es6-sample-project
v1.22.2
Published
An ES6 sample project using Rollup, Bublé, Sass
Downloads
13
Maintainers
Readme
es6-sample-project
An ES6 sample project using Rollup, Bublé (as a plugin), Sass (node-sass).
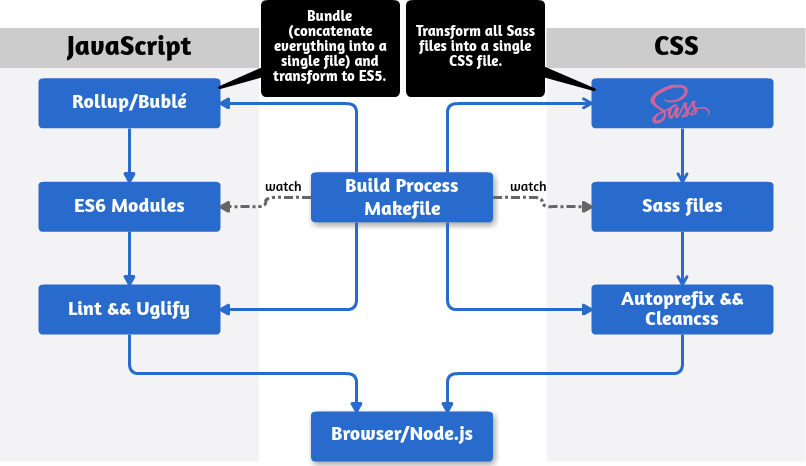
This package shows how to get started writing ES6 modules. The workflow is like this:

Why?
Because all these tools and how they fit together can be scary at the beginning.
Usage
$ git clone [email protected]:jonataswalker/es6-sample-project.git
$ cd es6-sample-project
$ npm installAvailable tasks
Build (js && css) and Watch (for changes)
$ make build-watch
Build (js && css)
$ make build
Build JavaScript
$ make build-js
Includes make bundle-js make lint make uglifyjs make add-js-header
Build CSS
$ make build-css
Includes make compile-sass make prefix-css make cleancss make add-css-header
Why Makefile?
Because it's just great.
Missing Tests?
For the sake of simplicity.
Final result
See here a demo.