eslint-plugin-query
v0.9.1
Published
Add "rules" made of arbitrary selectors to choose source lines to be reported
Downloads
3,371
Maintainers
Readme
eslint-plugin-query
Add "rules" made of arbitrary selectors to choose source lines to be reported.
Comparison to esquery tool
esquery (demo), a tool used within ESLint, allows queries by AST selector. Here is why we make a separate tool:
- Be able to use from the command line
- Ability to see the output stringified
- Apply to linting if desired as well as querying
Comparison to ESLint no-restricted-syntax rule
While ESLint has a similar rule, this rule differs in that:
- You can see the actual syntax in the output if you wish (optionally slicing this output with start and/or end); this makes it ideal for querying data rather than just knowing that some syntax is present in such-and-such a file at such-and-such a line number.
- This plugin name suggests it can be used to find items rather than just restrict them (though when used in linting, it indeed serves the purpose of restriction).
- You can use arbitrary JavaScript in your template syntax
- We can support other rules for querying, e.g., as already added with
query/no-missing-syntax(and possibly other means of formatting/sorting results).
Installation
If using as a plugin, you can install locally:
$ npm i eslint-plugin-query --save-devHowever, if you only wish to use this tool to make one-off searches of code, the global installation is recommended as it is more convenient for CLI usage and does not require each project to have its own installation.
You can install globally as follows using the -g flag:
$ npm i -g eslint-plugin-queryUsage
Add query to the plugins section of your .eslintrc configuration file. You can omit the eslint-plugin- prefix:
{
"plugins": [
"query"
]
}Then configure the rules you want to use under the rules section.
'use strict';
module.exports = {
rules: {
'query/query': [2, {
queries: {
'FunctionDeclaration[params.length>4]': {
// All optional
// Defaults to just `${result}`
template: 'Oops, too long: `${result}`.',
// Default: 0 (also accepts negative)
start: 0,
// Default Infinity (also accepts negative)
end: 100
}
}
}],
'query/no-missing-syntax': [
'error',
{
queries: {
'FunctionDeclaration[params.length<2]': {
message: 'Must have at least two short function signatures!',
minimum: 2
}
}
}
]
}
};Supported Rules
query/query- Requires a single options object, with:- a
queriesobject:- Its key should be a string representing the selector.
- Its value should be an object with the following optional properties:
template- A string in the form of an ES6 template (see es6-template-strings). If not present, theresultwill be used instead. If present, it will be passed the following: -result- The selector-identified node represented as a string (i.e., the lines of code pointed to by the selector)start- An integer at which to begin slicing out of the selected lines of code. May be negative as withslice.end- An integer at which to end slicing out of the selected lines of code. May be negative as withslice.format- May override anydefaultFormat(see below).parent- Ifformatis "node", setting this totruewill also show theparentproperties on the AST. Defaults tofalse.
- an optional
defaultFormatstring ("string"(the default) or"node"). Ifnodeis chosen will be represented as stringified Node AST rather than the string found in source.
- a
query/no-missing-syntax- Requires a single options object, with:- a
queriesobject:- Its key should be a string representing the selector.
- Its value should be an object with the following optional properties:
minimum- Minimum requires instances. Defaults to 1.template- A string in the form of an ES6 template (see es6-template-strings). It will be passed the following: -selector- The AST selector. Defaults toSyntax is required: ${selector}.
- a
CLI
It is simpler to use the CLI to get at results (though you'll want to
install eslint-plugin-query in such a case):

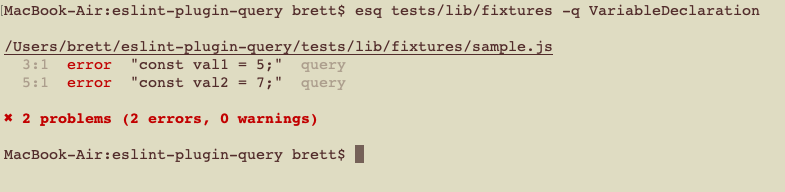
Note that the CLI uses the ESLint formatter, in this case showing them as
errors, but as this does no fixing, you can use the esq CLI command simply
to see the code (as in the above screenshot).
Note also that in the CLI (and also programmatic) usage, we auto-detect your
parser and parser options. However, since we allow you to supply file globs,
and since ESLint allows overrides such that you may have different parsers
set up in your config, we don't know by default which file to check for the
parser config. To ensure the proper parser is used, you can either use the
notGlob setting (and use a regular file) or rely on setting an override for
the default eslint-plugin-query-dummy.js file (you don't need to have this
file in your project, but it allows you to specify an overrides file
targeting it and giving a parser or parser options for it).
Tips
Queries into badges
You might use the likes of eslint-formatter-badger
to build a badge counting the use of certain JavaScript features out of
your results, e.g., if you wanted to show the number of
FunctionDeclaration's in your project.
