expo-nativewind-template-storybook
v1.0.3
Published
An Expo template with NativeWind styling & Storybook (incl. React Native & Web)
Downloads
63
Readme
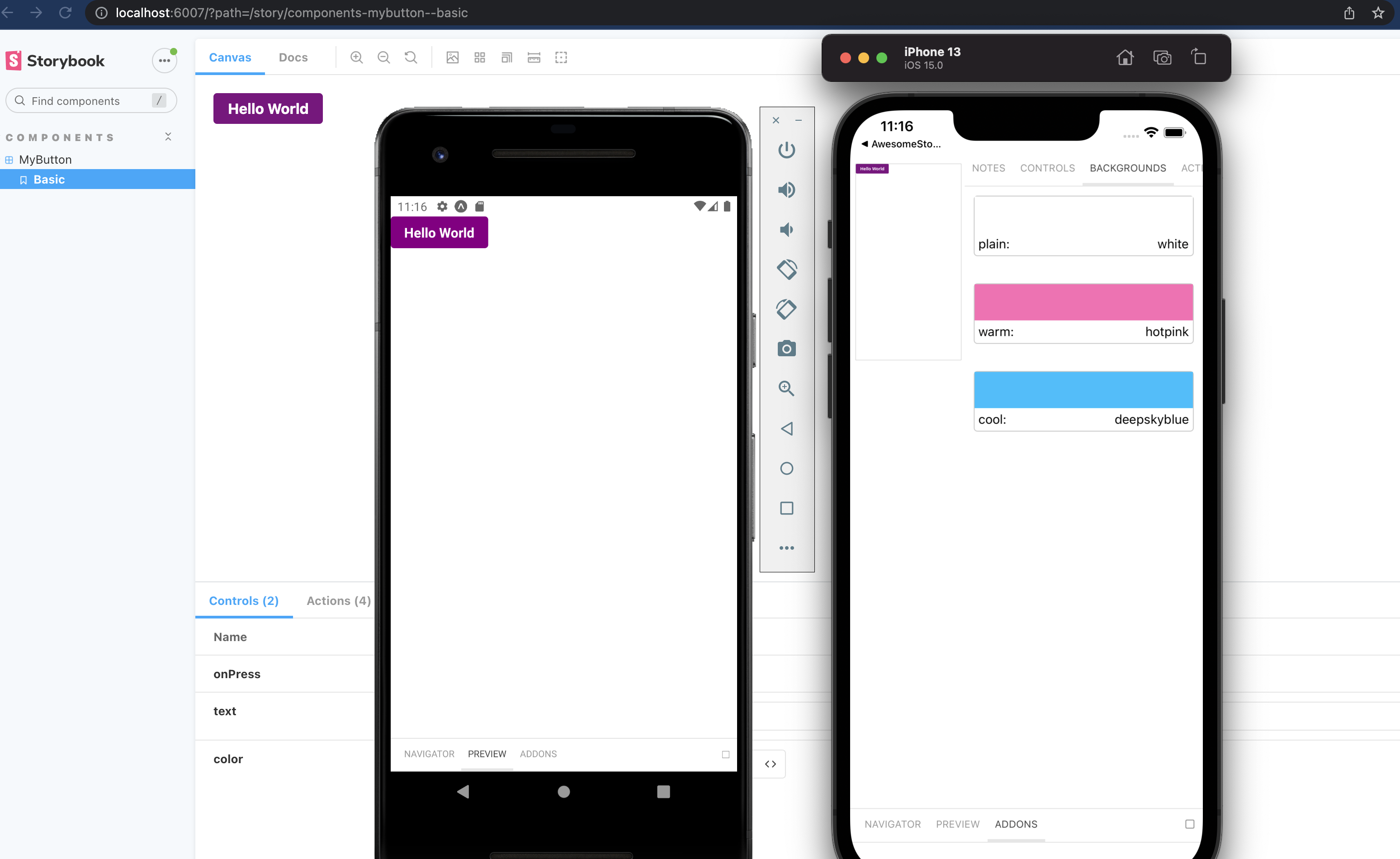
Storybook - Expo NativeWind Boilerplate
React Native Expo boilerplate to design RN Components with Storybook, for Native AND Web, using NativeWind styling (Reanimated included for animations).
This is based on dannyhw/expo-template-storybook with NativeWind on top. 🧂

Getting Started
npx create-expo-app --template expo-nativewind-template-storybook AwesomeStorybookForAllPlatformsApp
This will start your regular RN App.
yarn startStorybook
To start the Storybook instance, you have 2 options:
- ondevice: run the React Native version of your components. Best for: native, but works for web as well (no hot-reloading on the web)
- web: run a full Storybook version with more advanced features, including hot-reloading for Web. Doesn't run on native devices.
Ondevice
In this template you can now run yarn storybook to start ondevice storybook or yarn start to start your expo app.
This works via env variables and expo constants.
# either
yarn storybook
# ios
yarn storybook:ios
# android
yarn storybook:androidIf you add new stories on the native (ondevice version) you either need to have the watcher running or run the stories loader
To update the stories one time
yarn storybook-generateWeb
Start react native web storybook:
yarn storybook:webbuild react native web storybook:
yarn build-storybook