editorjs-background
v1.0.2
Published
Background Block Tune for Editor.js
Downloads
45
Maintainers
Readme
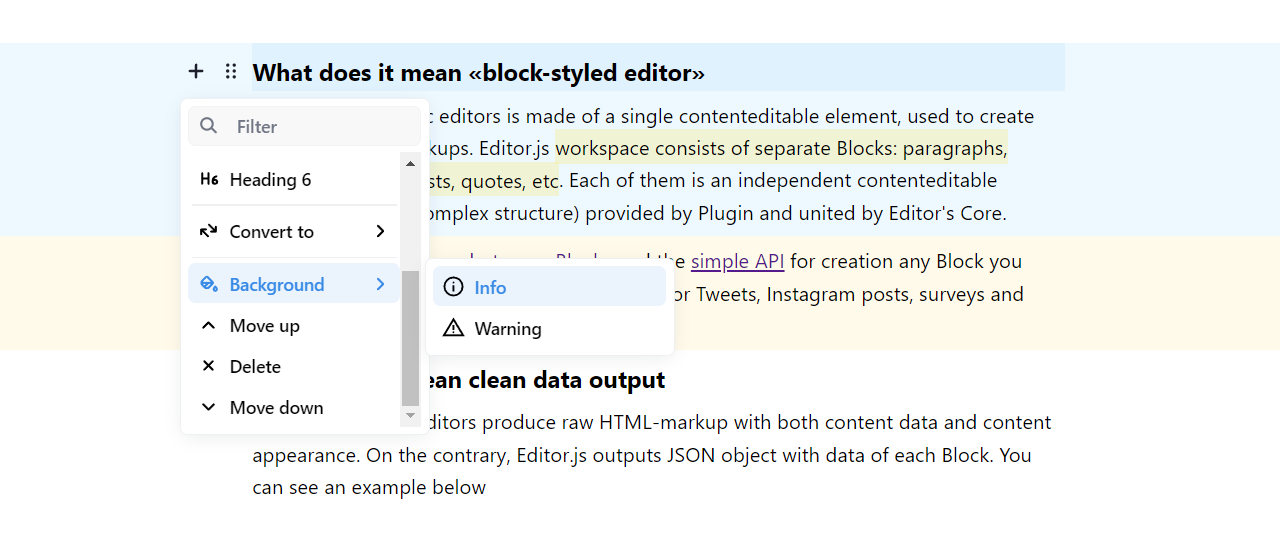
Background Block Tune for Editor.js
Ability to highlight any block with a color.
Preview

Installation
Install via NPM
Get the package
$ npm i editorjs-backgroundInclude module at your application
import BackgroundTune from 'editorjs-background';Load from CDN
You can load a specific version of the package from jsDelivr CDN.
Require this script on a page with Editor.js.
<script src="https://cdn.jsdelivr.net/npm/editorjs-background"></script>Download to your project's source dir
- Upload folder
distfrom repository - Add
dist/editorjs-background.bundle.jsfile to your page.
Usage
For all blocks
const editor = EditorJS({
// ...
tools: {
// ...
backgroundTune: BackgroundTune
},
tunes: ['backgroundTune']
// ...
});For certain blocks
const editor = EditorJS({
// ...
tools: {
// ...
backgroundTune: BackgroundTune,
header: {
class: Header,
tunes: ['backgroundTune']
},
}
// ...
});Config Params
One optional config parameter is available: colors. It allows you to change the available colors.
const editor = EditorJS({
// ...
tools: {
// ...
backgroundTune: {
class: BackgroundTune,
config: {
colors: [
{
id: 'info',
icon: '<svg></svg>',
title: 'Info',
color: 'rgba(92, 182, 255, 0.1)'
},
{
id: 'warning',
icon: '<svg></svg>',
title: 'Warning',
color: 'rgba(255, 208, 37, 0.1)'
}
]
}
}
},
tunes: ['backgroundTune']
// ...
});Output data
This tune returns value with block data with following format:
{
"type": "header",
"data": {
"text": "Header",
"level": 2
},
"tunes": {
"backgroundTune": {
"color": "info"
}
}
}