eslint-plugin-vertical-straight-align
v0.0.3
Published
plugin for vertical align
Downloads
3
Maintainers
Readme
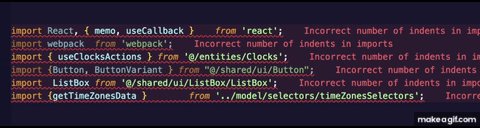
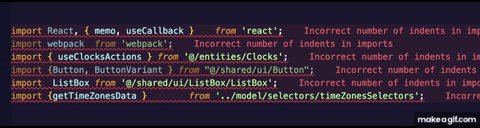
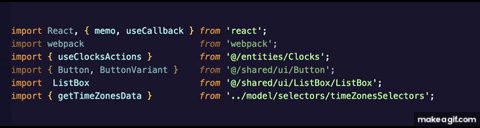
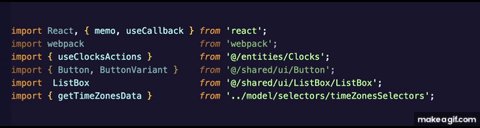
eslint-plugin-vertical-straight-align
Makes your imports smooth and easy to read

Installation
You'll first need to install ESLint:
npm i eslint --save-devNext, install eslint-plugin-vertical-straight-align:
npm install eslint-plugin-vertical-straight-align --save-devUsage
Add vertical-straight-align to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"vertical-straight-align"
]
}Then configure the rules you want to use under the rules section.
{
"rules": {
"vertical-straight-align/align-imports": "error"
}
}Rules
TODO: Run eslint-doc-generator to generate the rules list.
