egg-vue-typescript-boilerplate
v4.0.5
Published
Egg + Vue + TypeScript Server Side Render(SSR) 服务端渲染骨架项目
Downloads
8
Readme
egg-vue-typescript-boilerplate
基于 Egg + Vue + Webpack SSR 服务端渲染和 CSR 前端渲染工程骨架项目。
Single Page Application Isomorphic Example for Egg + Vue, Front-End and Node of The Application are Written in TypeScript.
Document
- https://www.yuque.com/easy-team/egg-vue
- https://www.yuque.com/easy-team/easywebpack
- https://easyjs.cn
QuickStart
- Development
$ npm install -g easywebpack-cli
$ easy init
$ npm install
$ npm run dev
$ open http://localhost:7001- Publish
npm run tsc
npm run build
npm startFeatures
- ✔︎ Single Page Application, Support Vue Server Side Render and Client Side Render Modes, Rendering Cache, Automatic Downgrade
- ✔︎ Front-End and Node of The Application are Written in TypeScript, Use
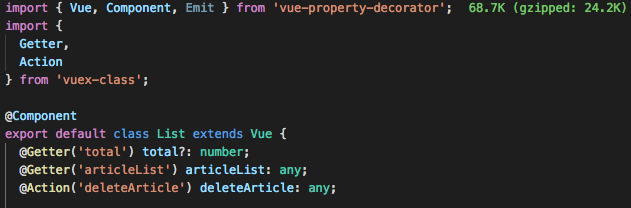
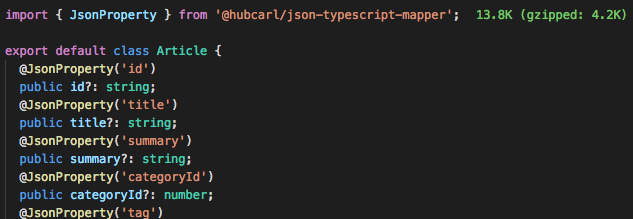
vue-property-decoratorandvuex-class - ✔︎ Build with Webpack + TypeScript, Auto Building, Hot Reload, Code Splitting, High Speed, Performance Optimization
Rendering
- Front-End TypeScript

- Node TypeScript

- UI ScreenShot

TypeScript
- https://github.com/kaorun343/vue-property-decorator
- https://github.com/ktsn/vuex-class
