eslint-path-formatter
v0.1.1
Published
ESLint formatter with source-map support and absolute paths with row/column on one line.
Downloads
546
Readme
eslint-path-formatter
ESLint formatter that displays absolute error path with row/column on one line.
:warning: This is a pre-release version that depends on code that yet has to land in the ESLint release.
A console formatter cloned from jshint-path-reporter that is similar to the default output from JSHint, except the report displays absolute file paths with the row/column appended in a parsable format.
This allows convenient use of ESLint from within tools that apply a filter RegExp to console views to turn error lines into clickable links to instantly navigate to the error location.
Source-map
There is support for source-maps; if a //@ sourceMappingURL is found the reported error position is mapped to the original source file. This works great with output from compilers like TypeScript or build tools like grunt-concat-sourcemap.
WebStorm
This reporter is tested and actively used in WebStorm with eslint-grunt. For maximum effect have a output filter configured in its edit-tool-dialog of the tool you run, something like:
$FILE_PATH$[ \t]*[:;,\[\(\{<]$LINE$(?:[:;,\.]$COLUMN$)?.*Usage
Install from NPM
$ npm install eslint-path-formatterThen pass the path to the module as the formatter option (see the ESLint docs). It is a bit odd but this is how ESLint finds the module.
eslint-grunt
grunt.initConfig({
//..
eslint: {
options: {
formatter: './node_modules/eslint-path-formatter'
}),
source: {
//..
}
}
});Options
Globally disable ANSI colouring
For low-tech displays and pure text.
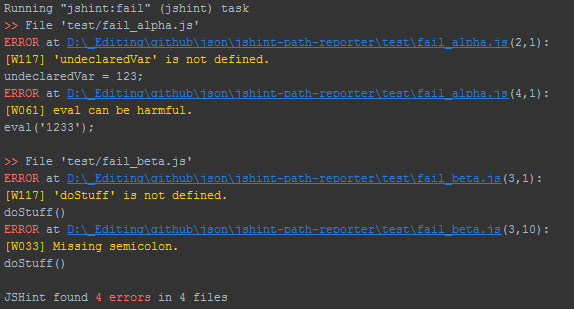
require('eslint-path-formatter').color(false);Example output
Looks very similar to jshint-path-reporter:
WebStorm (with link filter and darcula theme):
History
- 0.1.0 - Cloned from jshint-path-reporter
Build
Install development dependencies in your git checkout:
$ npm installYou need the global grunt command:
$ npm install grunt-cli -gBuild and run tests:
$ gruntSee the Gruntfile for additional commands.
License
Copyright (c) 2013 Bart van der Schoor
Licensed under the MIT license.