eslint-plugin-consistent-default-export-name
v0.0.15
Published
eslint plugin with rules to help use default export names consistently throughout the project
Downloads
27,670
Maintainers
Readme
eslint-plugin-consistent-default-export-name
Adds rules to help use consistent "default export" names throughout the project.
This plugin is basically a repackaging of two rules, each from two separate plugins:
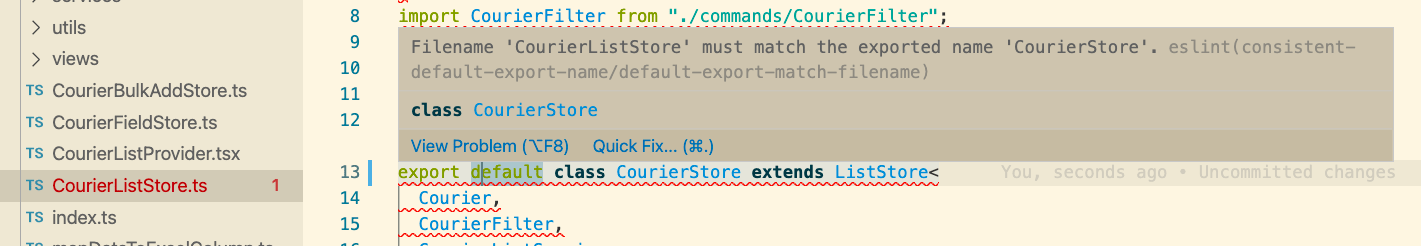
default-export-match-filename: checks when filename does not match its default export name

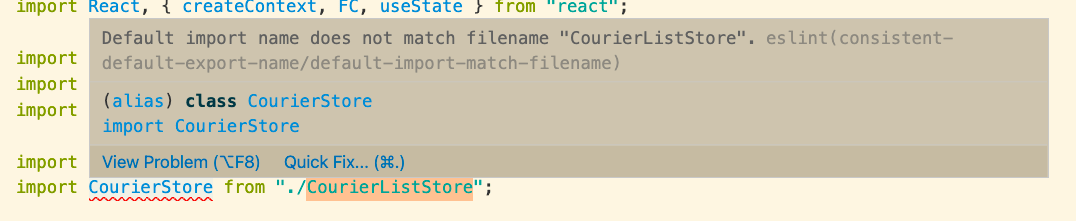
default-import-match-filename: checks when default import name does not match its source filename

If both rules are activated, default names will be consistent overall.
I DID NOT WRITE THE RULES
- Thanks to @selaux who wrote the rule (filenames/match-exported) and made
eslint-plugin-filenames - Thanks to @golopot who wrote the rule and made PR to
eslint-plugin-import
How To Use
either extend config which enables both rules
{ "extends": ["plugin:consistent-default-export-name/fixed"] }which, sets below
{ "rules": { "consistent-default-export-name/default-export-match-filename": "error", "consistent-default-export-name/default-import-match-filename": "error" } }or set rules inidividually
{ "rules": { "consistent-default-export-name/default-export-match-filename": "error", } }
Rule Option & Documentation
Installation
npm install eslint-plugin-consistent-default-export-name --save-devyarn add -D eslint-plugin-consistent-default-export-nameSupported Rules
- default-export-match-filename
- default-import-match-filename
Github
https://github.com/minseoksuh/eslint-plugin-consistent-default-export-name/blob/main/README.md
