easy-star-rating
v1.0.1
Published
Star rating web component by Easy Element
Downloads
5
Maintainers
Readme
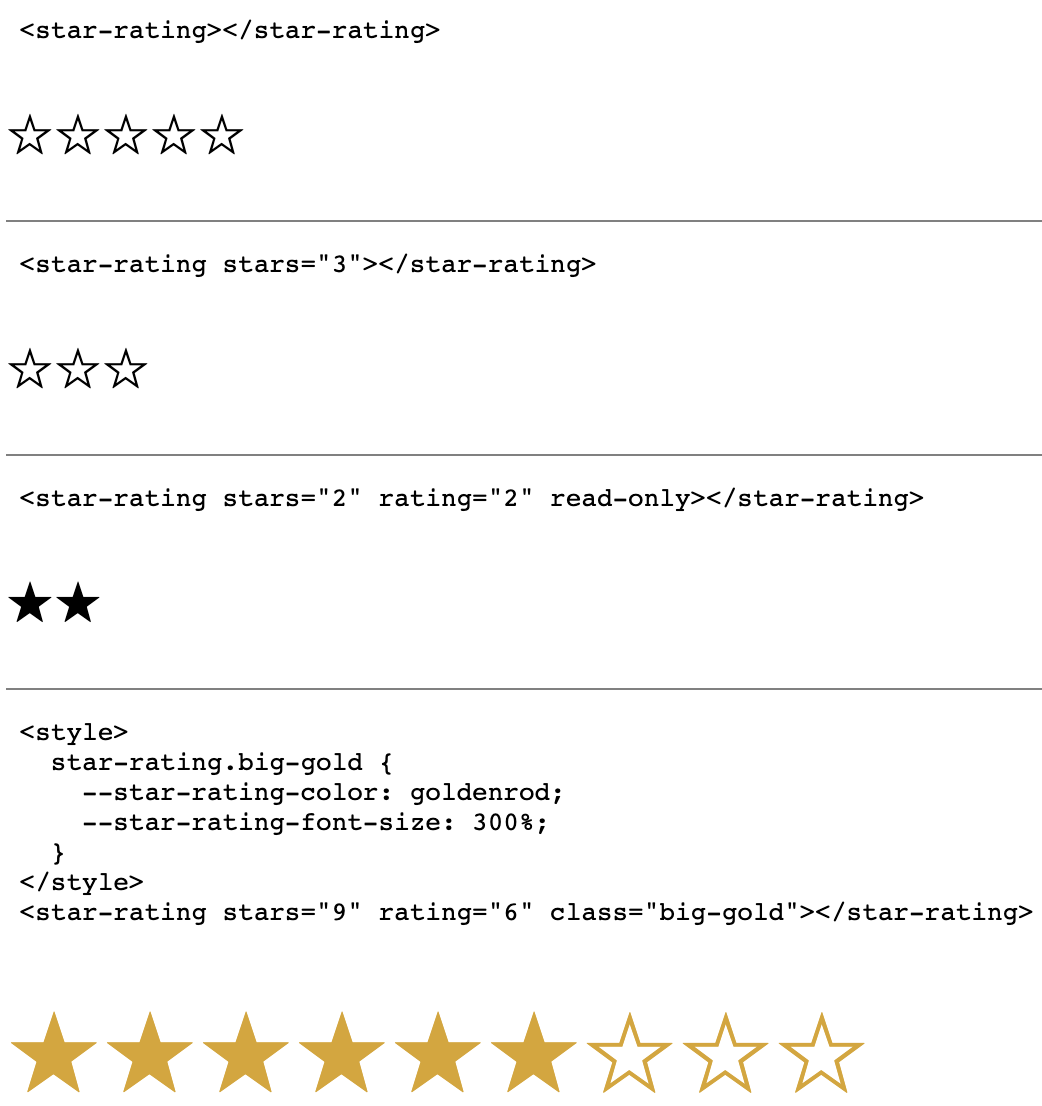
star-rating
Simple star-rating web component built using Easy Element.
Clicking on a star, unless the read-only attribute is present, will fill in the appropriate number of stars and dispatch a change event with a detail.rating of the new rating. Clicking the same star twice clears the rating to zero.

Install
yarnRun the demo
yarn startSee the demo page at dist/index.class.html for how it works.
Develop
yarn dev... And edit the files in the src folder.
Easy Element will rebuild your web component(s) to the dist folder, then your browser should refresh the demo page automatically. Your terminal will report build failures due to HTML/CSS/JS syntax errors.
Note that you have two demo pages: dist/index.class.html for new browsers, and dist/index.es5.html for a wider range of browser support. By default your browser will open the page which uses class-based JavaScript output.
