ember-svg-jar
v2.7.1
Published
Best way to use SVG images in Ember applications
Maintainers
Keywords
Readme

Table of Contents
🍩 Features
Here's some of useful features:
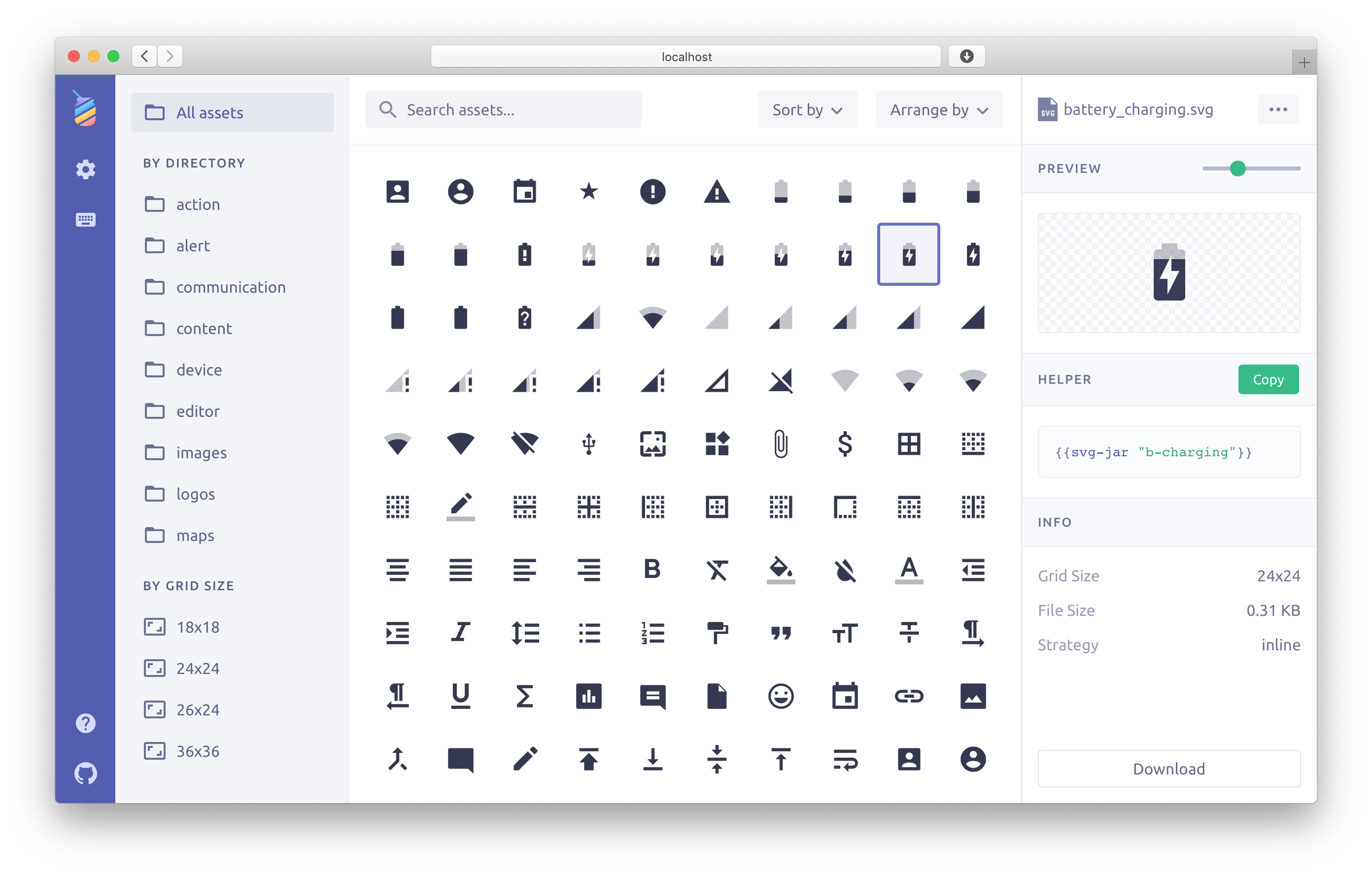
- Visual workflow to find and use SVGs the fastest way possible
- Automatic SVG optimization (it can cut file size by half or more)
- Easy to use helper
{{svg-jar "asset-name"}} - Support for both
inlineandsymbolembedding methods - Copy SVG as CSS background
- Zero configuration
👋 Getting started
Installation
$ ember install ember-svg-jar
Start in 3 easy steps
1️⃣ Drop some SVG images to the
publicdirectory (e.g. material-design-icons)2️⃣ Open the asset viewer and select any icon you like
3️⃣ Copy the helper code from the viewer and paste it to your template
🎮 Usage
Place your SVG images to the public directory (e.g. ./public/images/my-icon.svg). Then copy the helper code for your image from the asset viewer or just write it by hand like this: {{svg-jar "my-icon"}}.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
If your rootURL is not /, then to use the asset viewer you will need to add rootURL to the addon config.
