el-select-all
v0.4.0
Published
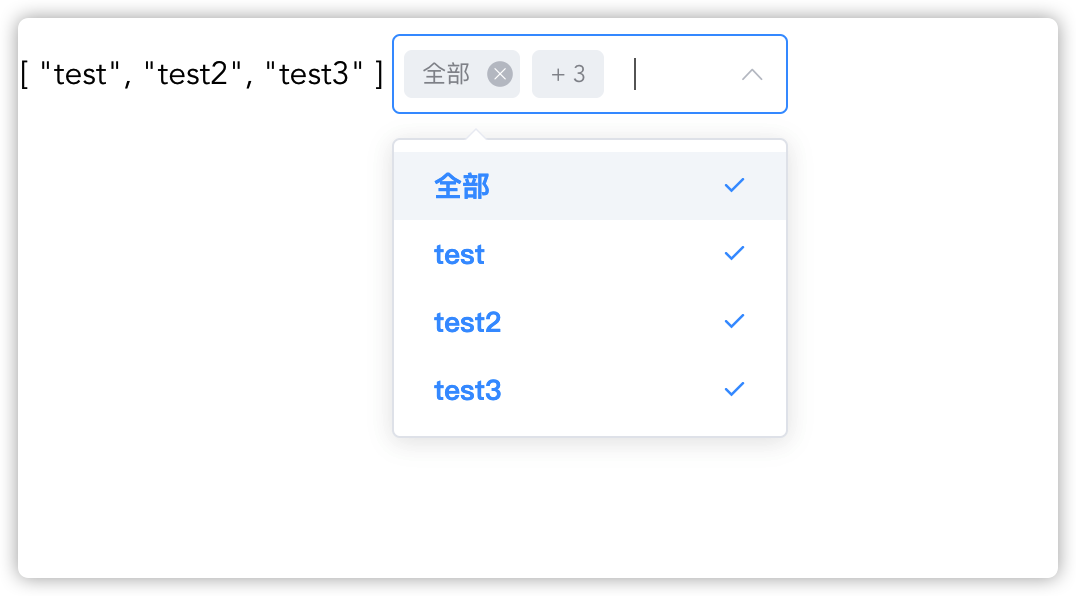
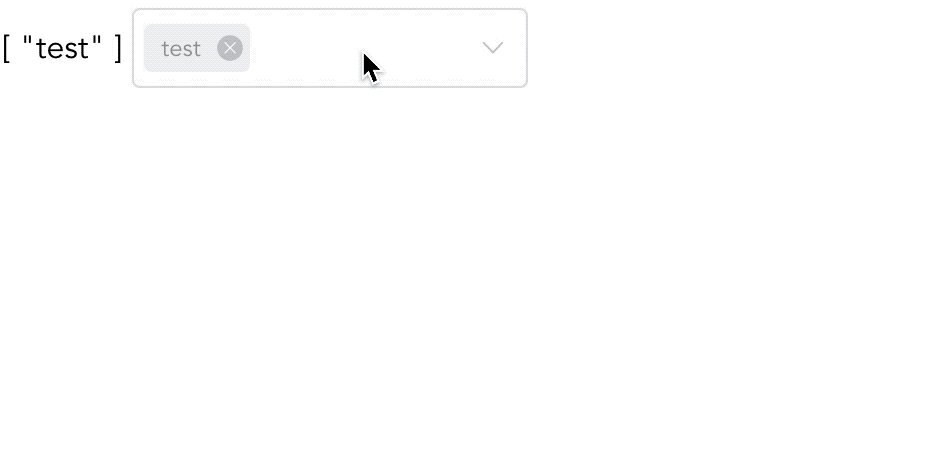
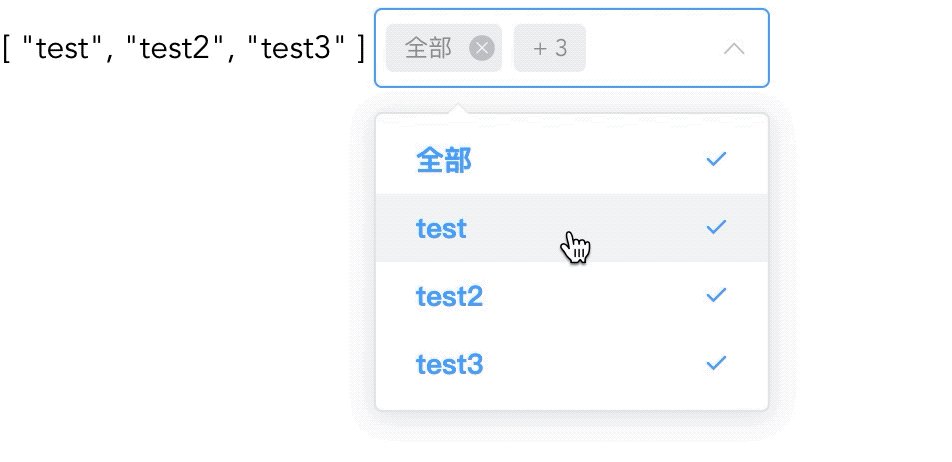
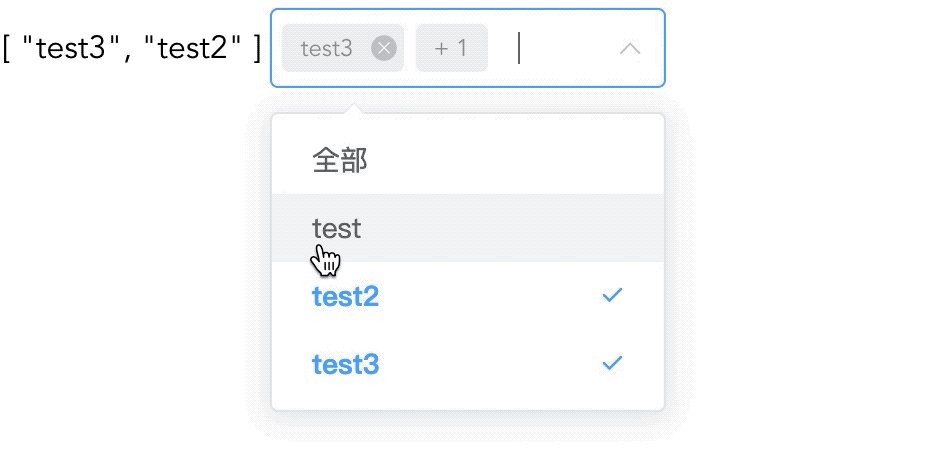
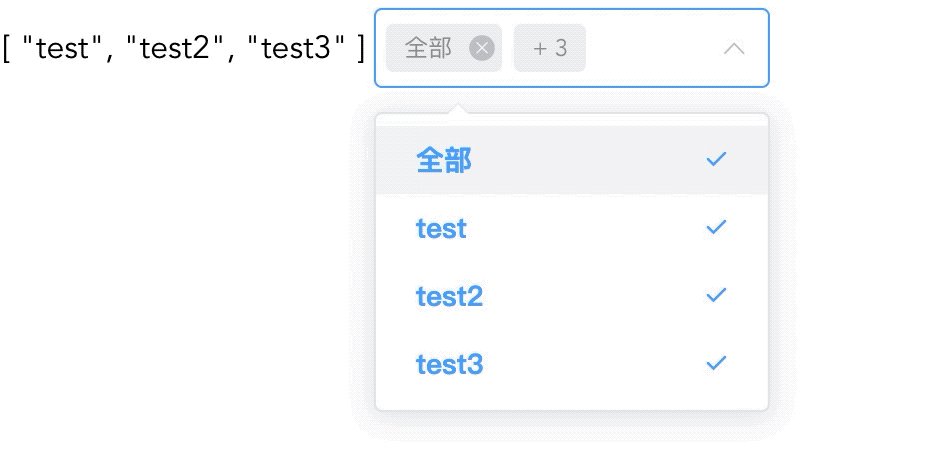
带有全部选项的el-select组件
Downloads
40
Maintainers
Readme
el-select-all
描述:
带有全部选项的el-select组件
使用:
安装依赖包
npm i el-select-allmain.js里引入
import ElSelectAll from 'el-select-all'
Vue.use(ElSelectAll)组件用例
<ElSelectAll v-model="storeCodes" filterable multiple collapse-tags @change="onChange" :withAll="false" :options="mdoptionsList" />
<ElSelectAll v-model="storeCodes" filterable multiple collapse-tags @change="onChange" :options="mdoptionsList" :props="{ label: 'deviceName', value: 'deviceNo' }" :selectAll="true" :withAll="true" :size="'mini'" style="width: 300px" />
部分api:说明:
withAll: 是否默认显示全部选项
options:选项列表
props:自定义label和value的名称
selectAll:是否默认选中全部
size:指定尺寸预览地址:
npm包地址:
示例: