easy-dates-picker
v0.1.6
Published
A super lightweight, zero dependency date picker, written in vanilla JS
Downloads
75
Maintainers
Readme
easy-dates-picker
easy-dates-picker is a super lightweight, zero-dependency, localized, customizable date picker library, written in vanilla JavaScript.







- Zero external dependencies
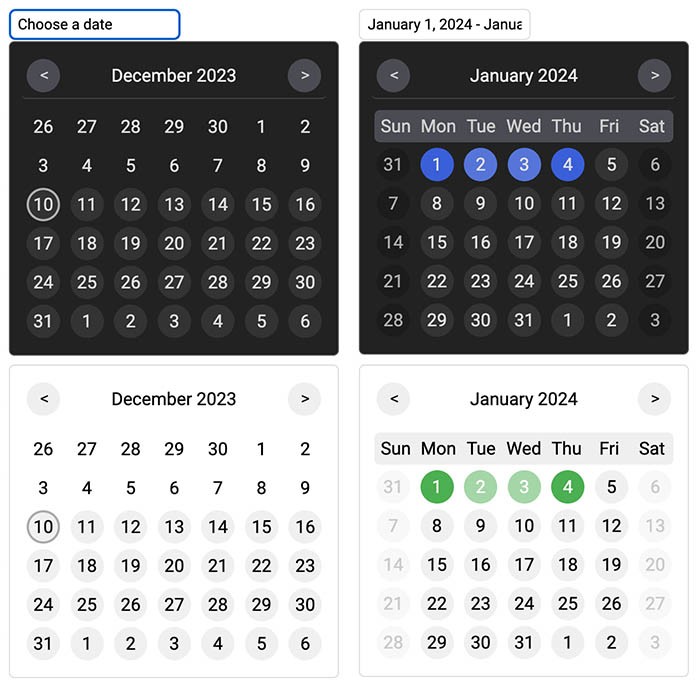
- Single or range date selection
- Localized - Over 30 languages included
- Optionally detect and display the parent page language
- Accessible, fully keyboard navigable
- Cross-browser compatible
- Light and dark mode
- Easy to style beyond the defaults
- Lightning fast set up

Getting started
The easy-dates-picker is as quick to set up as it is lightweight. For detailed documentation, please view the docs in the repo.
Note: if you use the date picker with a library or framework that uses a virtual DOM (like React), then you might need to make some further modifications.
Install with a package manager
npm install easy-dates-pickerimport DatePicker from 'easy-dates-picker';Install with JS Deliver
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/easy-dates-picker/dist/datepicker.css">
<script src="https://cdn.jsdelivr.net/npm/easy-dates-picker/dist/datepicker.bundle.js"></script>Example implementation with JS Deliver
<!DOCTYPE html>
<html lang="en">
<head>
<title>Easy Dates Picker Demo</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/easy-dates-picker/dist/datepicker.css">
</head>
<body>
<div id="easy-dates-picker"></div>
<script src="https://cdn.jsdelivr.net/npm/easy-dates-picker/dist/datepicker.bundle.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
function datePickerCallback(startDate) {
console.log('Date Selected:', startDate.toDateString());
}
const options = {
mode: 'single',
onSelect: datePickerCallback,
};
const datePicker = new DatePicker('easy-dates-picker', options);
datePicker.init();
});
</script>
</body>
</html>How to Contribute
Contributions are welcome! If you have a feature request, bug report, or a suggestion, please open an issue in the GitHub repository.
For more information, view the contributing docs in the repo.
License
MIT. See LICENSE.md

