eslint-plugin-organize-imports
v0.0.46
Published
ESLint plugin boilerplate
Downloads
909
Maintainers
Readme
eslint-plugin-organize-imports:
An eslint plugin to enforce grouping of similar modules together with an associated comment & order of these groups.
Problem:
when lot of imports are present on top of a file, its difficult to recognize if a file is imported already and leads to duplicate imports. To prevent this, one can use this lint rule to organize imports
Usage:
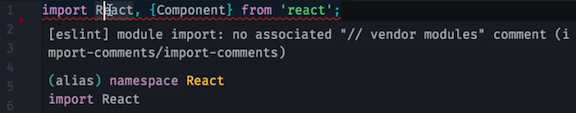
npm install --save-dev eslint-plugin-organize-importsPlugin in action - vscode

Config/Options Schema:
orderRules- (required) Array of configs for each import-groupsmoduleType- (required) String to denote a module-group in error messages.nodeModuleis a predefined value to denote external dependenciescomment- (required) string that is the comment body. rule checks for equality after comment body's trimming whitespace.include- array of paths(glob patterns supported) that categorize matching modules into the import groupexclude- array of paths(glob patterns supported) that avoid categorizing the matching modules into the import group
pathAliases- (optional) to support use cases likebabel-plugin-module-aliasand any other other webpack plugins which preprocess shorthand prefixes in import paths to an actual pathprefix- string to denote the shorthand prefix that gets preprocessed to get the final file path (ex:exposeinbabel-plugin-module-alias)resolvesTo- the string that replaces the path prefix by the preprocessing tool (ex:srcinbabel-plugin-module-alias)
Example:
.eslintrc
{
"rules": {
"organize-imports/organize-imports": ["error", {
"orderRules": [{
"moduleType": "nodeModule",
"comment": "vendor modules"
}, {
"moduleType": "testModule",
"comment": "test modules",
"include": ["src/test/"],
"exclude": ["src/test/utils"]
}, {
"moduleType": "utilityModule",
"comment": "utility modules",
"include": [
"src/shared/constants",
"src/+(shared|server|test)/utils",
"src/server/mock-data"
]
}],
"pathAliases": [{
"prefix": "<shared>",
"resolvesTo": "./src/shared"
}]
}]
}
}Valid code samples
valid code
sourceFileLocation: /src/test/sample1.js
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';
// utility modules
import sampleUtils from '<shared>/utils/sample-utils';Invalid code samples
invalid code - (missing comments)
sourceFileLocation: /src/test/sample1.js
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';
import sampleUtils from '<shared>/utils/sample-utils'; /* [eslint] no associated "// utility modules" comment */invalid code - (wrong order of import-groups)
sourceFileLocation: /src/test/sample1.js
// utility modules /* [eslint] "utilityModule" modules need to be after "nodeModule" modules */
import sampleUtils from '<shared>/utils/sample-utils';
// vendor modules
import React, {Component} from 'react';
import PropTypes from 'prop-types';
import _ from 'lodash';