Helper
Use the svg-jar helper to embed SVG images to your application's templates.
For the default inline embedding strategy you can write:
{{svg-jar 'my-cool-icon' class='icon' width='24px'}}The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
<svg class='icon' width='24px'>...</svg>For the symbol strategy you will need to add # to the asset ID like this:
{{svg-jar '#my-cool-icon'}}In this case the result can look like this:
<svg><use xlink:href='#my-cool-icon'></use></svg>Accessibility
Pass title, desc, and role as properties to the helper in order to include accessible elements or attributes. aria-labelledby will be automatically added and point to title and/or desc if they are included.
Writing this:
{{svg-jar 'my-cool-icon' role='img' title='Icon' desc='A very cool icon'}}Will create an SVG that looks like this:
<svg role="img" aria-labelledby="title desc">
<title id="title">Icon</title>
<desc id="desc">A very cool icon<desc>
</svg>Assets from Node modules
By default ember-svg-jar looks for SVGs in the public directory. To get SVGs from node_modules packages or any other directory you will need to add them to ember-cli-build.js like this:
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons',
],
},
});Click here for more configuration options
Usage in an addon
Using ember-svg-jar in an addon is the same as in an app, except that in the package.json
of the addon, it should be listed as one of the dependencies and not devDependencies.
🔧 Configuration
The addon should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
❓ FAQ
Q: Will the asset viewer affect my production build size?
A: No, it won't at all. The asset viewer is included in development mode only.
Q: Can it find SVG icons outside of the public directory, e.g. from node_modules?
A: Yes, it can import SVGs from any directory defined in the sourceDirs array.
Q: Why the SVG files deployed into the dist/assets folder without being fingerprinted?
A: This is done with the default ember cli behaviour. For more information see SVG Fingerprinting.
Q: Why does this matter?
- Why GitHub switched from an icon font to SVG
- "Inline SVG vs icon fonts" from css-tricks
- Ten reasons to switch from an icon font to SVG
Q: Why would you switch from Font Awesome to SVG?
- original Font Awesome is about
149 KBas TTF and88.3 KBas WOFF - it includes
634icons and you need just some of them usually - 20 Font Awesome icons in SVGJar will be about 4.3 KB (you save
84 KBor145 KBas TTF) - 50 Font Awesome icons in SVGJar will be about
9 KB
You can get Font Awesome icons as individual SVG files from font-awesome-svg.
👓 Compatibility
Latest ember-svg-jar currently supports:
- Ember.js v3.20 or above
- Ember CLI v3.20 or above
- Node.js v12 or above
💟 Contributors
Contributions of any kind welcome! See the Contributing guide for details.
Thanks goes to these wonderful people:
🆓 License
This project is distributed under the MIT license.