Unless you wish to count the aggregate of total of multiple selectors, you'd
probably need to create separate badges for each type (since the
eslint-formatter-badger determines type by the whole rule (e.g., from the
rule's meta.type) rather than by the rule options (in this case queries)
that are in use). Such an approach would allow you to get the individual
count for each query type.
You could then display these badges adjacently, optionally with different colors, and with human-readable text (e.g., "Function declarations")), possibly with a plain intro badge before them (e.g., "Language Feature Counts").
One-off searches
Though it is probably just easier to use the CLI, it may be of interest
to know that you can use the ESLint binary to make one-off searches,
e.g., if you have installed eslint and this plugin globally:
eslint --plugin query --rule 'query/query: [2, {queries: {"FunctionDeclaration[params.length>4]": {end:100}}}]' .Or if you only have eslint and this plugin as local installs:
$(npm bin)/eslint --plugin query --rule 'query/query: [2, {queries: {"FunctionDeclaration[params.length>4]": {end:100}}}]' .Here are the results:

Note that you can add the --no-save flag (for local or global use) if
you only want to use this plugin for querying in this manner, and not as
the basis of permanent rules.
Another use case is ensuring a file or set of files (e.g., within overrides)
(or targeted via glob if on the command line) only has one type or a set of
types (by using the :not() esquery selector):
$(npm bin)/eslint --plugin query --rule 'query/query: [2, {queries: {":not(FunctionDeclaration,FunctionExpression)": {end:100}}}]' .To-dos
- Could give
fixableoption (to remove all identified nodes) - Add an option to match (additionally) by regex.
- Add an option to highlight certain esqueries out of the results, e.g., to show the list of parameter names of all functions
- Get an AST parser for jsdoc comment blocks, e.g., to search for
@todocomments, or all functions with a given (jsdoc-described) signature (e.g., all params accepting a given type, all typedefs extending a type, all@publicfunctions, etc. If selectors don't supportparent, would be ideal to add support, e.g., to query for parent comment of a given function signature. - Add separate rule for to-do specific querying (date, etc.)
see https://github.com/gajus/eslint-plugin-jsdoc/issues/299,
https://github.com/sindresorhus/eslint-plugin-unicorn/issues/238,
and https://github.com/eslint/eslint/issues/11747.
- Would ideally allow sorting (see https://eslint.org/docs/developer-guide/working-with-custom-formatters#using-rule-metadata?)
- Note: Could implement with new formatter, and the formatter
could be used for other purposes as well (e.g., showing rule
errors by
meta.typeor in this case, by query)
- Note: Could implement with new formatter, and the formatter
could be used for other purposes as well (e.g., showing rule
errors by
- Also lint to ensure even unexpired to-dos have an actual date
format (see Unicorn to-do rule). Could use
jsdoc/match-descriptionif Unicorn isn't supporting (and option to it to show text of description so can be used in queries, also for other rules likejsdoc/no-undefined-types?).
- Would ideally allow sorting (see https://eslint.org/docs/developer-guide/working-with-custom-formatters#using-rule-metadata?)
- Might add separate rule using jsdoc blocks in place of selectors, e.g., to
find all Date objects, use
/** @type {Date} */. Likewise with TypeScript expressions (again, not as much for validation, which TS already does, but for querying documents using TS).- Could make selector which allows such matching, e.g.,
:matches('jsdoc', '@param {string}\n@param {Date}')or:matches('typescript', '(...args: string[]) => void') - In supporting this, could make utility for compiling jsdoc (or (a
subset of) TS) into selectors (and vice versa). Use
comment-parser. Could also convert jsdoc to TS by stripping out types and putting inline (as aneslint-plugin-jsdocrule) or in reverse.
- Could make selector which allows such matching, e.g.,
- Make combining selectors, e.g., "string" to find string literals or
string literals joined in a binary expression, etc. Then can search
for a
ReturnStatementwithstringto get the return type. - Allow dir/file glob at beginning of selector, e.g.,
docs/** IfStatement - Could use
es-file-traverseto limit queries to those that are visited by imports (including with "Other interesting use cases" below). - Add separate rules (all supporting range queries) for semver-aware
@sinceor@version, integer-aware@variation, (and date-aware abilities for tags indicated in options (e.g., if one defined@date). Also useful for@licenseand@copyrightsearching - Other interesting use cases for selectors (independent of this plugin):
- A selector syntax for defining JS syntax highlighters (e.g.,
FunctionDeclaration {color: green;}) - Potentially less brittle monkey-patching
- Dynamically evaluating snippets, even private, from within other trusted files (e.g., user templates).
- Making links within jsdoc documentation to specific parts of code
- Embedding code snippets within Markdown documentation without duplication (e.g., querying for all public method names to generate documentation headings or embed example code).
- Using a JS XSLT equivalent to reshape an entire JS file into HTML
- Searching for code within an IDE (within or across files)
- Create badges showing summary of number of functions, classes, et. along with number of lines of code
- A selector syntax for defining JS syntax highlighters (e.g.,





