eslint-stats
v1.0.1
Published
A package of custom formatters that show aggregated stats of eslint errors
Downloads
157,898
Readme
#Statistic Reporter for ESLint. Analyses the files for error frequency, rather than location. This is helpful when introducing ESLint to an existing project.

Install
npm install --save-dev eslint-statsGetting Started
Use it with grunt:
...
eslint: {
options: {
format: require('eslint-stats').byError,
src: [...]
},
...or use it directly with ESLint:
$ eslint --format node_modules/eslint-stats/byError.jsAvailable Reporters:
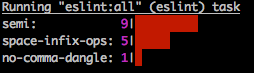
byError
Shows the eslint report, aggragated by errors, without separation into specific files. Rules with warnings are not displayed
byWarning
Shows the eslint report, aggragated by warnings, without separation into specific files. Rules with errors are not displayed.
byErrorAndWarning
Shows the eslint report, aggragated by errors and warnings, without separation into specific files. Errors are red, and warnings are yellow.
byErrorAndWarningStacked
Shows the eslint report, aggragated by errors and warnings, without separation into specific files. Errors are red, and warnings are yellow. If any rule is an error in one file and a warning in another, results show up stacked.
byFolder
Shows the eslint report, aggragated by errors and warnings, separated into folders. Errors are red, and warnings are yellow.

