embedded-react-browser
v0.0.4
Published
To run a web preview within your browser
Downloads
101
Readme
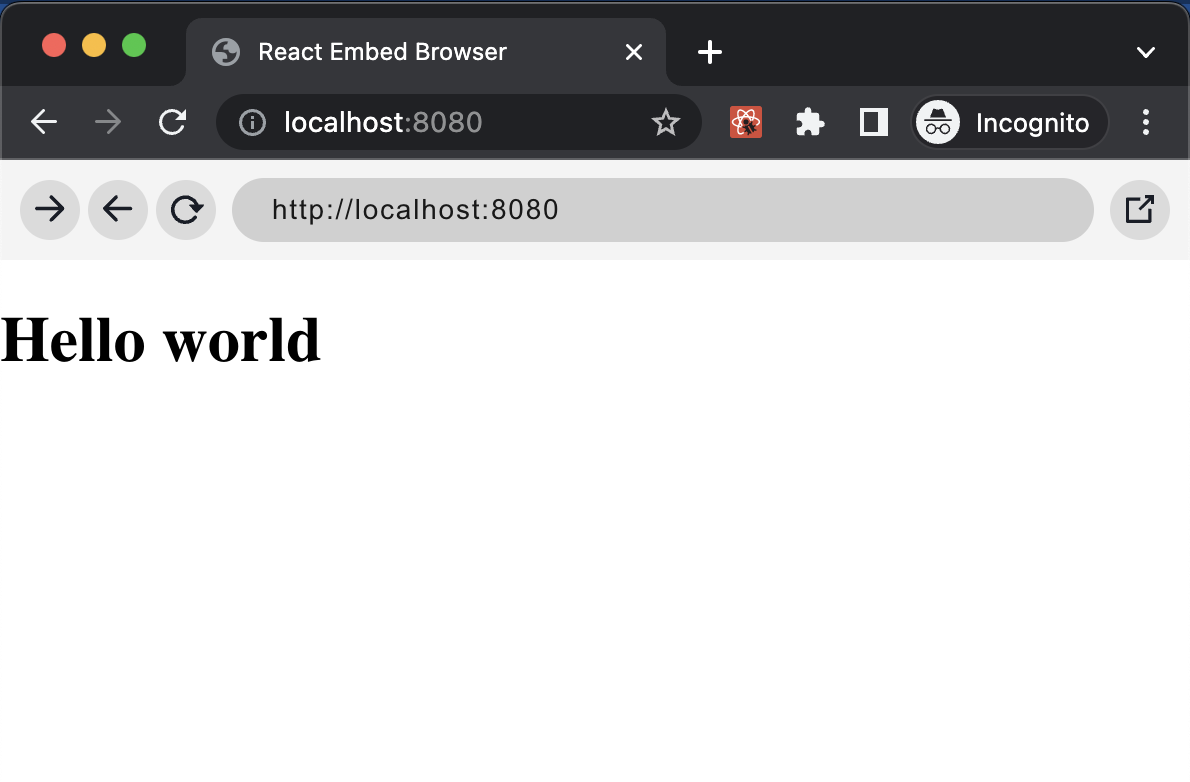
Embedded Browser Component for React Apps

To install package
npm install embedded-browser-reactimport React from 'react';
import ReactDOM from 'react-dom';
import PreviewBrowser from 'embedded-browser-react';
const root = ReactDOM.createRoot(document.getElementById("container"));
root.render(<PreviewBrowser url="" theme="dark" />);PreviewBrowser component acceps 2 props
- url - the url of page to be displayed in the embeded browser
- theme - dark/light. default is light
