electron-es6-react
v0.0.0
Published
There is a great video about javascript neural networks [on youtube](https://www.youtube.com/watch?v=P7XHzqZjXQs&feature=youtu.be) After watching the dinosaur jumping by itself I knew that I have to build something similar.
Downloads
4
Readme
Swords And Souls OpenCV Color Bot
There is a great video about javascript neural networks on youtube After watching the dinosaur jumping by itself I knew that I have to build something similar.
What does this thing do?
This is a swords and souls flash game color bot. You can watch it in action on youtube

Libraries
- Electron 1.7.11
- opencv4nodejs 2.37.1
- RobotJs 0.4.7
- React 16.2.0
- Styled Component 2.4.0
- Webpack 3.10.0
Production
Production build currently does not work. I have to figure out how to compile opencv4nodejs with electron-rebuild.
Development
You have to have opencv4nodejs installed
You have to install pepper flash plugin
Set correct ppapi version in
./src/_shared/constants/index.jsonline:5
Let me run it!
If I did not forget to mention anything important then you just have to install npm dependencies:
yarn installAnd then simply start the application:
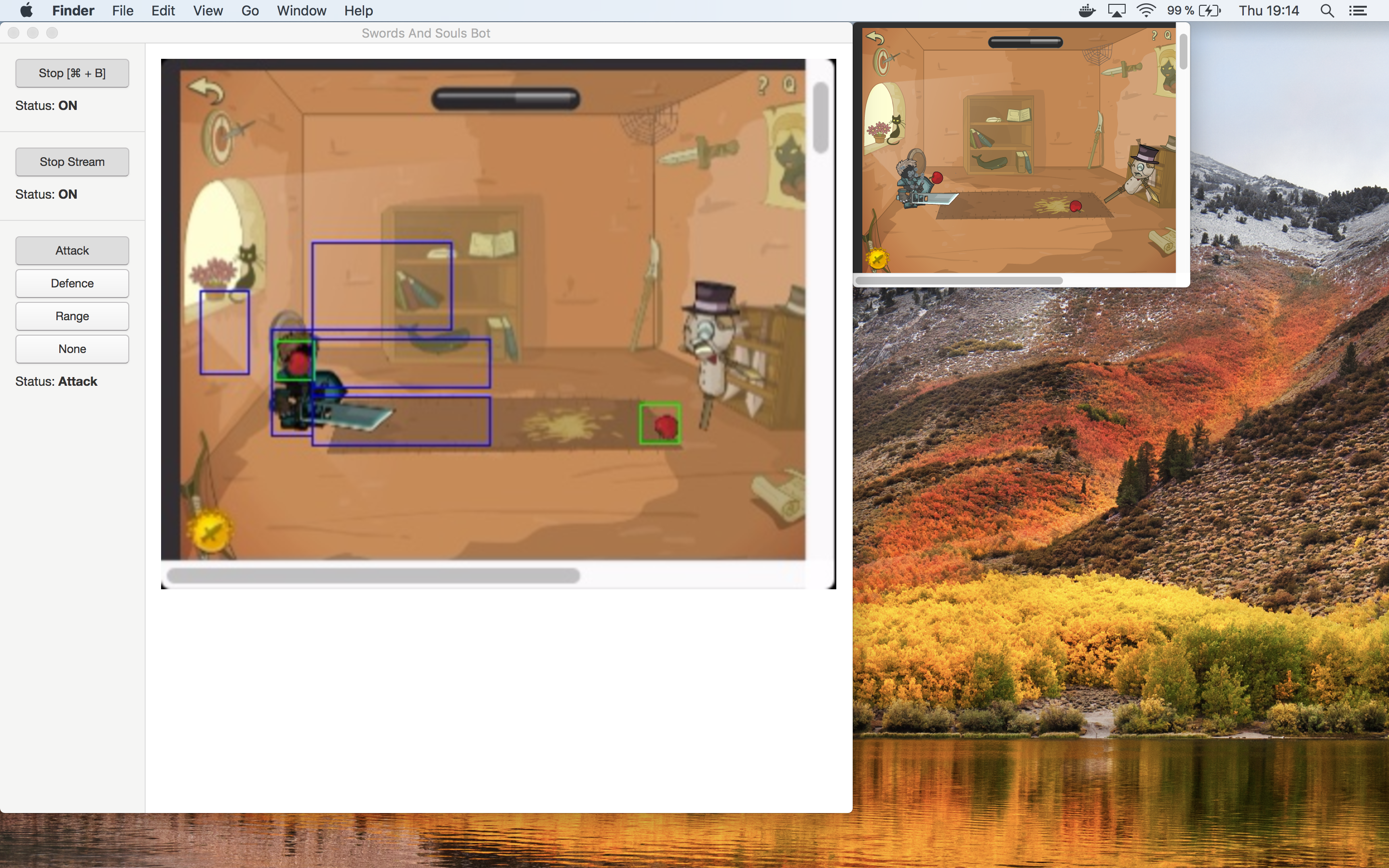
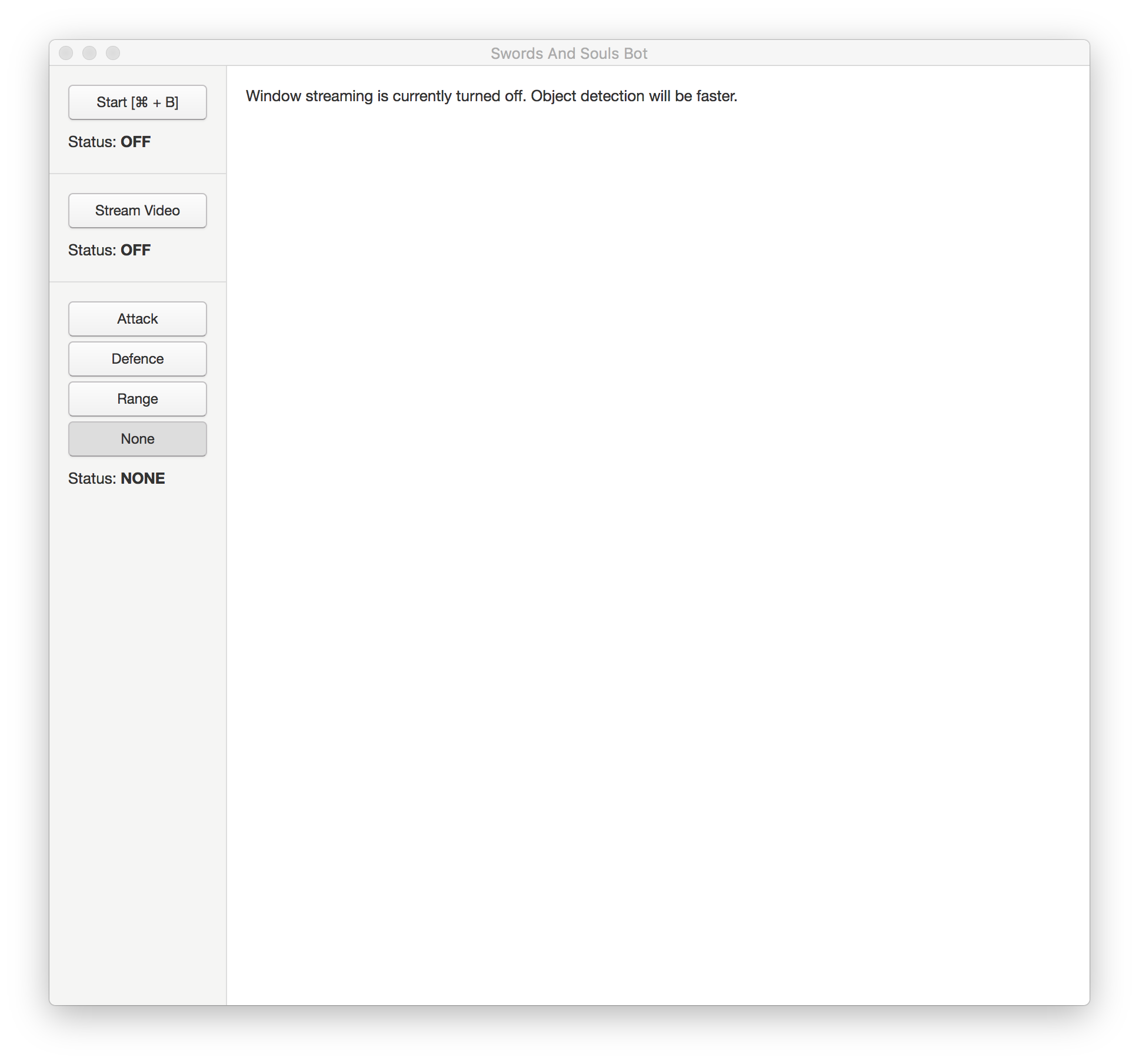
yarn startYou will see two windows.
Left window is basically our application. Where you have these options:
- Choose action (train attack, block or shoot arrows)
- Start or stop the bot
- Turn on or turn off window streaming

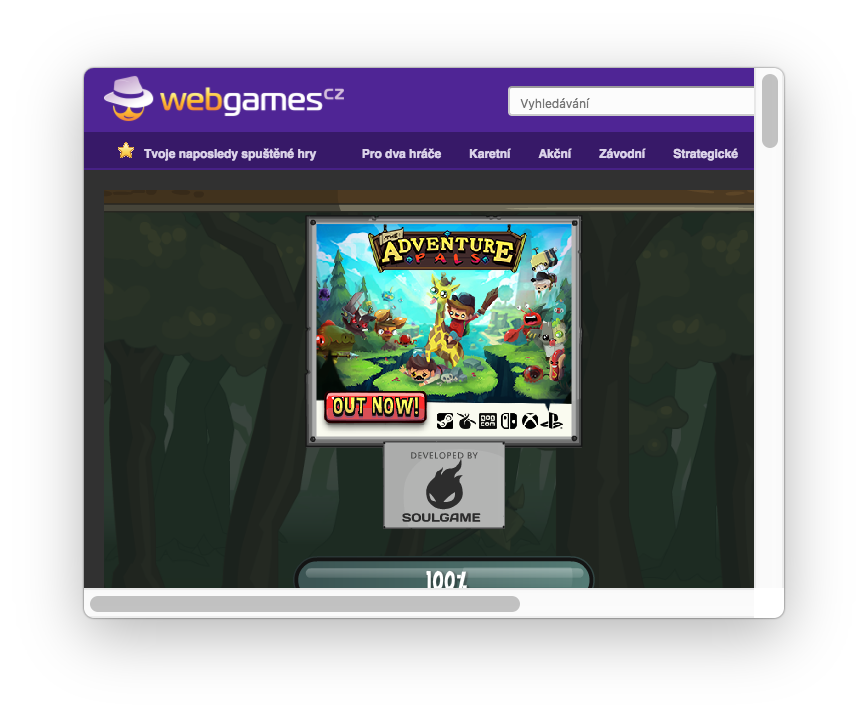
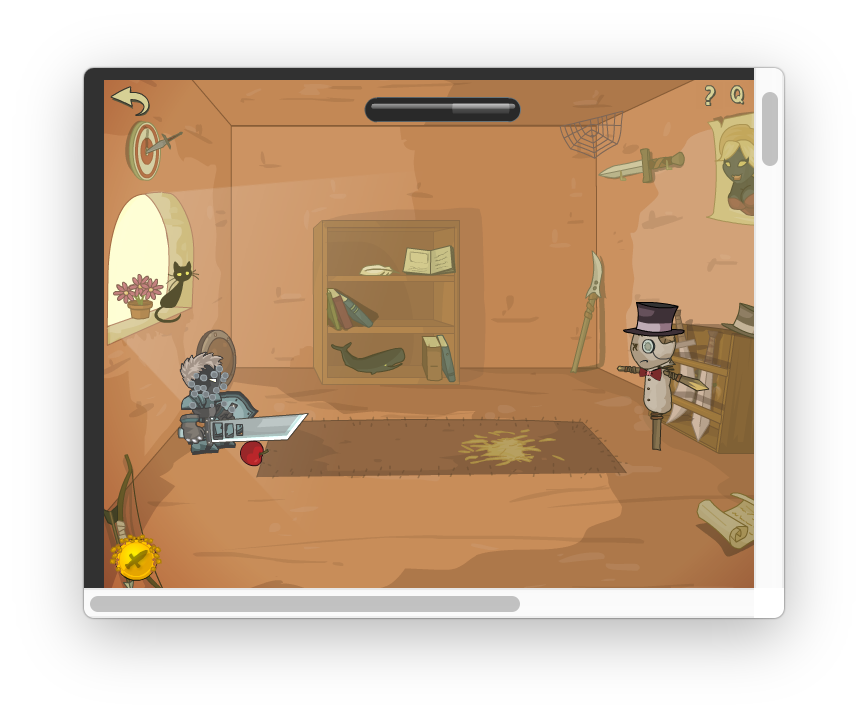
Right windows is a simple chrome window with the web game:

- You have to navigate to the training section in the game
- You have to set the zoom level to
50%(there were some performance issues with 100%) - You have to scroll down a little so that you have the game window in the center
Then you will be able to see something like this:

Code structure
This is my first electron application so bear with me:
/srcis a folder with our code/src/_sharefiles that are shared betweenmainandrendererlive here/src/maincode for the main electron process/src/main/_sharefiles that are shared inmainlive here/src/main/mainmain process/src/main/gamegame process/src/renderercode for electron renderer/src/renderer/_sharefiles that are shared inrendererlive here
If there is a folder in /src/renderer then there probably also is a folder in /src/main that represents the process behind the rendered window.
Here is: src/renderer/game/helpers/frame.js where all the magic happens. I didn't really know what was I doing so if you know how to improve performance of this application I will be more than happy to hear your opinion.
