ember-cleave
v1.2.0
Published
Ember.js wrapper for Cleave.js
Downloads
39
Maintainers
Readme
ember-cleave
The addon is a wrapper on Cleave.js package made with Ember.js
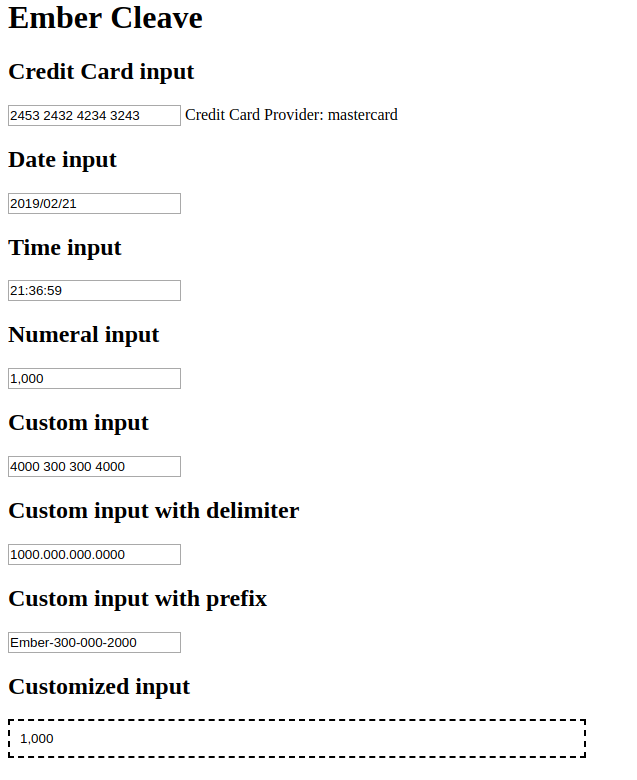
Preview

Installation
ember install ember-cleaveUsage
Define a options object in your component:
// component.js
dateOptions: computed(function() {
return {
date: true,
datePattern: ['Y', 'm', 'd']
}
}),Then in your template:
<Ember-Cleave
@options={{dateOptions}}
@placeholder="Custom placeholder"
@value={{value}}
@onChange={{action (mut value)}}
/>Check documentation of Cleave.js to see more usage options
License
This project is licensed under the MIT License.
