eslint-plugin-flowtype-errors
v4.5.0
Published
Retrieve Flow errors as ESLint errors.
Downloads
40,295
Readme
eslint-plugin-flowtype-errors
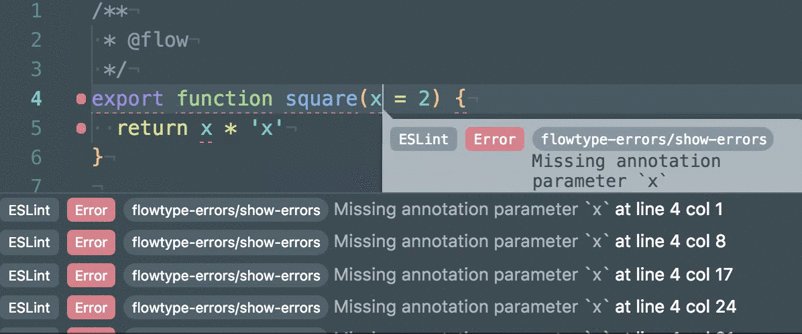
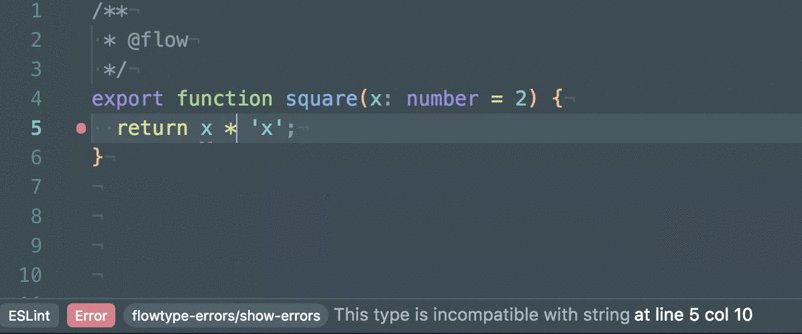
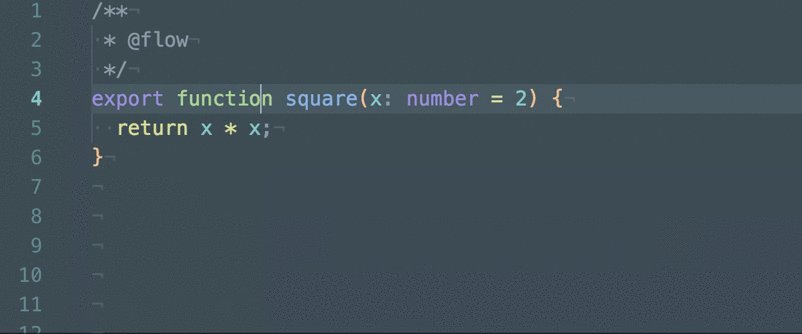
Demo

Why?
- Lower barrier: Any editor that has ESLint support now supports Flow 🎉
- Less editor configuration: No need to change your entire workflow to incorporate flow. No multiple-linters-per-file nonsense.
- Simple: It's literally just an ESLint rule! Just install the dependency, add a flowconfig, and you're good to go!
Getting Started
This guide assumes that you have installed eslint, babel, babel-plugin-transform-flow-strip-types and configured flow. Check out the from-scratch guide for the full guide on getting started.
⚠️ Make sure the 64-bit version of your text editor or IDE. For atom, see this comment
1. Install
npm install --save-dev eslint-plugin-flowtype-errors2. Configure
Extend the recommended config:
{
"extends": ["plugin:flowtype-errors/recommended"]
}Support
If this project is saving you (or your team) time, please consider supporting it on Patreon 👍 thank you!
CI Configuration
Flow is supported on all OS's except Windows 32bit. Add this line to appveyor to make tests run properly.


