edan-form-design-v1
v1.0.5
Published
一个基于 React + TS 的表单设计器
Downloads
8
Readme
edan-form-design
基于 React + TS 的自定义表单生成器。主要用于动态页面渲染、页面个性化、动态表单等功能。 支持 npm 与 cdn 引入的方式。
✨ 特性
- 丰富的组件(包含 antd 绝大部分组件)
- 灵活布局
- 远端数据获取
- 自定义样式
- 自定义 Class
- 状态管理
- 事件处理
- 生命周期管理
- 表单控制
- 动态渲染 JSX
特性演示
- 自定义样式
- 自定义 Class
- 状态管理
- 事件处理
- 动态渲染 JSX
- 表单控制
安装
使用 npm 或 yarn 安装
我们推荐使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
$ npm install edan-form-design --save$ yarn add edan-form-design --save浏览器引入
在浏览器中使用 script 标签直接引入文件,并使用全局变量 formCreate。
我们在 npm 发布包内的 edan-form-design/dist提供了 edan-form-design.es.js edan-form-design.umd.js style.css。你也可以通过 或 UNPKG 进行下载。
<script src="https://unpkg.com/edan-form-design/dist/edan-form-design.umd.js"></script>注意
无论 npm 或者 cdn 引入都需要在全局以 CDN 的方式引入 monaco-editor 。
<script src="https://unpkg.com/monaco-editor/min/vs/loader.js"></script> <script> require.config({ paths: { vs: 'https://unpkg.com/monaco-editor/min/vs' } }) window.MonacoEnvironment = { getWorkerUrl: function (workerId, label) { return `data:text/javascript;charset=utf-8,${encodeURIComponent(` self.MonacoEnvironment = { baseUrl: 'https://unpkg.com/monaco-editor/min/' }; importScripts('https://unpkg.com/monaco-editor/min/vs/base/worker/workerMain.js');`)}` } } require(['vs/editor/editor.main'], function () {}) </script>cdn 引入 ant-design 需要自行引入 moment 以及 babel-standalone。
动态 Props 中的属性同 antd 组件的所有属性一致,有更灵活的属性配置可以使用动态 Props。
动态 Props、FormItemProps 和动作设置中都可以全局访问到 formInstance(表单实例属性)、state(全局 state 对象)、dispatch(更新 state 的方法)以及 antd(包括 antd 所有的组件以及全局方法(message、notification 等))
示例
npm 引入
import React from 'react'
import ReactDOM from 'react-dom'
import { DesignForm } from 'edan-form-design'
import 'antd/dist/antd.css'
