ember-debug-cp
v1.0.3
Published
Macro for debugging computed property
Downloads
43
Maintainers
Readme
ember-debug-cp
Macro for debugging computed property
Usage
Before:
import Ember from 'ember';
const { computed } = Ember;
const obj = Ember.Object
.extend({
foo: 42,
bar: computed('foo', function() {
return 2 * this.get('foo')
})
})
.create();
obj.get('bar');After:
import Ember from 'ember';
import DebugProperty from 'ember-debug-cp';
const obj = Ember.Object
.extend({
foo: 42,
// Replace computed by DebugProperty macro
bar: DebugProperty.get('foo', function() {
return 2 * this.get('foo')
})
})
.create();
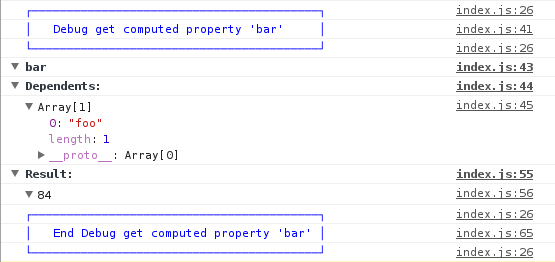
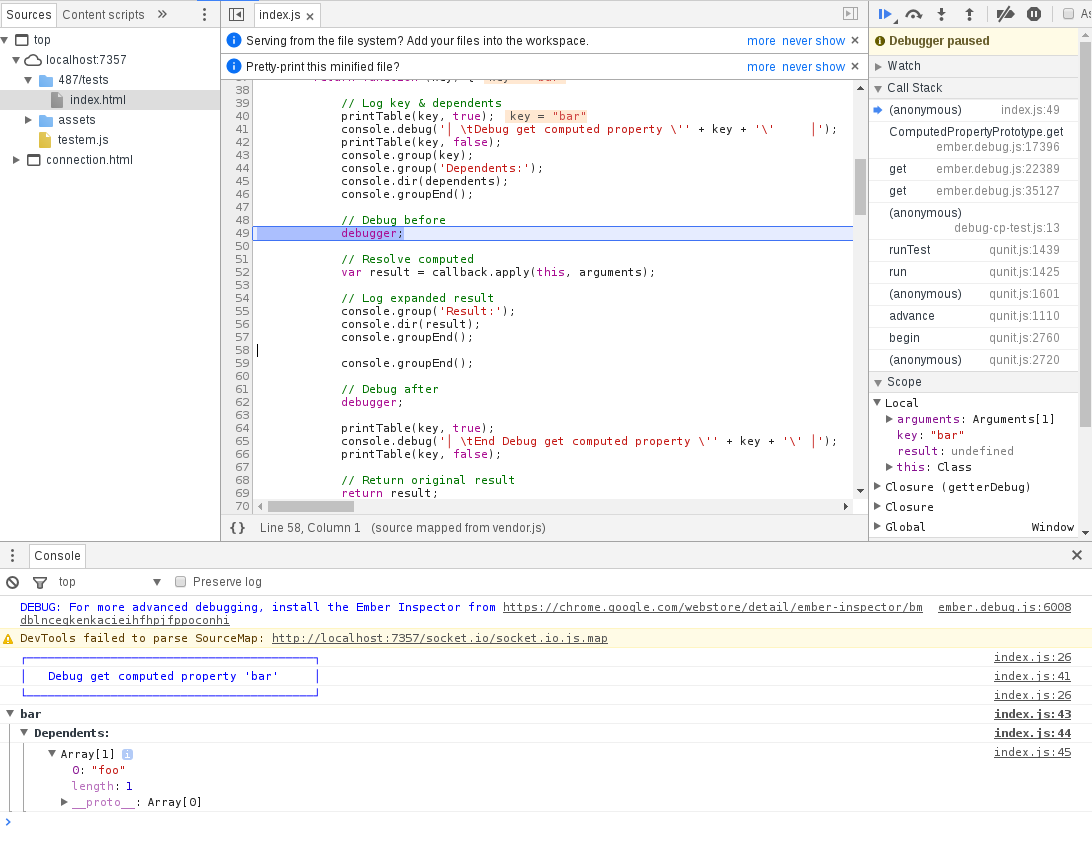
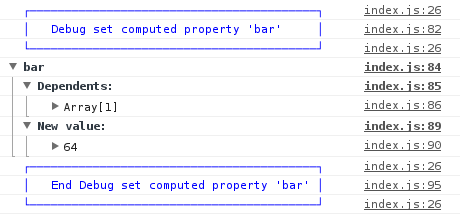
obj.get('bar');And you get console input:

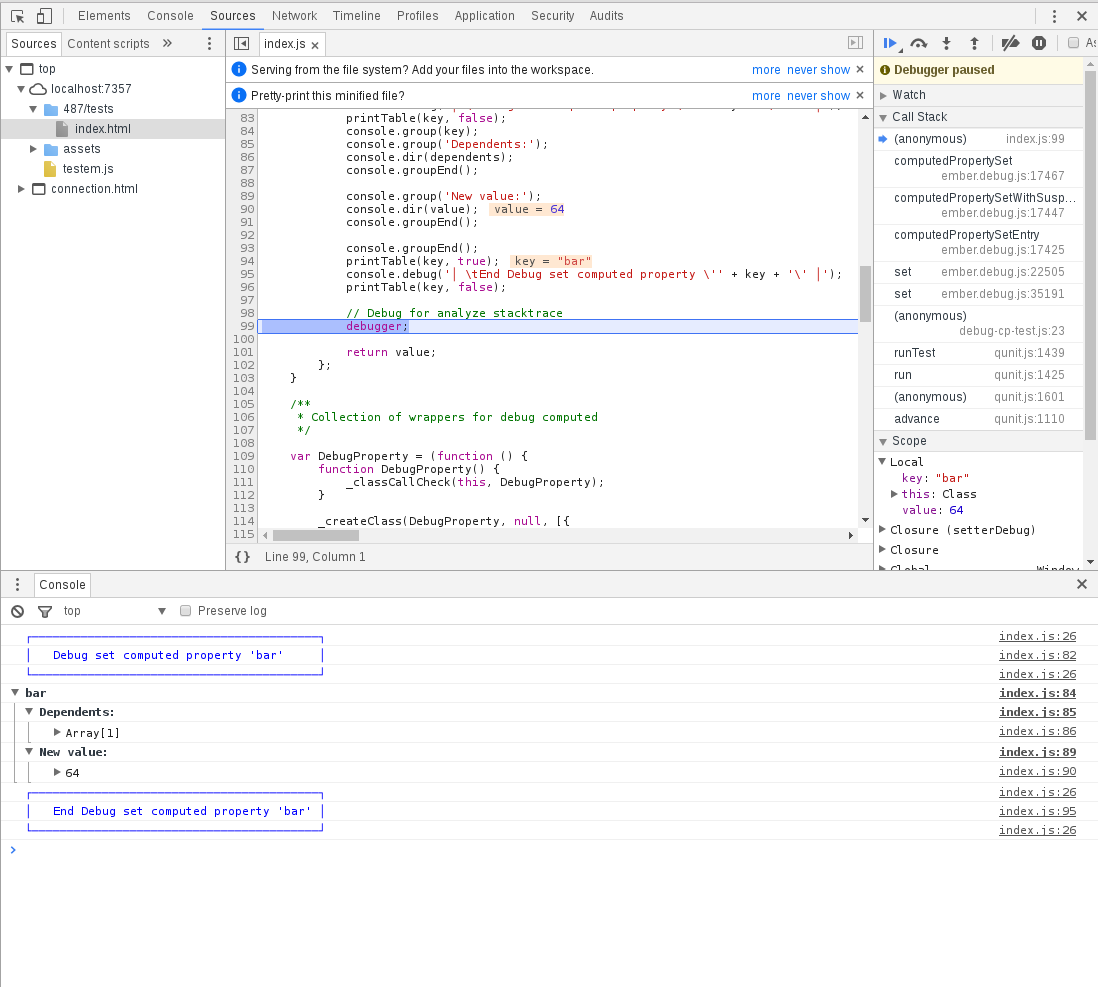
And DevTools debugger:

Installation
ember install ember-abstract-macroAPI
Code
import Ember from 'ember';
import DebugProperty from 'ember-debug-cp';
const obj = Ember.Object
.extend({
foo: 42,
bar: DebugProperty.get('foo', function() {
return 2 * this.get('foo')
})
})
.create();
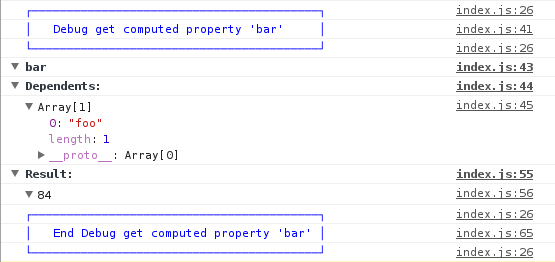
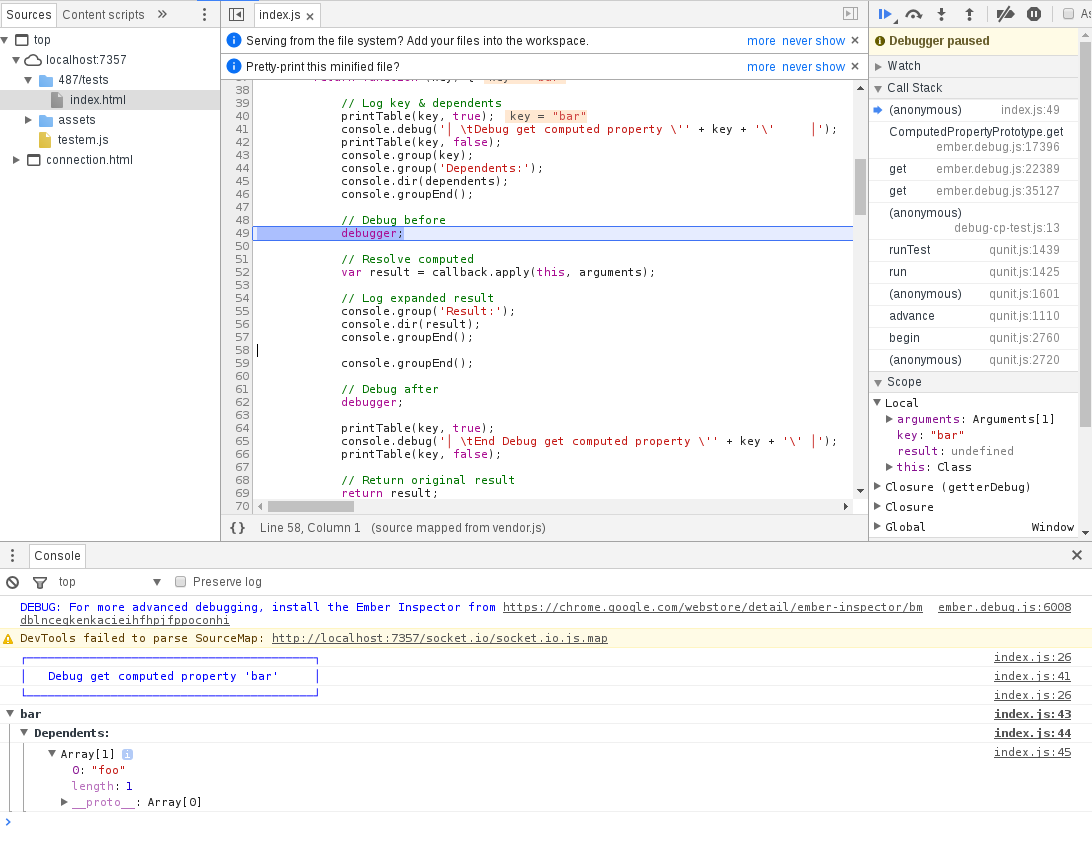
obj.get('bar');Console:

DevTools:

Code
import Ember from 'ember';
import DebugProperty from 'ember-debug-cp';
const obj = Ember.Object
.extend({
foo: 42,
bar: DebugProperty.set('foo', function() {
return 2 * this.get('foo')
})
})
.create();
obj.set('bar', 64);Console:

DevTools:

Code
import Ember from 'ember';
import DebugProperty from 'ember-debug-cp';
const obj = Ember.Object
.extend({
foo: 42,
bar: DebugProperty.both('foo', function() {
return 2 * this.get('foo')
})
})
.create();
obj.get('bar');
obj.set('bar', 64);Console:

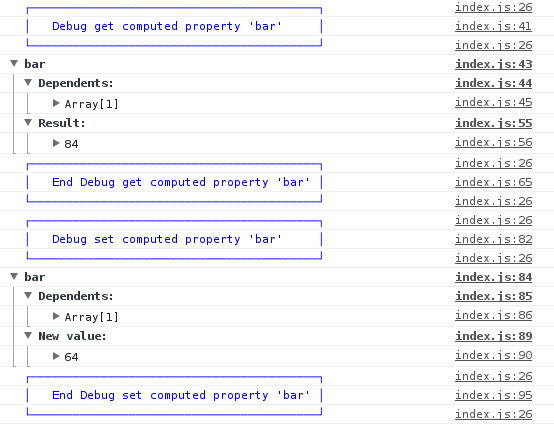
DevTools:
As getter & setter
Addon Maintenance
Installation
git clone https://github.com/shamcode/ember-debug-cp.gitcd ember-debug-cpnpm installbower install
Running
ember serve- Visit your app at http://localhost:4200.
Running Tests
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
Building
ember build
For more information on using ember-cli, visit https://ember-cli.com/.

