emotion-ratings
v2.0.2
Published
Emotion Ratings is a lightweight jQuery plugin used to create a simple rating system using custom emoji Unicode characters.
Downloads
26,695
Maintainers
Readme
emotion-ratings
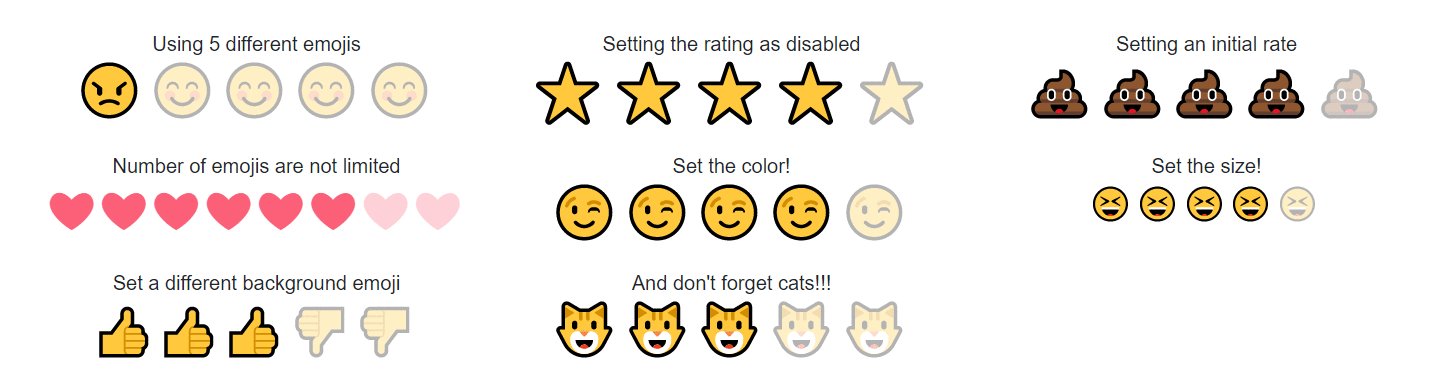
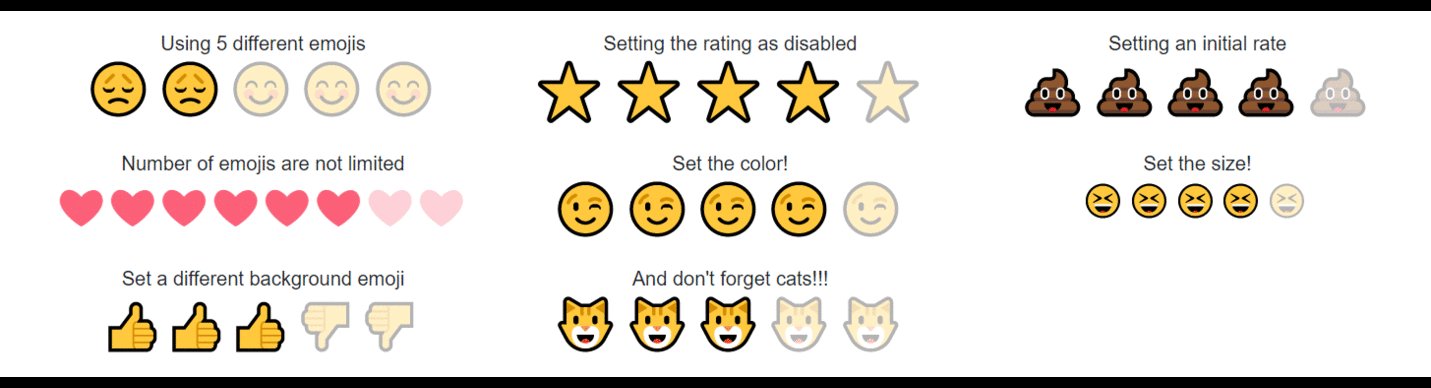
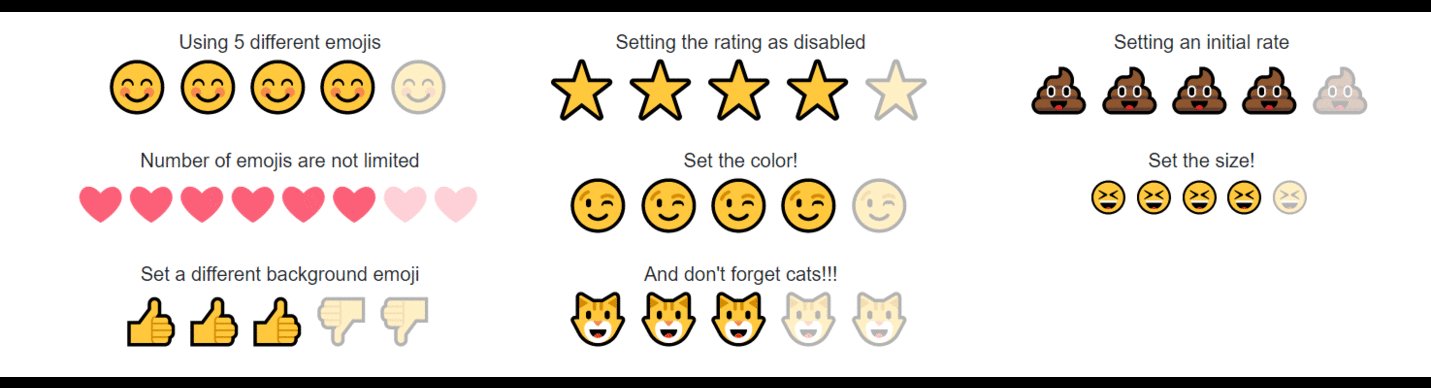
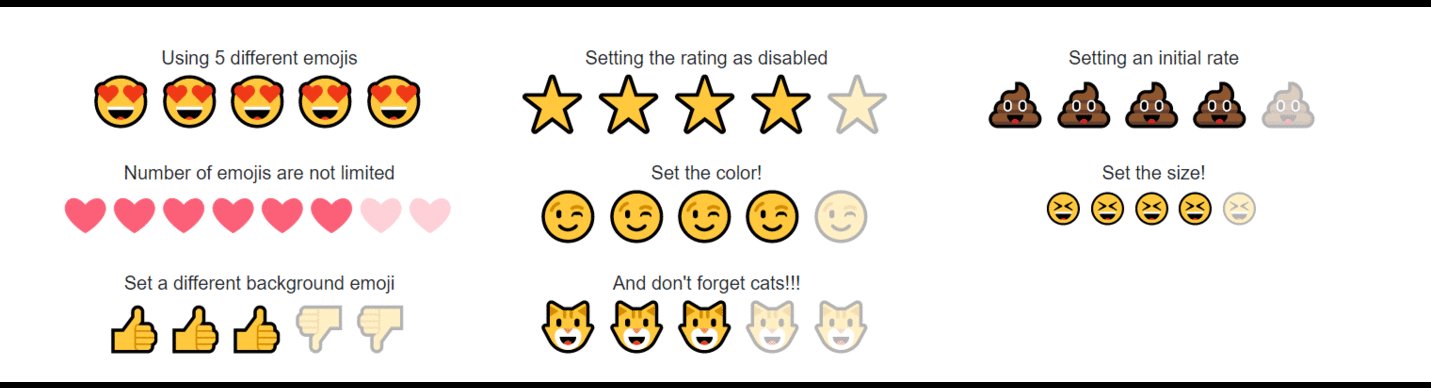
This plugin allows you to create ratings using emojis!
Preview:


Demo
Installation
You can install emotion-ratings component using the npm package manager:
npm install --save emotion-ratingsUsage
Include jQuery >=1.9:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>Include plugin's code:
<script src="emotion-ratings.min.js"></script>Call the plugin:
// the emotions can be an array var emotionsArray = ['angry','disappointed','meh', 'happy', 'inLove']; // or a single one var emotionsArray = ['happy']; jQ("#element").emotionsRating({ emotionSize: 30, bgEmotion: 'happy', emotions: emotionsArray, color: '#FF0066', //the color must be expressed with a css code initialRating: 4, //initialize the rating number disabled: true, //set if the rating can be changed or not, default is false onUpdate: function(value) {} //set value changed event handler });
Contribution
You can contribute by forking and doing a PR.
License
MIT License © Yanci Nerio