import 'edan-form-design/dist/style.css'
ReactDOM.render(
<React.StrictMode>
<DesignForm />
</React.StrictMode>,
document.getElementById('root')
)浏览器引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://unpkg.com/antd/dist/antd.min.css" />
<link rel="stylesheet" href="https://unpkg.com/edan-form-design/dist/style.css" />
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/moment/moment.js"></script>
<script src="https://unpkg.com/antd/dist/antd.min.js"></script>
<script src="https://unpkg.com/babel-standalone"></script>
<script src="https://unpkg.com/edan-form-design/dist/edan-form-design.umd.js"></script>
<script src="https://unpkg.com/monaco-editor/min/vs/loader.js"></script>
<script>
require.config({
paths: { vs: 'https://unpkg.com/monaco-editor/min/vs' }
})
window.MonacoEnvironment = {
getWorkerUrl: function (workerId, label) {
return `data:text/javascript;charset=utf-8,${encodeURIComponent(`
self.MonacoEnvironment = {
baseUrl: 'https://unpkg.com/monaco-editor/min/'
};
importScripts('https://unpkg.com/monaco-editor/min/vs/base/worker/workerMain.js');`)}`
}
}
require(['vs/editor/editor.main'], function () {})
</script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(<DesignForm />, document.getElementById('root'))
</script>
</body>
</html>组件说明
表单设计器(DesignForm)
示例
import React, { useRef } from 'react'
import { DesignForm, DesignFormRef } from 'edan-form-design'
import 'antd/dist/antd.css'
import 'edan-form-design/dist/style.css'◊
export default () => {
const ref = useRef<DesignFormRef>(null)
return <DesignForm ref={ref} />
}API
Props
