ember-sass-express-starter
v0.3.7
Published
Boilerplate for Ember, Sass, Express, MongoDB
Downloads
5
Readme
Ember + Sass + Express App Kit





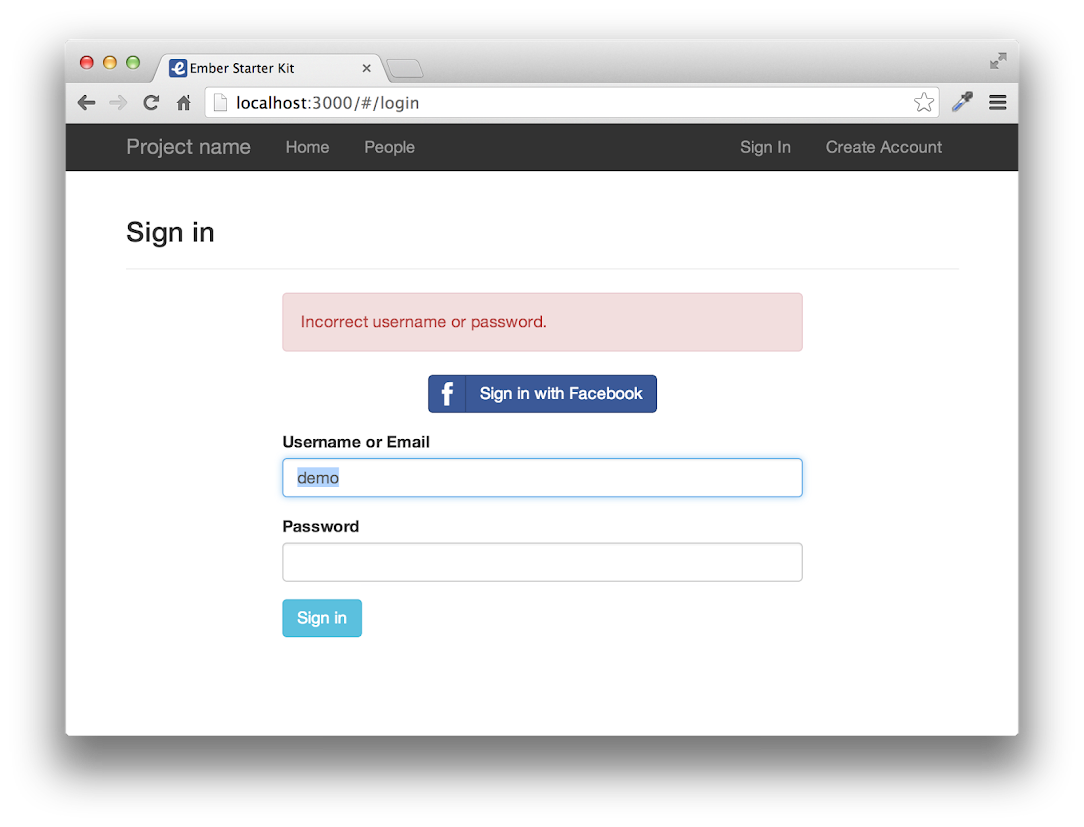
Screenshots



Overview
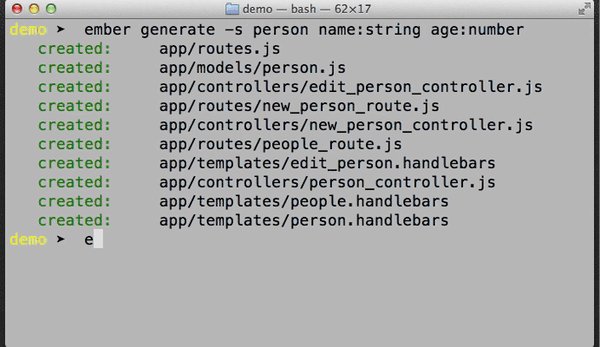
This project provides a starting point for your Ember apps with Express web framework serving as a RESTful API back-end. Directory structure is heavily influenced by ember-tools and Ember App Kit. In fact it is designed to work with ember-tools for quickly scaffolding models, views, template, routes and controllers. Here is an example from ember-tools's github page:

Thanks to Ember's Convention-over-Configuration we are quickly able to generate application files with a simple command. That is a huge time saver in the long run.
Prerequisites
- Node.js
http://nodejs.org - MongoDB
brew install mongodb - ember-tools:
sudo npm install -g ember-tools
Usage
Click on Download ZIP button in the right sidebar. Extract and navigate to the directory in terminal. Then to install all the dependencies run:
npm installTo start a web server, run node app.js. Note: MongoDB must be running or else the server won't start. Then visit http://localhost:3000. There are no server-side views, thus you will not see res.render anywhere in the code. The index.html is loaded implicitly from the /public folder. And index.html in turn loads the entire Ember application.
Updating *.scss stylesheets will automatically result in generating a proper css file, as long as the Express server is running. This ability is provided by the node-sass library.
For Ember source files you will use ember-tools to build and watch for file changes. Simply run ember build in the project root directory to compile all javascript files into application.js. If you want ember-tools to automatically run build command when files change, run ember build -w. Simple as that.
To recap: Make sure MognoDB is running. Run node app.js. Then in a separate terminal tab run ember build -w. And you are all set.
For generating models, views, controllers, templates, routes please refer to ember-tools github page.
TODO
- ~~Authentication (Local)~~
- Improve security of token-based authentication
- Facebook Oauth2 via ember-simple-auth
- ~~Express Middleware~~
- Offline.js plugin for notifying user when they are offline
- Notification when server is taking too long to respond
- Youtube-like AJAX loading animation
- ~~Bootstrap navbar~~
- QUnit Ember tests
- Display an alert message on login/singup request timeout
- Bootstrap Sticky Footer
- Ember-validations for client validations
- Express-validator for server validations
- User OR email sign in (passport-local config)
- Passport-local vs token-based approach with no sessions
- Change
peoplemodel to posts to avoid confusion withusermodel
Tests
There are currently no actual Ember tests, but I plan to add QUnit tests in the future. Why QUnit and not Mocha or Jasmine? QUnit is the default testing framework in Ember, and I have no preference for any testing framework, so I chose to stick with the defaults. But of course feel free to swap it for something else.
Contributing
Please feel free to submit a bug, propose an enhancement, send pull requests. This project is definitely not set in stone, and I plan to keep always improving it as I learn better practices from Ember and Node.js communities.
License
The MIT License (MIT)
Copyright (c) 2014 Sahat Yalkabov
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
