emoji-reaction-component
v1.0.0-alpha.1
Published
Emoji reaction component for React
Downloads
9
Readme
emoji-reaction
Emoji reaction component for React
Install
npm install --save emoji-reaction
yarn add emoji-reactionBasic Usage
import React, { Component } from 'react'
import EmojiReaction, {
TitledReaction,
AngryReaction,
CryReaction
} from 'emoji-reaction'
class App extends Component {
constructor () {
this.state = { feedback: 'loading' }
}
takeWithAPinchOfSalt (reaction) {
console.log(`Oof! ${reaction}`)
}
render () {
return (
<EmojiReaction
onReact={this.takeWithAPinchOfSalt}
reactions={[
<TitledReaction title={'Grr'} reaction={AngryReaction} />,
<TitledReaction title={'Grr'} reaction={HappyReaction} />
]}
{/* optional progress indicator
valid states - pending/loading/success/err*/}
progress={this.state.feedback}
progressIndicator={ProgressIndicator}
/>
)
}
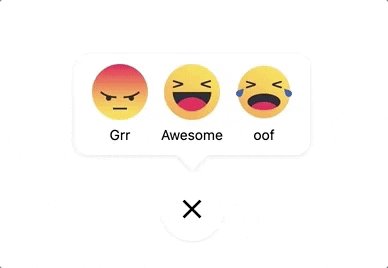
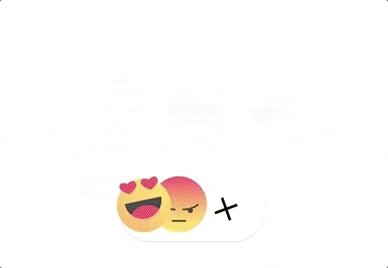
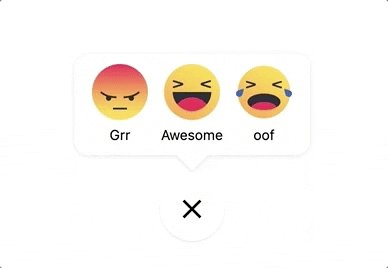
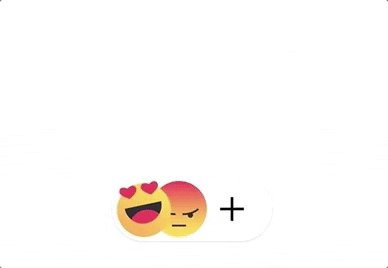
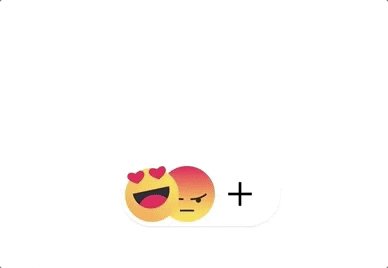
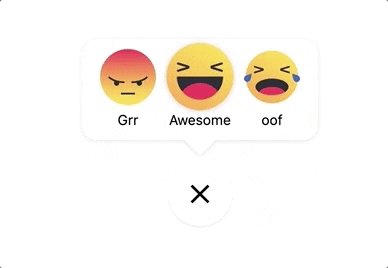
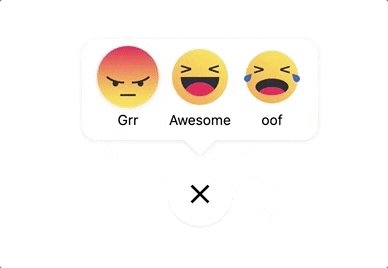
}Demo
Standard

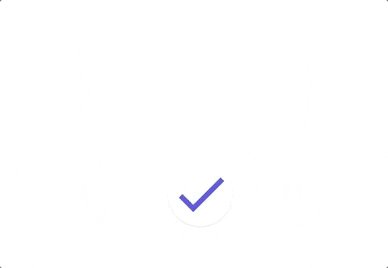
With loading states

TODO
- [ ] Implement and document component themeing
- [ ] resetting the state of the component after submission
- [ ] textual feedback option
- [ ] Prettierify + lint config updates
- [ ] Update the example + fix example build
Acknowledgments
- Design inspired from https://uimovement.com/ui/3365/reacting-to-content/
- Reactions from https://www.iconfinder.com/iconsets/reaction
License
MIT © TobyColeman