| 参数 | 说明 | 类型 | 默认值 | | :----------: | :------------------: | :-----: | :----: | | preview | 设计器预览操作按钮 | boolean | true | | generateCode | 设计器生成代码按钮 | boolean | true | | generateJson | 设计器生成 Json 按钮 | boolean | true | | uploadJson | 设计器导入 JSON 按钮 | boolean | true | | clearable | 设计器清空按钮 | boolean | true |
方法
通过 ref 可以获取到实例并调用实例方法
| 方法名 | 说明 | 参数 | | :---------------: | :--------------------------------: | :---------------------------------: | | getJson() | 获取设计器配置的 JSON 数据 | - | | setJson(value) | 设置设计器的配置信息 | 通过 getJson 获取的数据 | | clear() | 清空设计器 | | | getTemplate(type) | 获取设计器生成的可以直接使用的代码 | type 的类型为 'component' 或 'html' |
表单生成器(GenerateForm)
示例
import React, { useRef } from 'react'
import { GenerateForm, GenerateFormRef } from 'edan-form-design'
import 'antd/dist/antd.css'
import 'edan-form-design/dist/style.css'
export default () => {
const ref = useRef<GenerateFormRef>(null)
return <GenerateForm widgetInfoJson="表单设计器生成的 JSON" ref={ref} />
}API
Props
| 参数 | 说明 | 类型 | 默认值 | | :------------: | :-------------------------------------------: | :----: | :----: | | widgetInfoJson | 表单 json 配置数据(从表单设计器获取的 json) | string | - | | formValue | 表单数据(从表单生成器获取的 value) | object | - |
方法
通过 ref 可以获取到实例并调用实例方法
| 方法名 | 说明 | 参数 | | :-------: | :--------------------------: | :--: | | getData() | 获取表单数据(返回 Promise) | - | | reset() | 重置表单数据 | - | | setFieldValue(field,value) | form表单赋值操作 | - | | setFieldsValue(data) | form表单赋值操作 | - |◊
功能说明
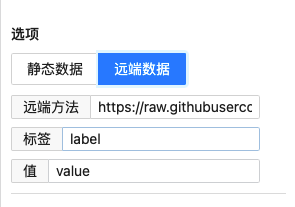
远端数据
单选框,多选框,下拉选择框、级联选择器等选择项需要通过数据生成,这时可以配置远端数据。
设置远端方法地址与返回值。
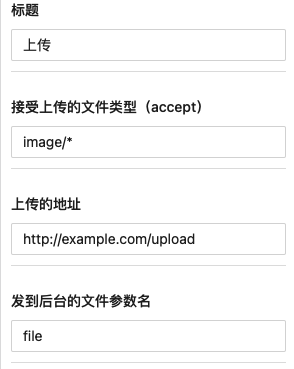
文件上传
填写服务器上传地址、参数名等配置信息。
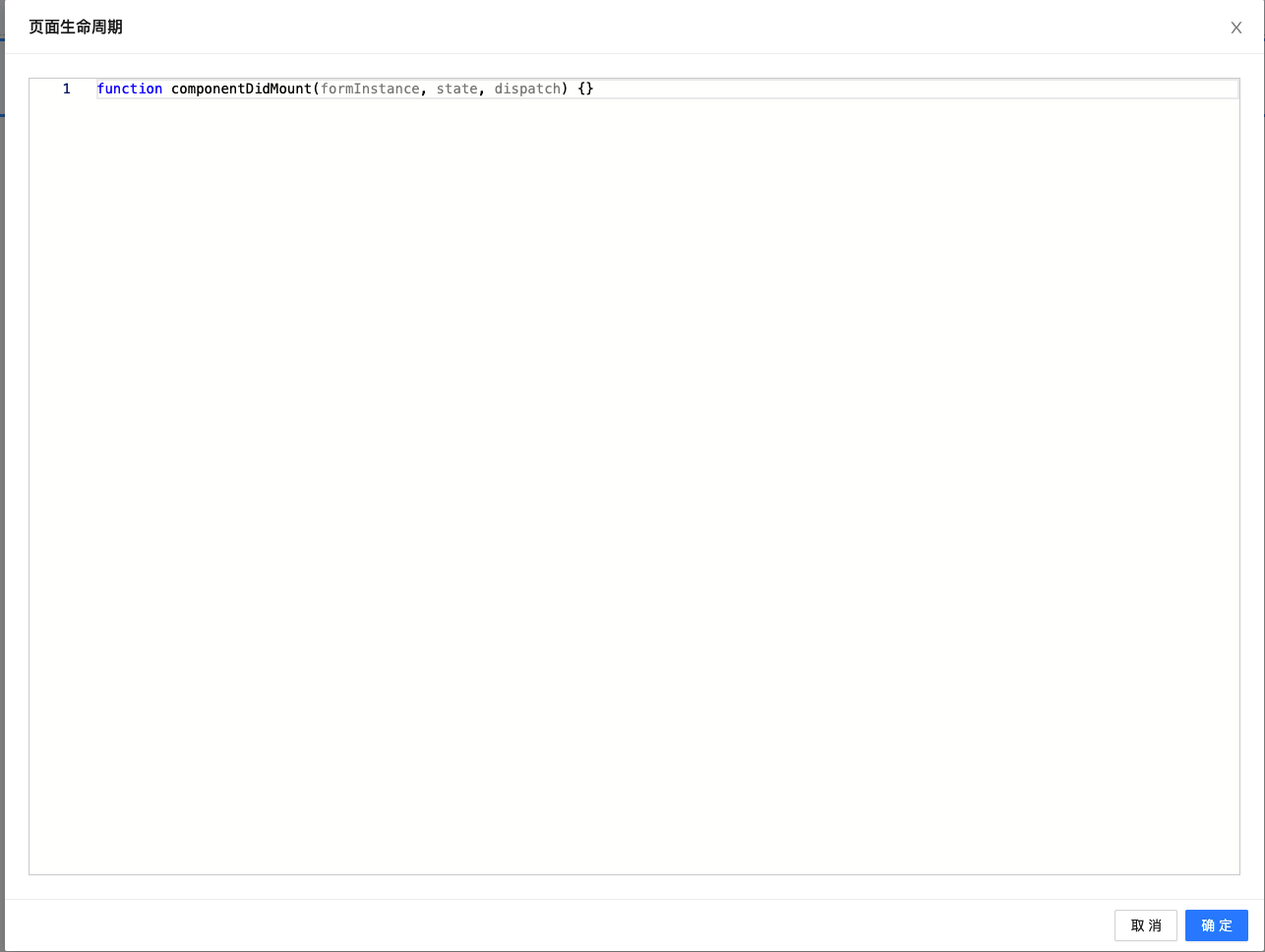
页面生命周期管理
React 页面渲染生命周期函数
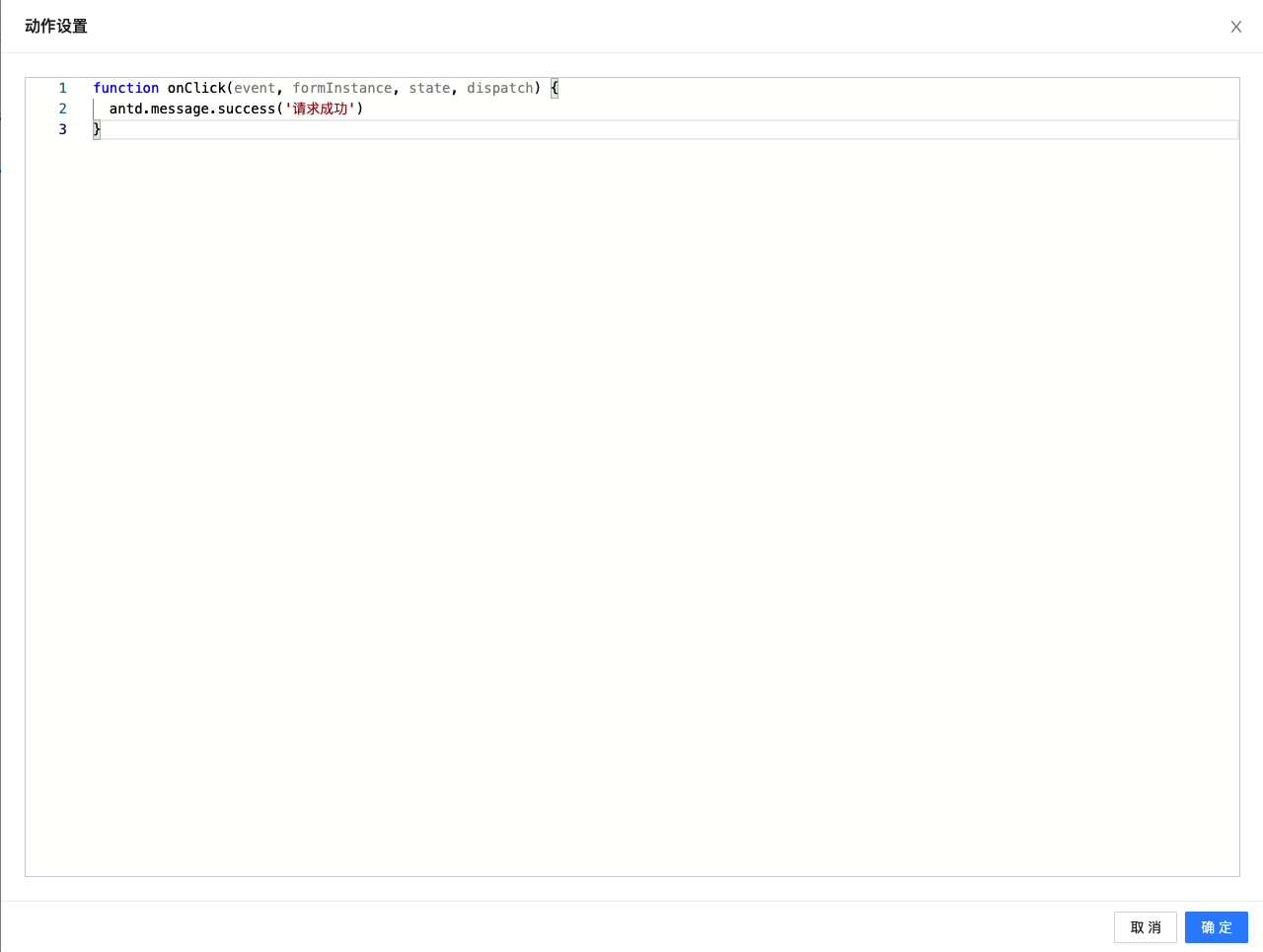
全局使用 antd 中 Message、Notification、Modal 方法
在组件事件、生命周期、动态 Props 中都可以使用 antd.xxx 来调用 antd 的方法或者组件