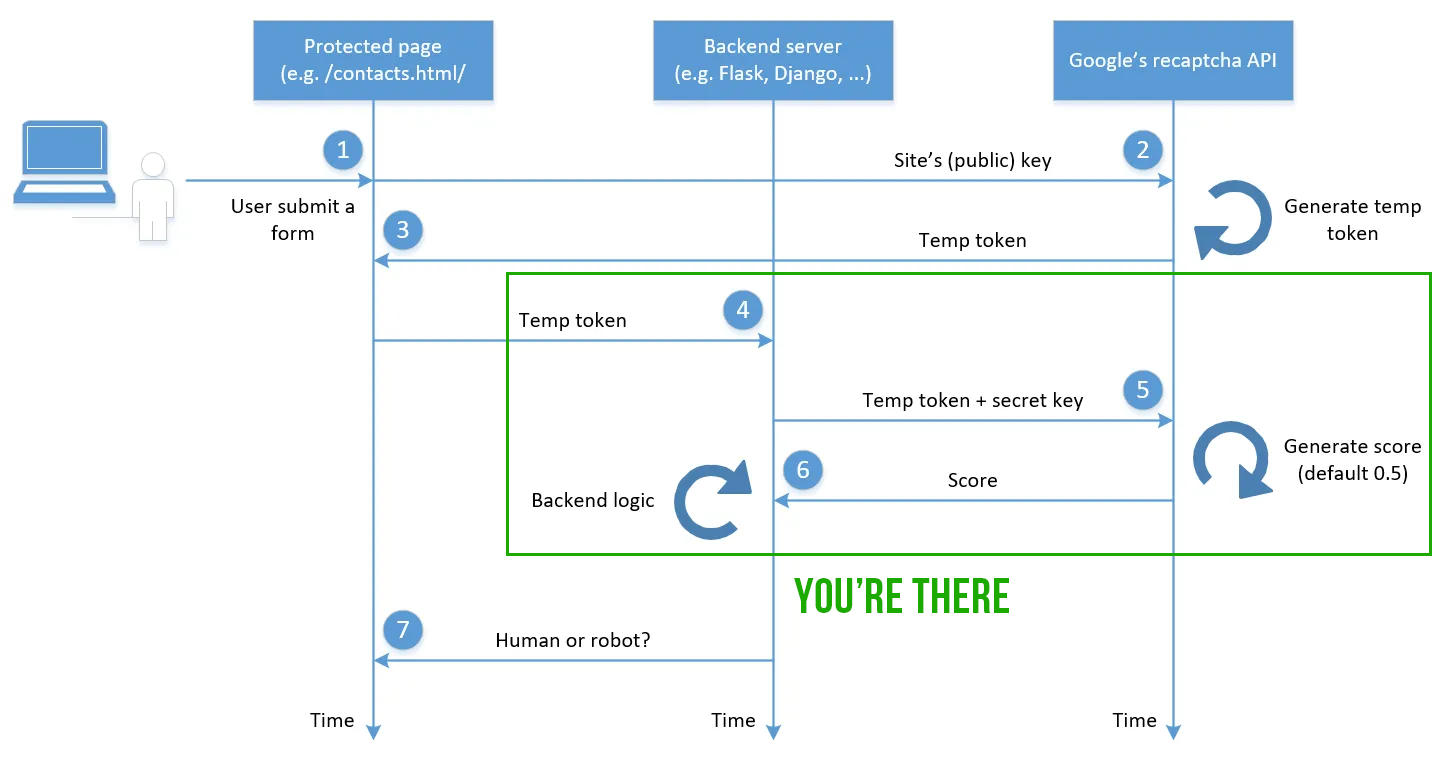
Google ReCaptcha V3 middleware for Express.js
Endpoint protection using express validation midlleware.

Prerequisites
- A project in https://www.google.com/recaptcha/admin/.
- A domain name whitelisted in this project.
- A Google recaptcha front-end integration in order to call your backend, who's call the Google API.
:link: Google official documentation
How to ?
1. Import re-captcha middleware
const { verifyGGRecaptchaV3 } = require('express-gg-recaptcha');2. Plug re-captcha middleware generator on the endpoint to protect
app.use('/protected-path', verifyGGRecaptchaV3(secret, score, logger), controllerAction);The function takes one required and two optional parameters:
- secret - Google recaptcha secret - Required
- score - Minimal score to consider token as valid, between 0 and 1 - Optional - Default: 0.7
- logger - A local logger who's can be useful to debug - Optional - Default process.stdout
The middleware throws an error when:
- secret is not provided or with an invalid format
- score is provided explicitely but invalid
3. Do request
The middleware expects the token to verify on the request body, plugged on req.body.token.
$ curl --url "https://domain.com/protected-path" --data "token=ggtoken¶m=..."The middleware calls next:
- with a 401 Error if the token verification fails
- with a catched Error if an unexpected error occurs
- with nothing in case of success
In case of success, the token is removed from the req.body object before to call next.
Tests
$ npm run test

