ember-cli-mutation-observer
v0.1.5
Published
The default blueprint for ember-cli addons.
Downloads
7
Readme
ember-cli-Mutation-Observer
The easiest way to subscribe to Dom changes in your ember components
A lightweight ember addon that provides a event based solution for react when the DOM of your components change. It uses MutationObserver to make magic happen. DEMO
Installation
Ember Cli Mutation Observer works in Ember 1.13.9+ or 2.0+, including beta and canary, with no deprecations whatsoever.
As any other ember-cli addon, run:
ember install ember-cli-mutation-observer## Using it as a Mixin
/app/components/dummy-list.js
import Ember from 'ember';
import mutationObserver from '../mixins/mutation-observer';
export default Ember.Component.extend(mutationObserver, {
onMutation(mutations, observer) {
mutations.forEach(function(mutation) {
console.log(mutation.type, mutation.oldValue);
mutation.addedNodes.forEach(function(record) {
console.log(record);
});
});
//Access to observer methods
observer.takeRecords();
}
});
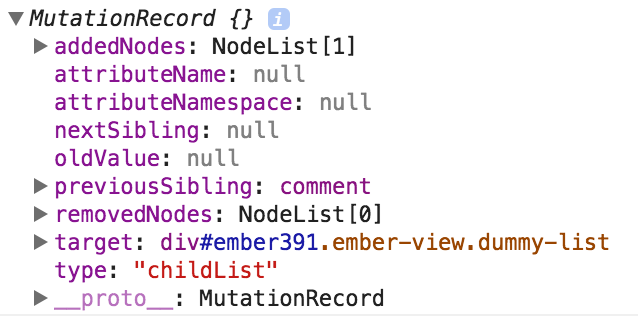
You will see something like this for each mutation:

You can also specify the mutation options you want:
export default Ember.Component.extend(mutationObserver, {
mutationConfig: {
attributes: true,
childList: true,
characterData: true
}
})Use it in all your components
If you want to have the functionality available in all your components just set the mutationObserverInjection flag to true in your environment.
Check this environment example
Browser support
http://caniuse.com/#feat=mutationobserver
