electron-text-substitutions
v1.4.16
Published
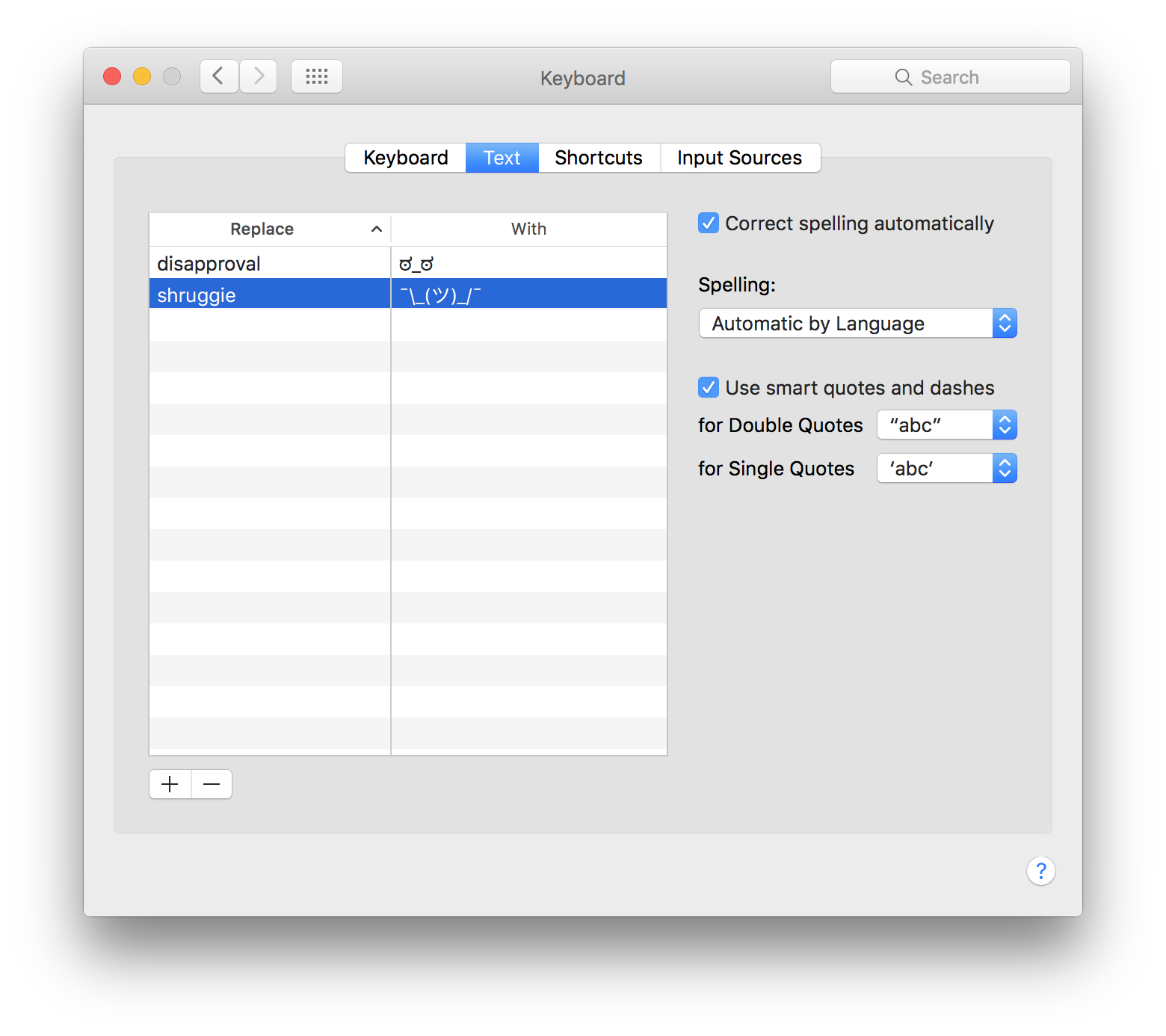
Substitute text in an input field based on OS X System Preferences
Downloads
58
Maintainers
Readme
electron-text-substitutions
Are you…
- [x] Using Electron?
- [x] Making a Mac app?
- [x] And want it to respect your macOS text substitutions?
Then this is :sparkles: FOR YOU. :sparkles:

Install
npm i electron-text-substitutions --saveElectron ≥v1.2.2 is required for this to work.
Use
import performTextSubstitution from 'electron-text-substitutions';
let input = document.getElementById('my-input');
performTextSubstitution(input);We use the system-preferences API to get the user's text substitutions. If you have smart quotes or dashes enabled, we'll handle that too.
Change notifications
To receive text preference change notifications, you'll need to call an additional method, that only works in the main process. This should be called before any renderer starts using text substitutions.
import {listenForPreferenceChanges} from 'electron-text-substitutions';
listenForPreferenceChanges();API
Renderer Process
/**
* Adds an `input` event listener to the given element (an <input> or
* <textarea>) that will substitute text based on the user's replacements in
* `NSUserDefaults`, as well as smart quotes and dashes.
*
* @param {EventTarget} element The DOM node to listen to; should fire the `input` event
* @return {Disposable} A `Disposable` that will clean up everything this method did
*/
performTextSubstitution(element);Main Process
/**
* Subscribes to text preference changed notifications and notifies listeners
* in renderer processes. This method must be called from the main process, and
* should be called before any renderer process calls `performTextSubstitution`.
*
* @return {Disposable} A `Disposable` that will clean up everything this method did
*/
listenForPreferenceChanges() {