error-trapper
v0.3.3
Published
[](https://travis-ci.org/shamcode/error-trapper) [](https://badge.fury.io/js/error-trapper) [;
WRAP( () => {
const foo = { firstName: 'Andy' };
const bar = foo.lastName.toString;
}, ( e, scope ) => {
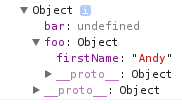
console.dir( scope );
} )();Console output:

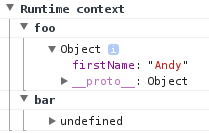
Or print with ErrorTrap.printContext:

For parse scope:
import initialize from 'error-trapper';
import PARSE_SCOPE from 'error-trapper/macros/parse-scope.macro';
initialize( `${window.location.hash}../node_modules/error-trapper/lib/esprima-bundle.js` );
try {
const foo = { firstName: 'Andy' };
const bar = foo.lastName.toString;
} catch (e) {
PARSE_SCOPE( ( scope ) => {
console.dir( scope );
} );
}