easy-discord-components
v1.1.2
Published
This package is designed to make it easier to work with message components
Downloads
34
Maintainers
Readme
About
I made this package to make it easier to work with the message components in discord.js. Without getting worry about the ActionRow and types issues that might come along with it.
Map
Installation
$ npm install easy-discord-componentsUsage
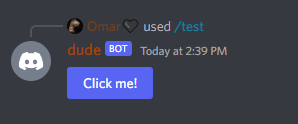
Buttons
const { ButtonStyle } = require('discord.js');
const { Button, Row } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let button = Button({
customId: 'btn1',
label: "Click me!",
style: ButtonStyle.Primary
});
let row = Row([
button
]);
await interaction.reply({
components: [row]
});
});
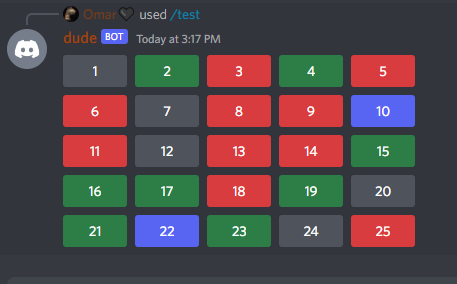
Buttons Box
Maximum 25 buttons per message/buttonsBox
const { ButtonsBox } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let buttonsBox = new ButtonsBox();
for (let i = 1; i <= 25; i++) {
buttonsBox.addButton({
customId: `btn-${i}`,
label: `${i}`,
style: Math.floor(Math.random() * 4) + 1
})
}
await interaction.reply({
components: buttonsBox.fetch
});
});
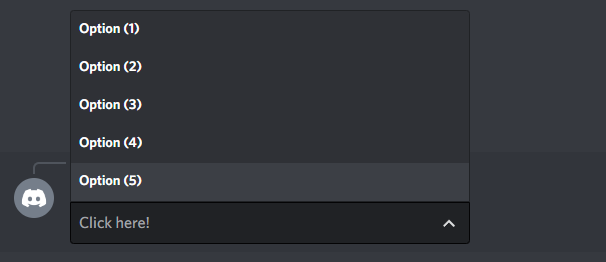
Select-Menus
const { SelectMenu } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let selectMenu = new SelectMenu()
.setCustomId('my_menu')
.setPlaceholder('Click here!');
for (let i = 0; i < 5; i++) {
selectMenu.addOption({
label: `Option (${i + 1})`,
value: i.toString(),
})
}
await interaction.reply({
components: [selectMenu.fetch]
});
});
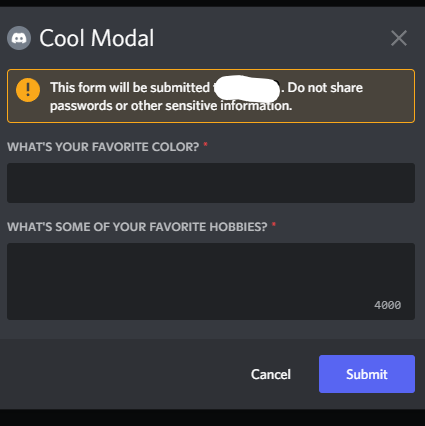
Modals
You can add up to 5 text inputs in one modal.
const { TextInputStyle } = require('discord.js');
const { Modal } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let modal = new Modal()
.setCustomId('my_modal')
.setTitle('Cool Modal')
.addTextInput({
customId: 'favoriteColor',
label: "What's your favorite color?",
style: TextInputStyle.Short
})
.addTextInput({
customId: 'hobbies',
label: "What's some of your favorite hobbies?",
style: TextInputStyle.Paragraph
});
await interaction.showModal(modal);
});
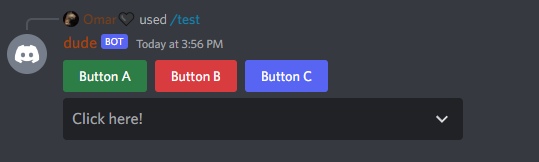
Usage of Containers
Discord Basic Container
const { ButtonStyle } = require('discord.js');
const { Row, Button, SelectMenu } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let buttons = Row([
Button({ customId: "a_btn", label: "Button A", style: ButtonStyle.Success }),
Button({ customId: "b_btn", label: "Button B", style: ButtonStyle.Danger }),
Button({ customId: "c_btn", label: "Button C", style: ButtonStyle.Primary })
]);
let selectMenu = new SelectMenu()
.setCustomId('my_menu')
.setPlaceholder('Click here!');
for (let i = 0; i < 5; i++) {
selectMenu.addOption({
label: `Option (${i + 1})`,
value: i.toString(),
})
}
await interaction.reply({
components: [
buttons,
selectMenu.fetch
]
});
});Or Using Container class
const { ButtonStyle } = require('discord.js');
const { Container, Row, Button, SelectMenu } = require('easy-discord-components');
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand() || interaction.isAutocomplete()) return;
let container = new Container();
let buttons = Row([
Button({ customId: "a_btn", label: "Button A", style: ButtonStyle.Success }),
Button({ customId: "b_btn", label: "Button B", style: ButtonStyle.Danger }),
Button({ customId: "c_btn", label: "Button C", style: ButtonStyle.Primary })
]);
container.addButtonRow(buttons);
let selectMenu = new SelectMenu()
.setCustomId('my_menu')
.setPlaceholder('Click here!');
for (let i = 0; i < 5; i++) {
selectMenu.addOption({
label: `Option (${i + 1})`,
value: i.toString(),
})
}
container.addSelectMenu(selectMenu.fetch);
await interaction.reply({
components: container.data
});
});