ember-cli-mask
v1.1.0
Published
Ember component that adds masking to form <input> elements
Downloads
8
Maintainers
Readme
ember-cli-mask
Demo: https://aesopwolf.github.io/ember-cli-mask
ember-cli-mask is an ember component that adds masking to <input> elements.
This component is a port of https://github.com/borbit/react-mask-mixin and has zero dependencies (no jQuery).

Installation
ember install ember-cli-mask
Usage
You can use {{input-mask}} anywhere in an .hbs file
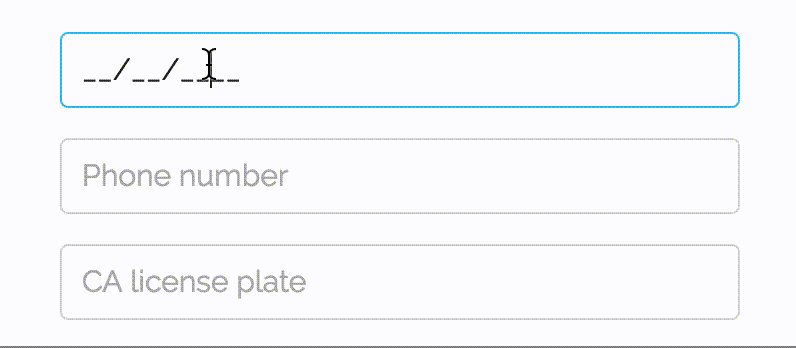
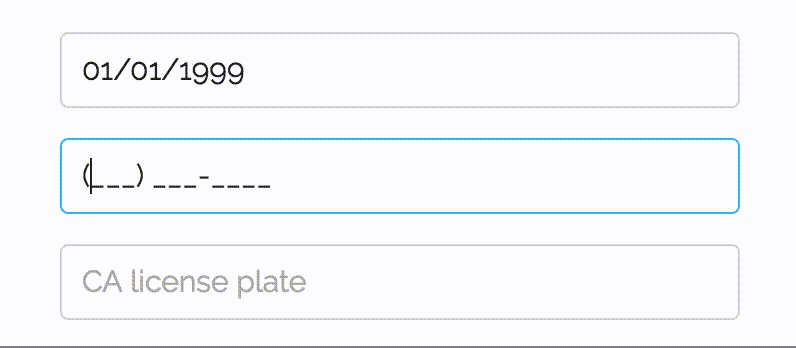
{{input-mask mask="99/99/9999" placeholder="01/01/1900" type="text"}}
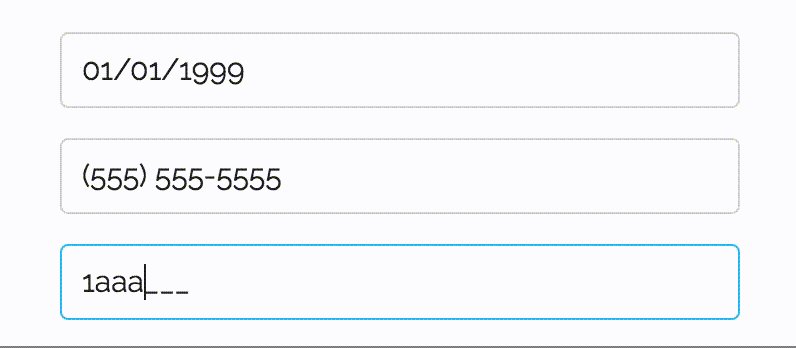
{{input-mask mask="(999) 999-9999" placeholder="Phone number"}}
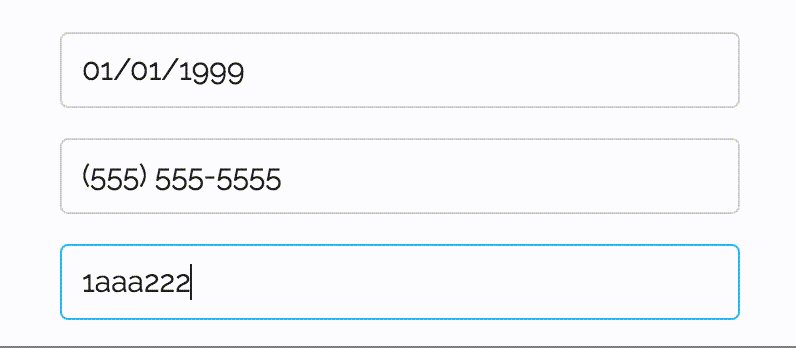
{{input-mask mask="9A**999" placeholder="CA license plate"}}
{{input-mask mask="A-A-A" placeholder="Initials"}}Masking definitions
- 9 - numeric
- A - alphabetical
- * - alphanumeric
Supported types
The following are valid type attributes:
- text
- search
- url
- tel
- password
The component will automatically set type="text" if you don't specify one yourself.
License
ember-cli-mask may be freely distributed under the ISC License.
Original work Copyright (c) 2015 Serge Borbit [email protected]
Modified work Copyright (c) 2016, Aesop Wolf [email protected]
